HarmonyOS 鸿蒙Next模拟器Bug或者NavPathStack路由跳转的Bug
HarmonyOS 鸿蒙Next模拟器Bug或者NavPathStack路由跳转的Bug
Bug场景还原:
使用Navigation导航功能,创建一个Home页面,其中包括简单代码
Navigation(this.navPathStack){
Button(‘跳转’).onClick(()=>{
let webParam:WebPageParam={
url:“https://www.baidu.com”
}
//正常跳转
router.pushUrl({url:‘pages/WebPage’,params:webParam})
//异常跳转
// const navPath: NavPathInfo = new NavPathInfo(‘WebPage’, webParam);
// this.navPathStack.pushPath(navPath);
})
}.height(‘100%’)
.width(‘100%’)
.hideTitleBar(true) 其中WebPage是一个子页面,并且简单就是使用WebView显示一个网页,其中页面代码
NavDestination() {
Stack() {
WebContainerPage({ localPath: this.param?.url })
}.width(‘100%’).height(‘100%’)
}.width(‘100%’).height(‘100%’).hideTitleBar(true)
.onReady((context: NavDestinationContext) => {
let info: NavPathInfo = context.pathInfo;
this.param = info?.param as WebPageParam;
}) !!!重要的来了
使用router路由进行跳转一切正常。

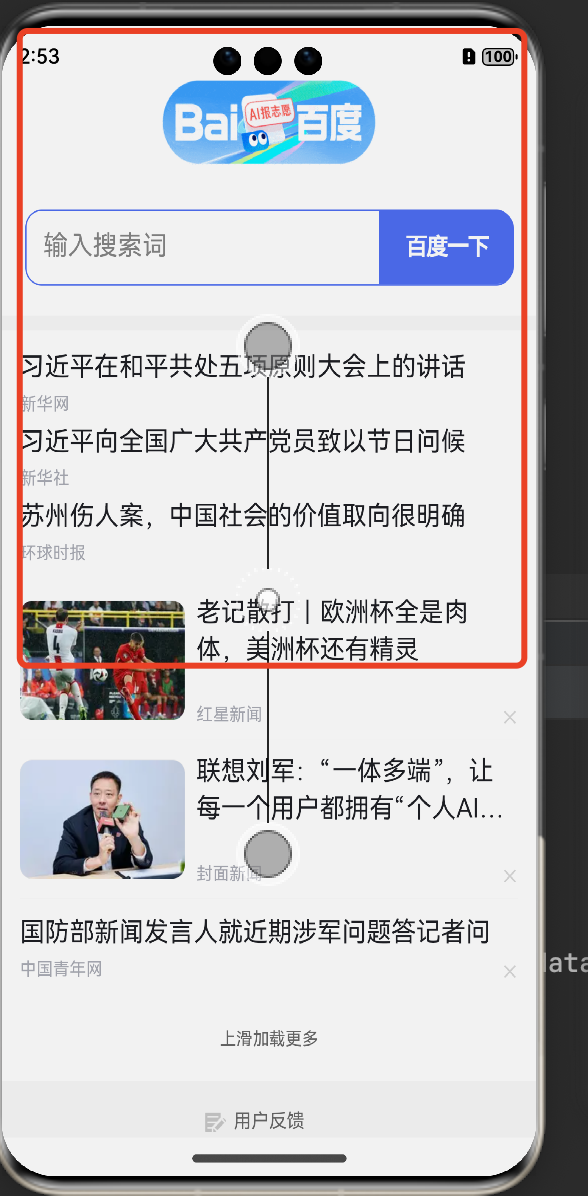
但是如果使用NavPathStack 的路由跳转,成功跳转后,页面第一次显示正常,返回再次点击跳转,发现WebView 显示的网页顶部少了内容,页面有点变形。
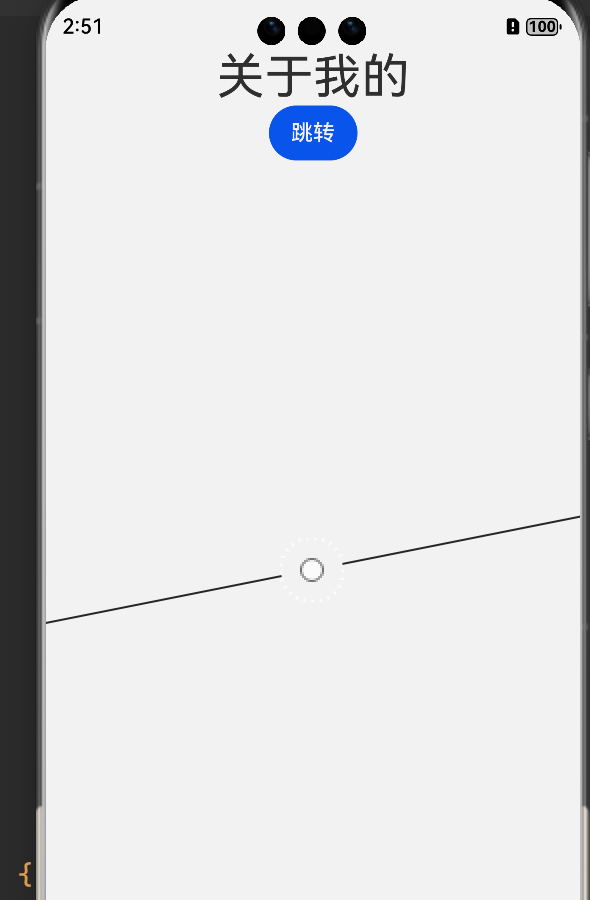
正常的画面

不正常的画面

红色部分超链接都无法点击。顶部的用户头像![]() 没有了
没有了
求解:谢谢。
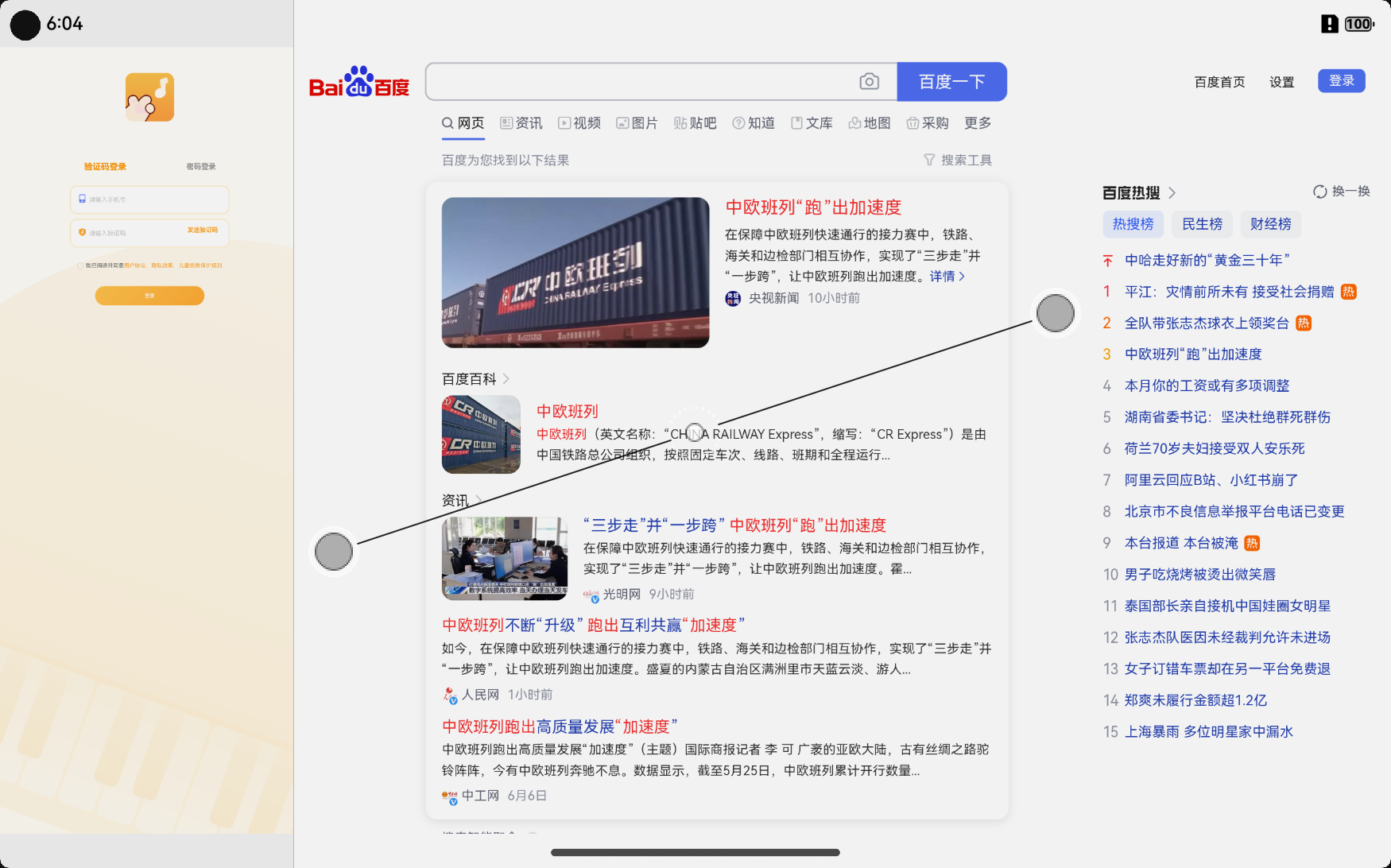
