HarmonyOS 鸿蒙Next气泡默认颜色和API 10不同,设置popupColor属性无法修改气泡颜色
HarmonyOS 鸿蒙Next气泡默认颜色和API 10不同,设置popupColor属性无法修改气泡颜色
【关键字】
HarmonyOS NEXT、气泡提示、Popup、popupColor
【问题背景】
API 10接口的气泡颜色是‘#4d4d4d’的,但是使用API 11后,气泡颜色变成透明的了,然后通过popupColor属性设置其他颜色都无效。
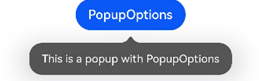
【API 10的效果】

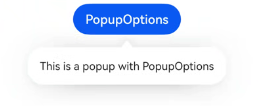
【API 11的效果】

在PopupOptions中设置 popupColor: ‘#4d4d4d’, 仍然没有效果。
【问题分析及解决方案】
API 11气泡的默认效果发生了变化,气泡颜色默认是透明色并加上模糊背景填充效果。模糊背景填充效果由新增属性backgroundBlurStyle控制,默认使用了超厚材质模糊,导致颜色被盖住。所以如果要设置所需的气泡颜色,只需要设置backgroundBlurStyle:BlurStyle.NONE 就可以了,具体可参见文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ohos-arkui-advanced-popup-0000001815927672#ZH-CN_TOPIC_0000001815927672__popupoptions。
示例代码:
@Entry @Component struct PopupExample { @State handlePopup: boolean = false
build() { Column() { Button(‘PopupOptions’) .position({ x: 100, y: 50 }) .onClick(() => { this.handlePopup = !this.handlePopup }) .bindPopup(this.handlePopup, { width: 300, message: ‘This is a popup with PopupOptions’, arrowPointPosition: ArrowPointPosition.START, backgroundBlurStyle:BlurStyle.NONE, popupColor: Color.Pink, autoCancel: true, }) } .width(‘100%’) .height(‘100%’) }}
更多关于HarmonyOS 鸿蒙Next气泡默认颜色和API 10不同,设置popupColor属性无法修改气泡颜色的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这是bug吗
更多关于HarmonyOS 鸿蒙Next气泡默认颜色和API 10不同,设置popupColor属性无法修改气泡颜色的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
不是,是气泡效果更新,加入了模糊,同时控制此效果的api发生变化(新增)。
针对您提到的HarmonyOS鸿蒙Next气泡默认颜色和API 10不同,且设置popupColor属性无法修改气泡颜色的问题,这确实是由于API版本更新所带来的变化。
在HarmonyOS API 11中,气泡的默认效果发生了变化,气泡颜色默认变为透明,并增加了模糊背景填充效果。这个效果由新增的backgroundBlurStyle属性控制,默认使用了较厚的模糊效果,导致设置的颜色被覆盖。
要解决这个问题,您需要在设置气泡属性时,将backgroundBlurStyle设置为BlurStyle.NONE,这样就可以显示出您所设置的气泡颜色了。
如果您在尝试上述方法后仍然无法解决问题,可能是由于其他属性或代码冲突所导致。此时,建议您仔细检查相关代码,或参考HarmonyOS官方文档中的相关说明。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








