HarmonyOS 鸿蒙Next 代码案例:使用colorPicker实现背景跟随主题颜色转换
HarmonyOS 鸿蒙Next 代码案例:使用colorPicker实现背景跟随主题颜色转换
HarmonyOS Next应用开发案例(持续更新中……)
本案例完整代码,请访问:https://gitee.com/harmonyos-cases/cases/tree/master/CommonAppDevelopment/feature/effectKit
本案例已上架HarmonyOS NEXT开源组件市场,如需获取或移植该案例,可安装此插件。开发者可使用插件获取鸿蒙组件,添加到业务代码中直接编译运行。
介绍
本示例介绍使用image库以及effectKit库中的colorPicker对目标图片进行取色,将获取的颜色作为背景渐变色,通过swiper组件对图片进行轮播,
效果图预览

使用说明
直接进入页面,对图片进行左右滑动,或者等待几秒,图片会自动轮播,图片切换后即可改变背景颜色。
实现思路
- 在事件onAnimationStart切换动画过程中通过Image模块相关能力,获取图片颜色平均值,使用effectKit库中的ColorPicker智能取色器进行颜色取值。源码参考MainPage.ets
const context = getContext(this); //获取resourceManager资源管理器 const resourceMgr: resourceManager.ResourceManager = context.resourceManager; const fileData: Uint8Array = await resourceMgr.getMediaContent(this.imgData[targetIndex]); //获取图片的ArrayBuffer const buffer = fileData.buffer; //创建imageSource const imageSource: image.ImageSource = image.createImageSource(buffer); //创建pixelMap const pixelMap: image.PixelMap = await imageSource.createPixelMap();effectKit.createColorPicker(pixelMap, (err, colorPicker) => { //读取图像主色的颜色值,结果写入Color let color = colorPicker.getMainColorSync(); })<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button> - 同时通过接口animateTo开启背景颜色渲染的属性动画。全局界面开启沉浸式状态栏。源码参考MainPage.ets
animateTo({ duration: 500, curve: Curve.Linear, iterations: 1 }, () => { //将取色器选取的color示例转换为十六进制颜色代码 this.bgColor = "#" + color.alpha.toString(16) + color.red.toString(16) + color.green.toString(16) + color.blue.toString(16); })<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button> - 通过属性linearGradient设置背景色渲染方向以及渲染氛围。源码参考MainPage.ets