右侧页面我嵌入了百度的页面打开和输入的是一样的。

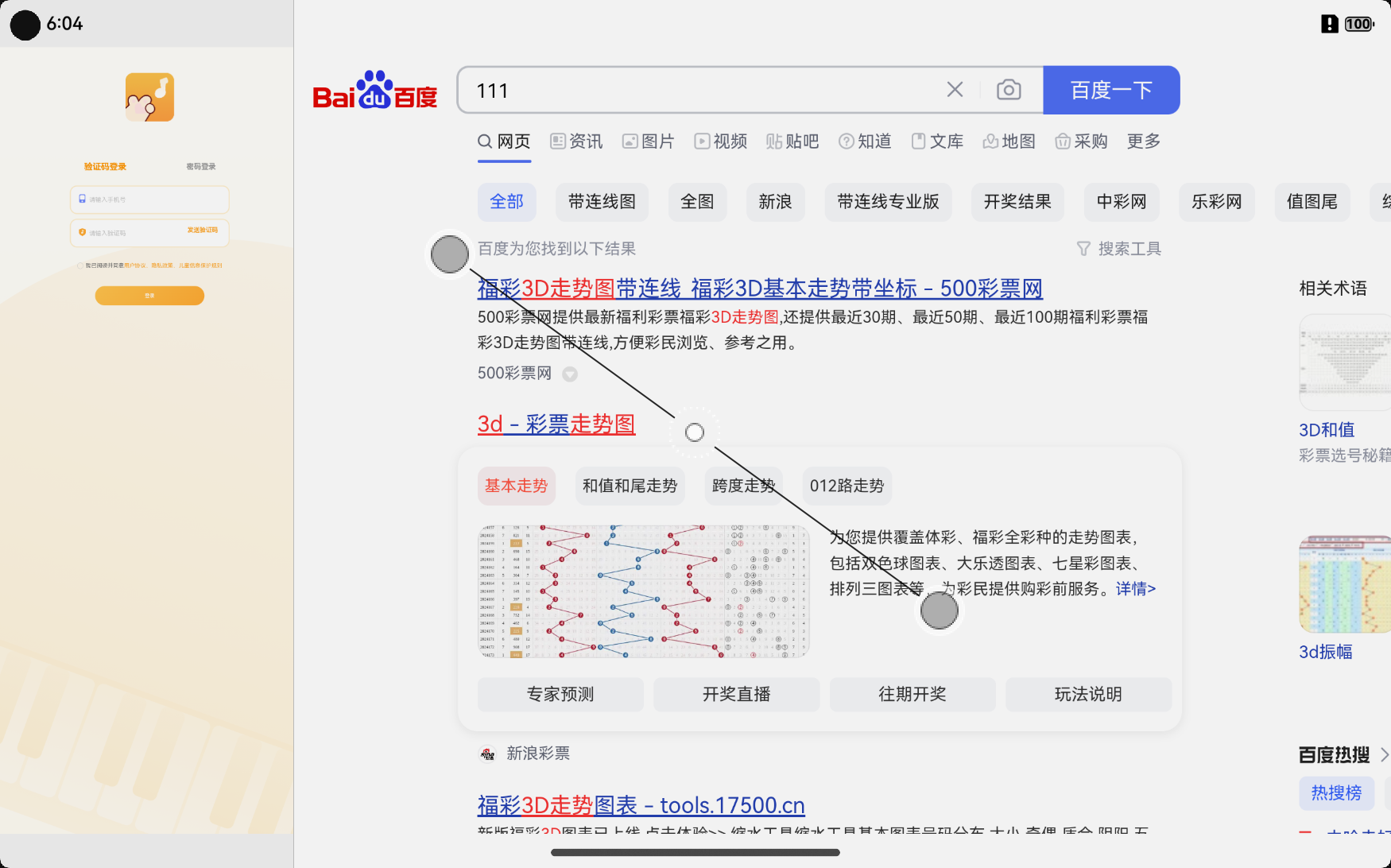
输入了111的大小是没有变化的。

更多关于HarmonyOS 鸿蒙Next模拟器Bug或者NavPathStack路由跳转的Bug的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
继续补充Tablet设备,Navigation路由显示WebView,Web页面错乱的截图,HTML页面中meta 也设置了禁止缩放,
注意:Phone 版本中一切正常。
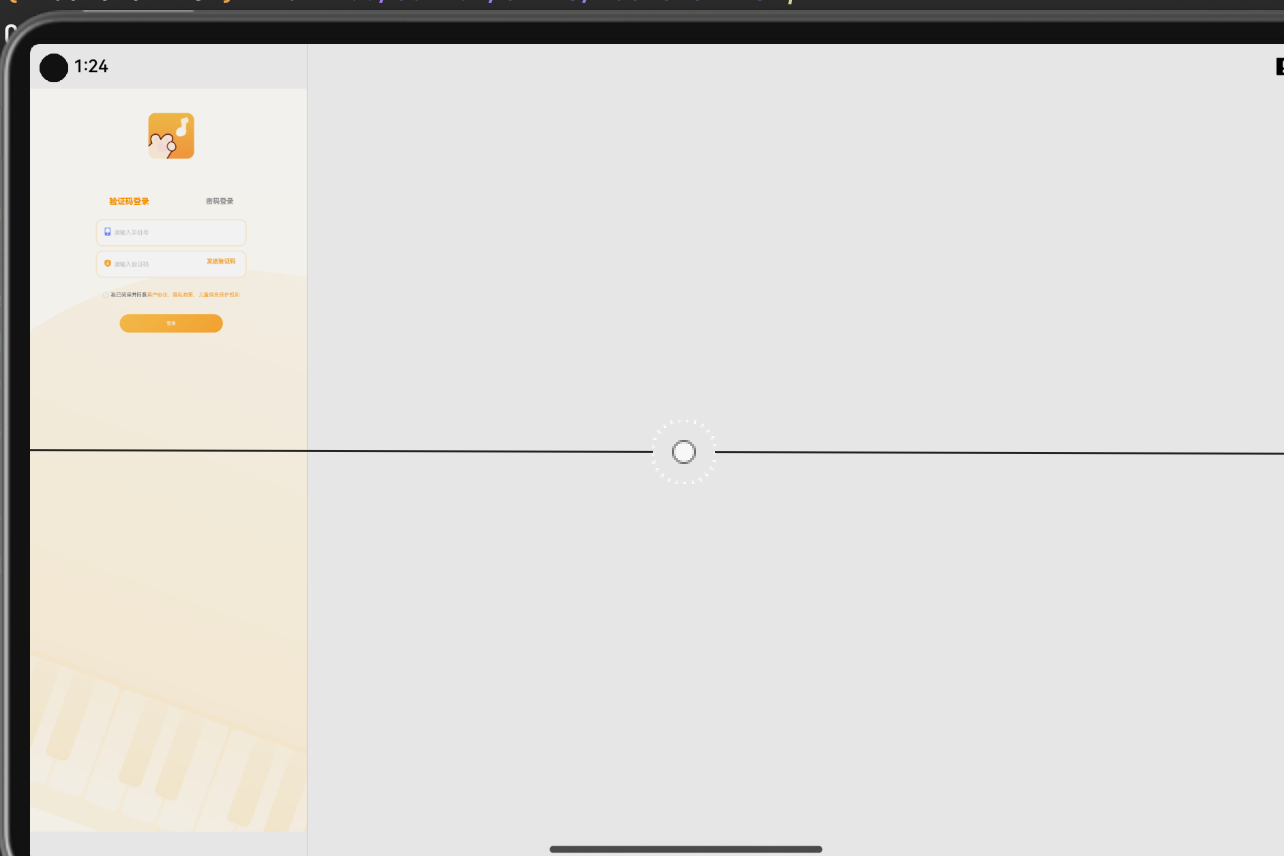
第一步:正常页面,由于横屏分屏的原因,所有右边是空白。

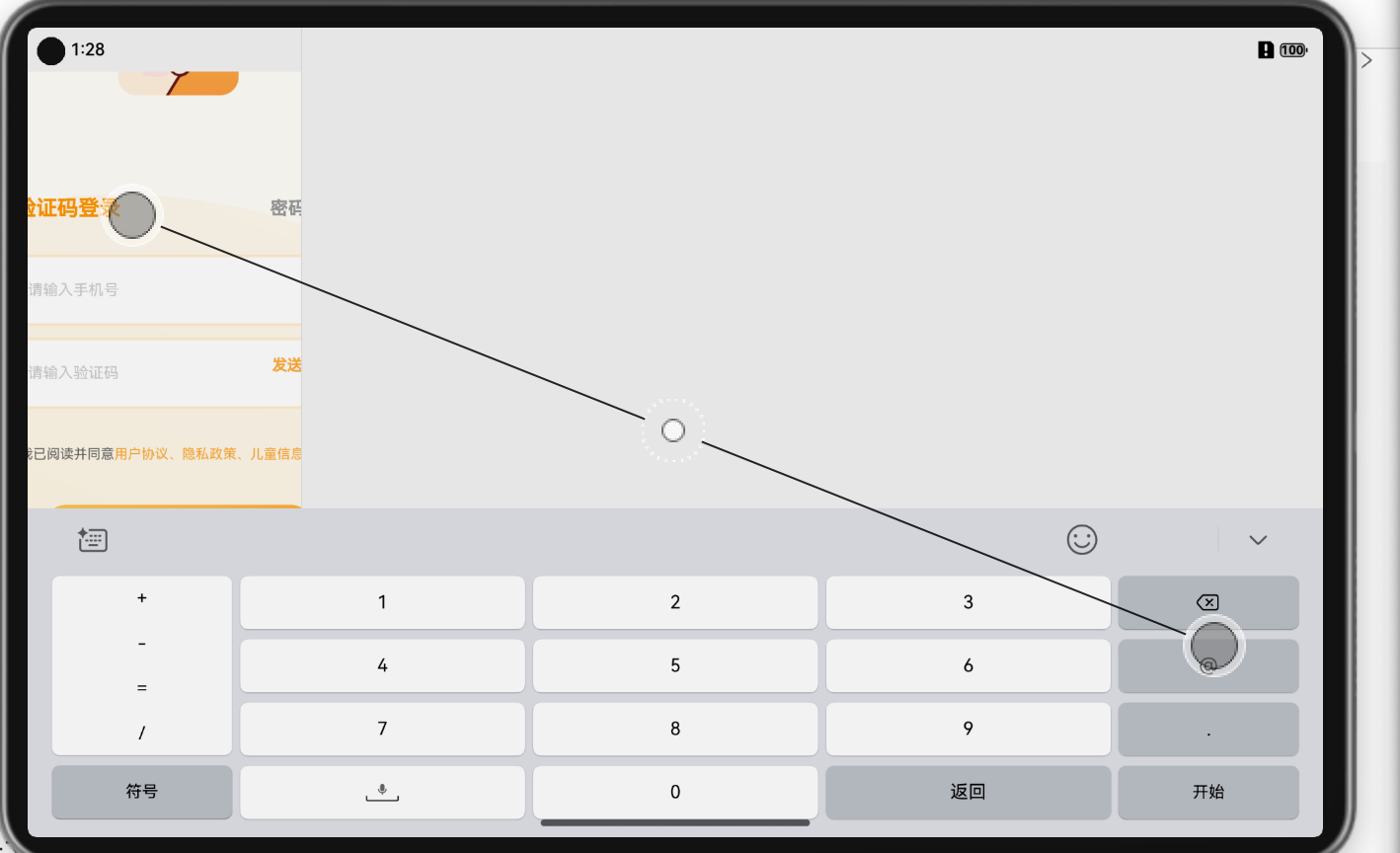
