HarmonyOS 鸿蒙Next api12的router.getParams怎么样才能接收到数据呢
HarmonyOS 鸿蒙Next api12的router.getParams怎么样才能接收到数据呢
Index页面跳转TestPage 传入HomeBanner对象
Button()
.onClick(()=>{
console.log(this.test)
router.pushUrl({
url:‘pages/TestPage’,
params:{
homeBanner:this.testBanner
}
})
})
TestPage页面

HomeBanner对象
@Observed
export class HomeBanner{
private _id: number = 0
public set id(value: number) {
this._id = value
}
public get id(): number {
return this._id
}
private _imgUrl: string = ‘’
public set imgUrl(value: string) {
this._imgUrl = value
}
public get imgUrl(): string {
return this._imgUrl
}
private _status: string = ‘’
public set status(value: string) {
this._status = value
}
public get status(): string {
return this._status
}
private _showIndex: string = ‘’
public set showIndex(value: string) {
this._showIndex = value
}
public get showIndex(): string {
return this._showIndex
}
private _createTime: string = ‘’
public set createTime(value: string) {
this._createTime = value
}
public get createTime(): string {
return this._createTime
}
constructor() {
}
}
export const banner1 = new HomeBanner()
banner1.id = 123
banner1.imgUrl='rqrqrwqrq’
banner1.status='2’
banner1.showIndex='23’
banner1.createTime=‘dqwwqrw’
接收到的显示undefined,怎么解决呢
更多关于HarmonyOS 鸿蒙Next api12的router.getParams怎么样才能接收到数据呢的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
1、传递的时候要转成json字符串
Button()
.onClick(()=>{
console.log(this.test)
router.pushUrl({
url:'pages/TestPage',
params:{
homeBanner:JSON.stringify(this.testBanner)
}
})
})<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>2、接收的时候,再利用第三方的class-transformer中的plainToClass,把json字符串转换回实体
import { plainToClass } from 'class-transformer'<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>注意第二个参数是json对象
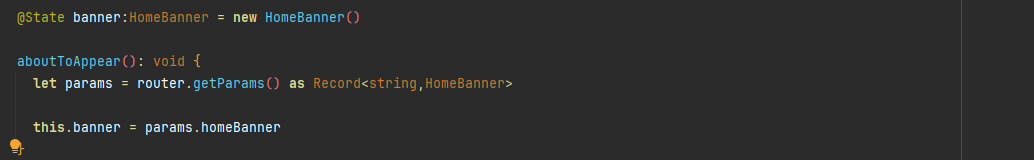
let params =JSON.parse(JSON.stringify(router.getParams()))['homeBanner'] as string
this.banner = plainToClass(HomeBanner,JSON.parse(params))<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>更多关于HarmonyOS 鸿蒙Next api12的router.getParams怎么样才能接收到数据呢的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
用这个方法确实能接收到数据,不过第三方转换库我没找到,我用的是ohpm install @wolfx/fill_class里面的fillclass方法,效果也是一样的
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
你这个有效,非常感谢
取值写错咯~~
你的传值
params:{
homeBanner:this.testBanner
}
你的取值不是已经
as Record<string, HomeBanner>
所以你应该取值这样的
let banner = params['homeBanner']
~~弃用了?哪里看到的,我也是API12的
可是我之前也是这样取值的,结果是Undefined,刚才又试了一次,还是不行
在HarmonyOS鸿蒙Next API 12中,router.getParams 方法用于从路由携带的参数中获取数据。要确保能够正确接收到数据,你需要确保在发送路由请求时正确设置了参数,并且在接收端正确调用了 getParams 方法。
以下是一些关键点:
-
发送端设置参数:在发起路由跳转时,通过Intent携带参数。例如,使用
Intent的putParcelable、putString等方法设置参数。 -
接收端获取参数:在目标页面中,通过
Ability或AbilitySlice的getIntent()方法获取Intent,然后调用getParams或直接通过Intent的相应方法(如getString、getParcelable)获取参数。 -
确保参数类型匹配:发送和接收参数时,确保类型一致,以避免类型转换异常。
-
API版本兼容性:确认你的鸿蒙系统版本支持API 12的相关特性。
-
调试与日志:使用日志输出调试信息,检查参数是否成功发送和接收。
如果以上步骤都正确无误,但问题依旧存在,可能是系统或特定环境下的兼容性问题。此时,你可以尝试查看官方文档或示例代码,确保没有遗漏或误解。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








