HarmonyOS 鸿蒙Next 如何实现编辑图片时,文字拖动的效果?
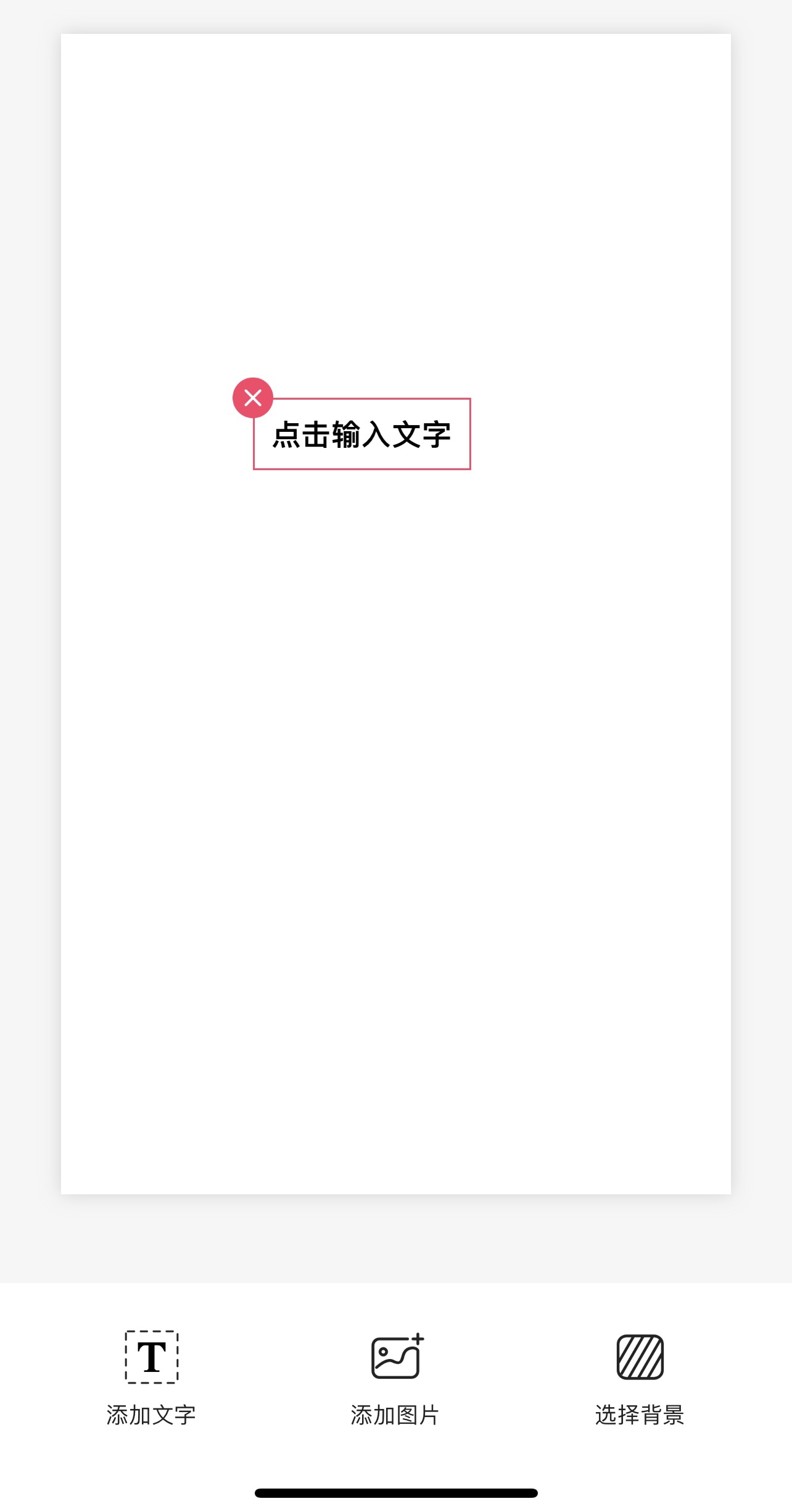
HarmonyOS 鸿蒙Next 如何实现编辑图片时,文字拖动的效果?如下图
如何创建可拖动的组件,文字拖动的效果?

更多关于HarmonyOS 鸿蒙Next 如何实现编辑图片时,文字拖动的效果?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
正在做,Stack + Text元素,onTouch事件改变坐标
更多关于HarmonyOS 鸿蒙Next 如何实现编辑图片时,文字拖动的效果?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next上实现编辑图片时文字拖动的效果,可以遵循以下步骤:
首先,需确保图片和文字组件都已正确添加到编辑界面中。图片组件用于显示待编辑的图片,而文字组件则用于显示和编辑文本。
接着,为文字组件添加拖拽功能。在HarmonyOS中,可以通过设置组件的draggable属性为true来使组件可拖拽。同时,需要为文字组件添加onDrag事件监听器,以处理拖拽过程中的各种事件,如拖拽开始、拖拽更新和拖拽结束。
在拖拽过程中,可以通过监听器获取拖拽的位移信息,并实时更新文字组件的位置,从而实现文字在图片上的拖动效果。
此外,还可以考虑添加一些辅助功能,如拖拽时的视觉反馈(如阴影或高亮效果),以及限制文字拖拽的范围,以确保用户体验的流畅性和界面的整洁性。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