第二步:点击文本框,文本框获得焦点,弹出软键盘,页面被放大,我是想阻止页面放放大,设置ZoomAccess为False,运行后无效

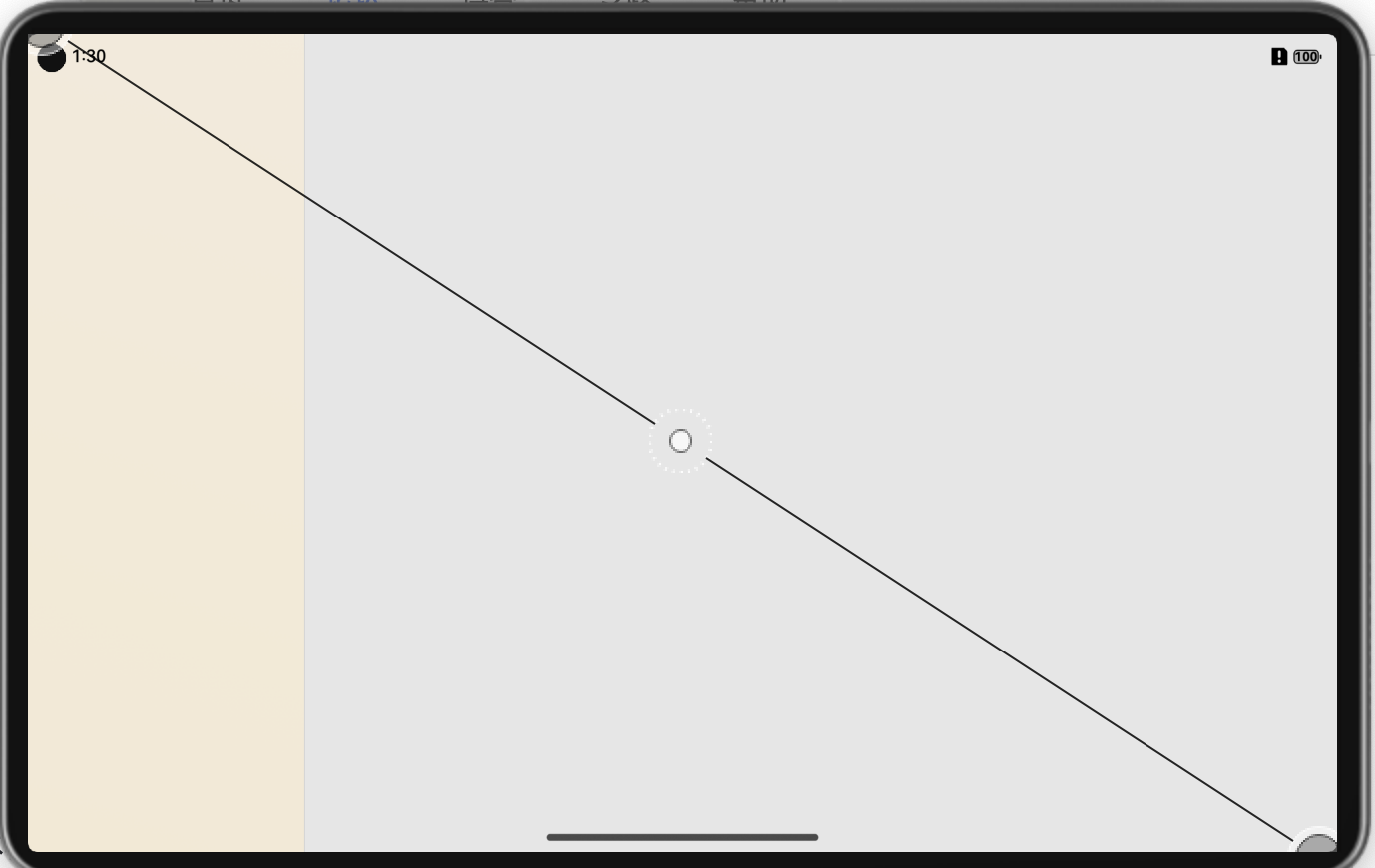
第三步:文本框失去焦点,页面错乱,无法还原了。只有杀死进程重新进入页面。

已经完整的展现了问题,谢谢帮解决下
您好,依您的描述我这边提供一些可能的解决方案:zoomAccess属性控制页面的缩放,设置为true时我们可通过双击或双指展开和并拢来放大或缩小页面,设置为false时则禁用双指操作,您可通过push您的html页面到tablet模拟器的右侧并使用ctrl+鼠标左键模拟双指操作来进行验证;此处您设置为false后聚焦输入框仍然会放大页面,我的理解是这属于os策略,为了提升在