HarmonyOS 鸿蒙Next Navigation增加安全区设置,下面怎么产生了大块空白
HarmonyOS 鸿蒙Next Navigation增加安全区设置,下面怎么产生了大块空白
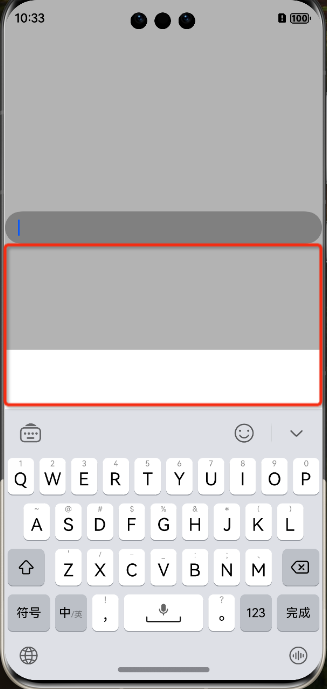
如题所示:在Navigation增加了安全区设置,当键盘获取焦点后,下面键盘输入区和键盘之间产生了大块空白?
键盘视图没有设置任何安全区
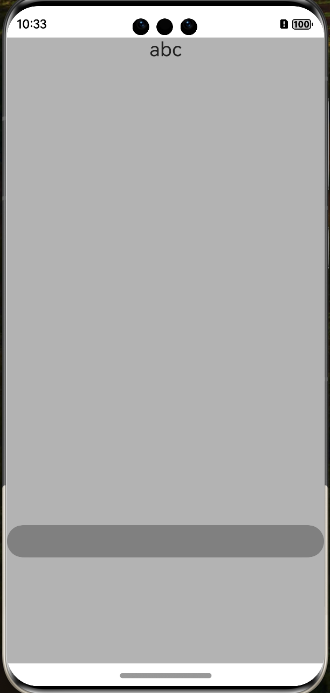
键盘未获取焦点的时候

键盘获取焦点的时候

navigation的代码如下:
Navigation(this.stack)
.width(‘100%’)
.height(‘100%’)
.hideTitleBar(true)
.mode(NavigationMode.Stack)
.navDestination(this.PageMap)
.backgroundColor(Color.Green)
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.BOTTOM, SafeAreaEdge.TOP])
NavDestination() {
RelativeContainer() {
Column()
.width(‘100%’)
.height(‘100%’)
.backgroundColor(Color.Black)
.opacity(0.3)
Text(“abc”)
.width(‘100%’)
.textAlign(TextAlign.Center)
.fontSize(24)
.alignRules({
top: { anchor: ‘container’, align: VerticalAlign.Top },
left: { anchor: ‘container’, align: HorizontalAlign.Start },
right: { anchor: ‘container’, align: HorizontalAlign.End },
})
TextInput()
.backgroundColor(Color.Gray)
.margin({ top: 600 })
.alignRules({
left: { anchor: ‘container’, align: HorizontalAlign.Start },
right: { anchor: ‘container’, align: HorizontalAlign.End },
})
.id(“input”)
}
.width(‘100%’)
.height(‘100%’)
}
.hideTitleBar(true)
.width(‘100%’)
.height(‘100%’)
.onBackPressed(() => {
return false
})更多关于HarmonyOS 鸿蒙Next Navigation增加安全区设置,下面怎么产生了大块空白的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

