HarmonyOS 鸿蒙Next使用ArkUI界面构建页面时,容器始终距离顶部有一段距离,如何解决
HarmonyOS 鸿蒙Next使用ArkUI界面构建页面时,容器始终距离顶部有一段距离,如何解决
使用ArkUI界面构建页面时,容器始终距离顶部有一段距离,代码如下:
@Entry
@Component
struct Index {
@State message: string = ‘Harmony OS Next’;
build() {
Column(){
Text(“HarmonyOS Next版 开启公测!”)
.fontSize(25)
Row(){
Text("置顶 ")
.fontColor(“red”)
Text("新华社 ")
Text(“4680评论”)
}
}
.width(“100%”)
.alignItems(HorizontalAlign.Start)
}
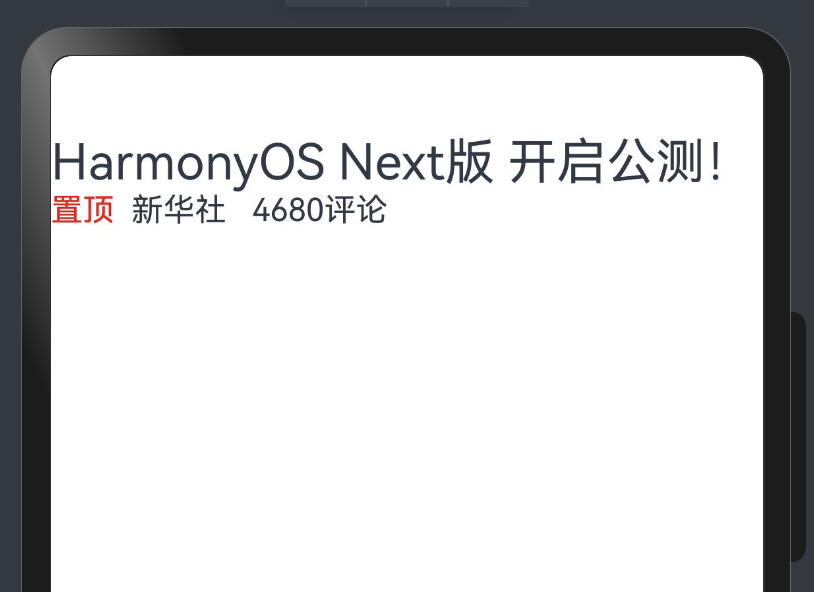
} 效果图:

如上图所示,文字距离顶部始终有一段距离,我该如何让文字在顶部显示呢?各位大佬快帮帮我吧!
更多关于HarmonyOS 鸿蒙Next使用ArkUI界面构建页面时,容器始终距离顶部有一段距离,如何解决的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
2 回复
this.windowClass.setWindowLayoutFullScreen(true)
参考:https://blog.csdn.net/zhongcongxu01/article/details/142667357
更多关于HarmonyOS 鸿蒙Next使用ArkUI界面构建页面时,容器始终距离顶部有一段距离,如何解决的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next使用ArkUI界面构建页面时,若容器始终距离顶部有一段距离,可能是由多种因素导致的。以下是一些可能的解决方案:
- 检查外边距(Margin):首先确认容器组件是否设置了顶部外边距(margin-top),若有,尝试将其设为0或适当调整。
- 检查内边距(Padding):若容器内部包含其他组件,且这些组件的顶部有内边距(padding-top),也可能导致整体容器距离顶部有距离,请相应调整。
- 审查布局结构:确认容器是否嵌套在其他容器内,且外层容器是否设置了影响内层容器位置的属性,如padding、margin或布局对齐方式等。
- 调整布局对齐:若使用线性布局(Column或Row),检查布局的对齐方式(justifyContent),确保不是由于对齐方式导致的顶部间距。
- 全局样式影响:检查是否有全局样式或主题影响了容器的默认布局或间距设置。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