linearGradient({ //渐变方向 direction: GradientDirection.Bottom, //数组末尾元素占比小于1时,满足重复着色的效果 colors: [[this.bgColor, 0.0], [Color.White, 0.5]] })<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>
工程结构&模块类型
effectKit // har类型
|---pages
|---|---MainPage.ets // 视图层-场景列表页面
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>高性能知识点
不涉及。
模块依赖
不涉及。
参考资料
更多关于HarmonyOS 鸿蒙Next 代码案例:使用colorPicker实现背景跟随主题颜色转换的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
其实我有一个问题,如何拿到pixemap里的像素数组呢!我想遍历图片的所有像素,取一个排名前三的,来个混色
更多关于HarmonyOS 鸿蒙Next 代码案例:使用colorPicker实现背景跟随主题颜色转换的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

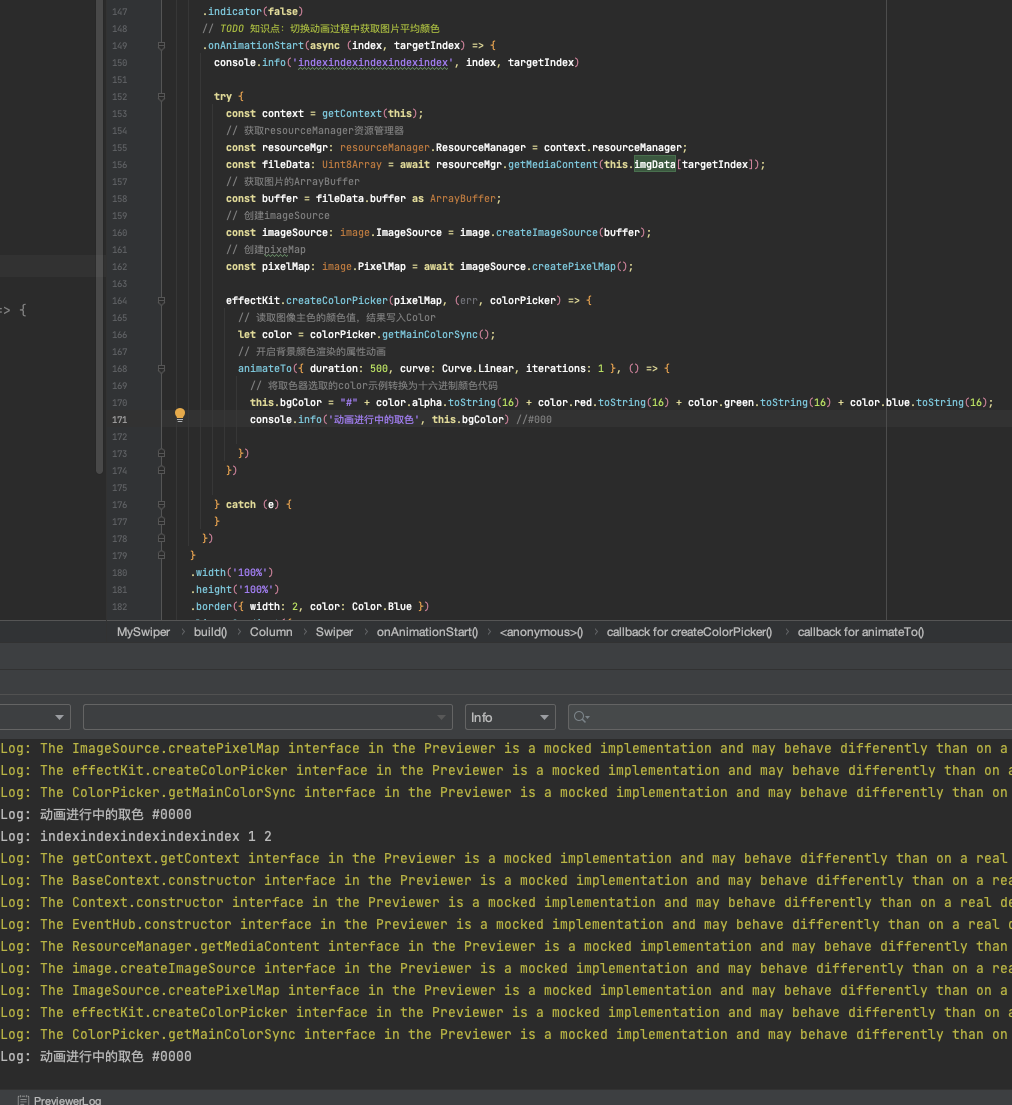
为什么我的颜色取出来一直是 "#000"?不知道哪里出了问题。
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
Preview不支持这个API,使用模拟器可以哈
先将照片缓存到本地 然后在进行处理
在HarmonyOS鸿蒙Next系统中,实现背景颜色跟随主题颜色转换,可以通过colorPicker组件与主题管理功能相结合来完成。以下是一个基本示例代码框架,展示如何实现该功能:
-
定义主题资源: 在
resources/base/theme下定义不同的主题资源文件,如dark_theme.xml和light_theme.xml,分别设置不同的背景颜色。 -
创建
colorPicker布局: 在XML布局文件中添加colorPicker组件,用于用户选择颜色。 -
主题切换逻辑: 在代码中监听
colorPicker的颜色变化事件,根据所选颜色动态更新应用的主题背景。同时,可以通过系统设置监听主题变化,自动调整colorPicker的初始值和应用背景。 -
应用主题: 使用
ThemeManagerAPI,根据用户选择或系统主题变化,动态应用相应的主题资源。
示例代码片段(简化版):
// 监听colorPicker颜色变化
colorPicker.setOnColorChangedListener(new ColorPicker.OnColorChangedListener() {
@Override
public void onColorChanged(ColorPicker colorPicker, int color) {
// 更新背景颜色
getWindow().getDecorView().setBackgroundColor(color);
// 更新主题(根据颜色调整主题逻辑)
}
});
// 监听系统主题变化
ThemeManager.getInstance().addThemeChangedListener(new ThemeChangedListener() {
// 实现主题变化逻辑
});如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