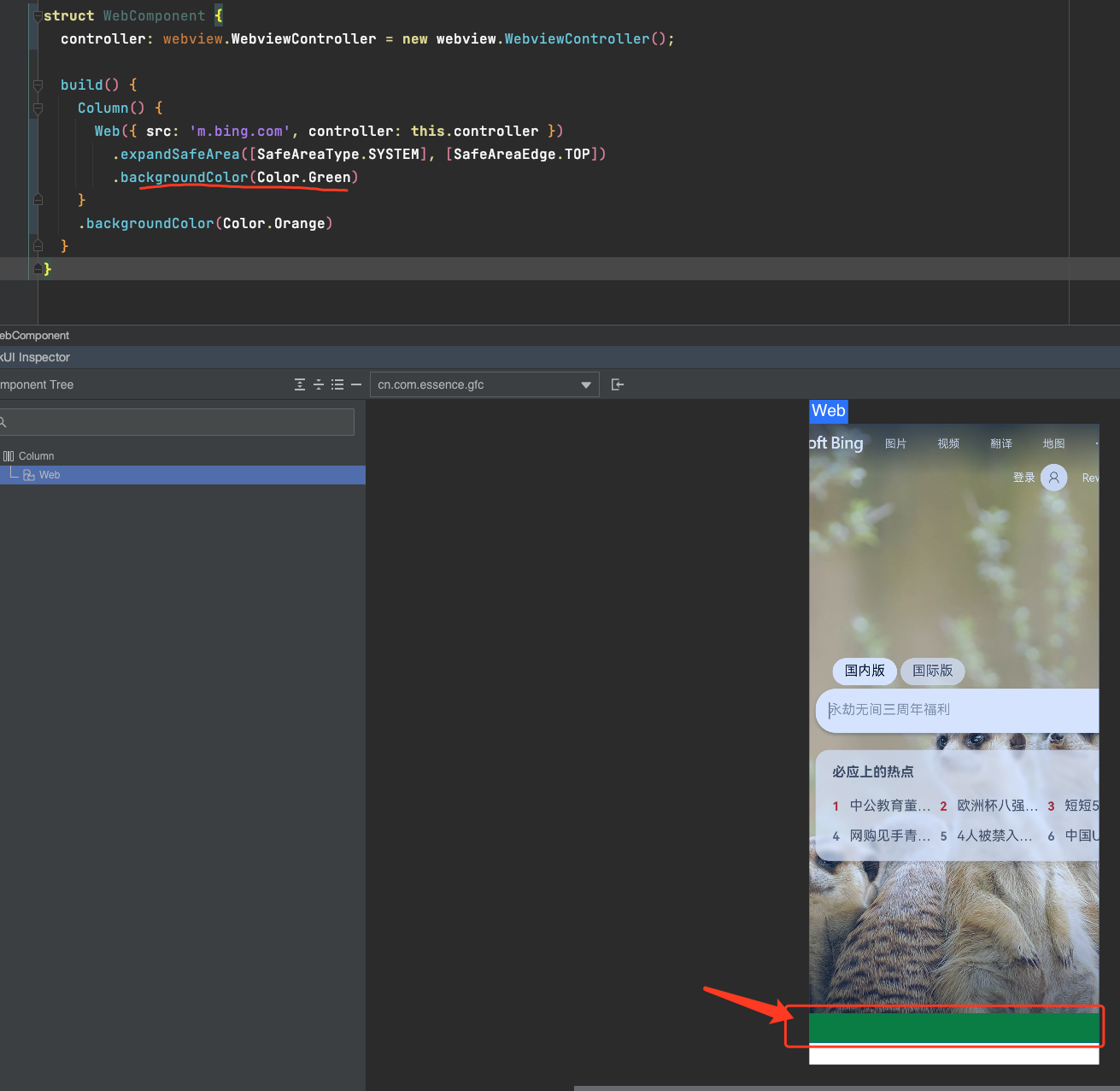
Web也会出现这种问题
// xxx.ets import { webview } from '@kit.ArkWeb';@Entry @Component struct WebComponent { controller: webview.WebviewController = new webview.WebviewController();
build() { Column() { Web({ src: ‘m.bing.com’, controller: this.controller }) .expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.BOTTOM,SafeAreaEdge.TOP,SafeAreaEdge.END,SafeAreaEdge.START]) .height(‘100%’) .backgroundColor(Color.Green) } .backgroundColor(Color.Orange) .height(‘100%’) } }
在HarmonyOS鸿蒙系统中,针对Next Navigation组件增加安全区设置后产生大块空白的问题,这通常与布局配置或组件属性设置不当有关。以下是几个可能的排查方向:
-
检查布局文件:确认Next Navigation组件的布局参数,特别是
padding、margin等属性设置是否合理。过大的padding或margin可能导致底部出现空白。 -
审查安全区设置:安全区设置旨在避免内容被屏幕上的特殊元素(如刘海、圆角等)遮挡。检查安全区设置是否正确应用,避免误设导致布局异常。
-
组件嵌套问题:如果Next Navigation组件嵌套在其他布局中,检查外层布局是否对内部组件产生了影响,特别是高度和宽度的约束。
-
版本兼容性:确认使用的HarmonyOS SDK版本与设备系统版本是否兼容,有时候系统更新会引入布局渲染的变更。
-
日志分析:查看应用运行日志,寻找与布局渲染相关的错误信息,这有助于定位问题根源。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







