HarmonyOS 鸿蒙Next list嵌套Grid如何自适应
HarmonyOS 鸿蒙Next:list嵌套Grid如何自适应
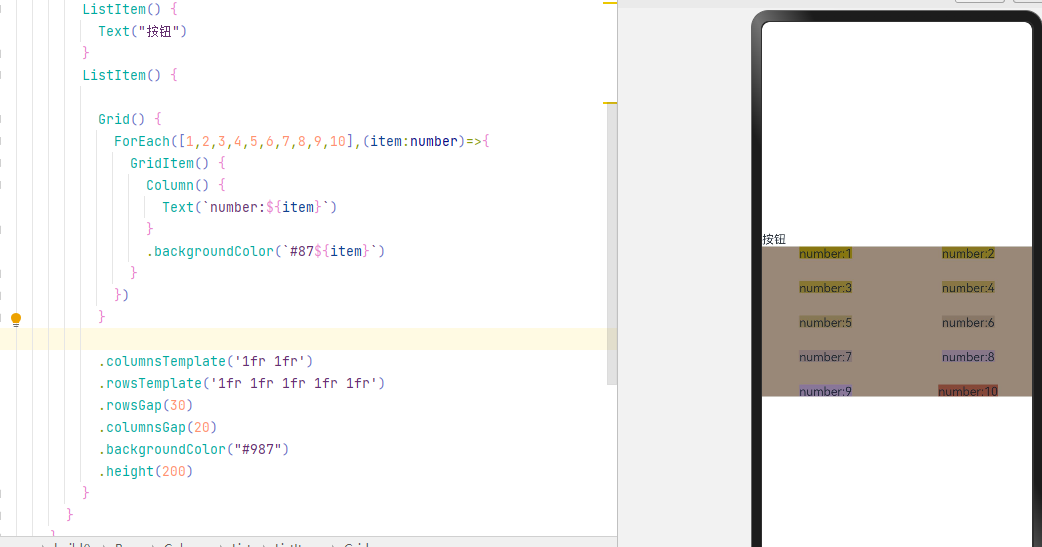
build() {
Row() {
Column() {
List() {
ListItem() {
Text(“按钮”)
}
ListItem() {
Grid() {
ForEach([1,2,3,4,5,6,7,8,9,10],(item:number)=>{
GridItem() {
Column() {
Text(number:${item})
}
.backgroundColor(#87${item})
}
})
}
.rowsTemplate(‘1fr 1fr 1fr 1fr 1fr’)
.columnsTemplate(‘1fr 1fr 1fr 1fr 1fr’)
.rowsGap(30)
.columnsGap(20)
.backgroundColor("#987")
// .height(200)
}
}
}
.width(‘100%’)
// .padding({left:16,right:16})
}
.height(‘100%’)
}更多关于HarmonyOS 鸿蒙Next list嵌套Grid如何自适应的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next list嵌套Grid如何自适应的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
List里面嵌套GridRow就不会有滑动冲突了吗?
可以使用List+ListItemGroup实现
Column() {
List({ initialIndex: 0 }) {
ForEach(this.workTopBeanList, (item, index) => {
ListItemGroup({ header: this.itemHead(item.title) }) {
ForEach(item.functionList, (bean: WorktopFunctionBean, index?: number) => {
ListItem() {
WorktopItem({ item: bean })
}
})
}
.width('100%')
.borderRadius('40lpx')
.backgroundColor($r('app.color.white'))
.margin({ top: index == 0 ? '20lpx' : '0lpx', bottom: '24lpx' })
})
}
.width("100%")
.listDirection(Axis.Vertical)
.lanes(4)
.chainAnimation(false)
.alignListItem(ListItemAlign.Center)
.padding({ bottom: '96lpx' })
}.width('100%')
.height('100%').backgroundColor($r('app.color.c_f8f8f8'))
.padding({ left: '20lpx', right: '20lpx' })
就是页面中的九宫格,
好像 .rowsTemplate 与 columnsTemplate必须要与 height 配合使用才有效

在HarmonyOS鸿蒙Next中,实现list嵌套Grid的自适应布局,可以通过调整布局参数和容器属性来确保子元素在不同屏幕尺寸和方向下能够正确显示。
首先,确保你的List容器能够灵活调整高度,以适应内部Grid内容的变化。你可以使用Flexible或Expanded等布局组件来包裹List,使其能够动态调整大小。
对于Grid布局,你需要设置合理的列数和行间距,以及使用AdaptiveBox等组件来确保子元素能够根据不同屏幕尺寸进行自适应调整。此外,可以通过监听屏幕尺寸变化事件,动态调整Grid的列数,以实现更精细的自适应控制。
在编写布局代码时,注意使用相对尺寸单位(如fp,即fraction of parent,表示父容器尺寸的分数)和约束布局(ConstraintLayout)来增强布局的灵活性和适应性。
另外,确保你的应用已经正确配置了响应式布局的相关属性和资源文件,以便在不同设备和屏幕尺寸上获得一致的用户体验。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