手机等小屏幕上的网页体验,所以在聚焦时仍会放大页面,并且在Phone模拟器上我这边也是此效果,您可通过设置useragent参数为手机来适配页面大小以避免此放大效果;第三步中页面错乱我这边暂未复现,依图猜测可能是您误滑动到页面底部导致登录部分不显示;感谢您提出的问题,欢迎继续使用模拟器,如果仍有问题,希望您能提供部分代码方便我们更准确的复现您的问题!
右侧不会放大,我测试过了
谢谢,那我就再提一个,也是Navigation的问题,如果Navigation的包裹了一个WebView页面,网页有一个Input文本框,phone设备是正常的,但是tablet设备中,如果点击Input文本框获得焦点,页面放大了,如果input失去焦点,页面都乱了,Input框都找不到了,导致页面无法进行下去。我设置了zoomAccess为False 无效果。
针对您提到的HarmonyOS 鸿蒙Next模拟器Bug或者NavPathStack路由跳转的Bug问题,这里提供一些可能的解释和背景信息:
鸿蒙Next系统采用全新升级的系统架构,其模拟器在运行过程中可能会遇到各种兼容性和性能问题。关于NavPathStack路由跳转的问题,可能是由于系统在某些特定场景下的渲染或页面加载机制导致的。特别是当涉及到WebView组件时,可能会因为页面缩放、焦点变化或页面生命周期管理等因素,导致页面显示异常或路由跳转失败。
建议您首先确认是否所有页面都存在此问题,还是仅在特定页面或特定条件下出现。同时,检查页面的meta标签设置,确保没有禁止缩放等可能影响页面显示的设置。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








