HarmonyOS 鸿蒙Next 如何解决TabContent缓存内部自定义组件不触发aboutToDisappear的问题
HarmonyOS 鸿蒙Next 如何解决TabContent缓存内部自定义组件不触发aboutToDisappear的问题
两个方法都是暴力销毁组件的方式,如果自定义组件内的内容较多,则会消耗过多性能,想请教下,还有什么办法解决?
1.
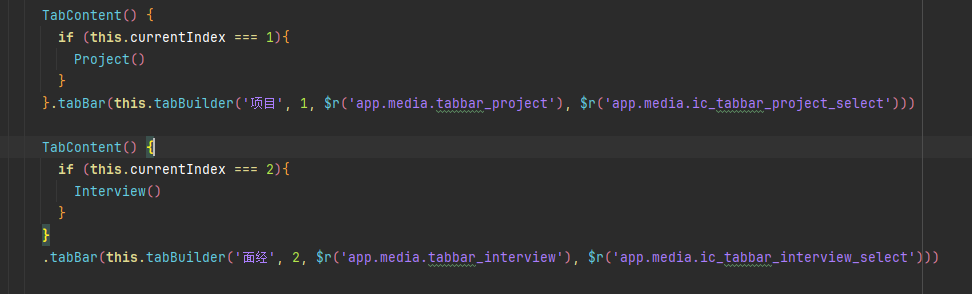
可以通过if判断来解决Tabs页签切换
本质就是暴力清除掉缓存好的自定义组件
但跳转至其他页面也还是触发不了aboutToDisappear钩子

2.
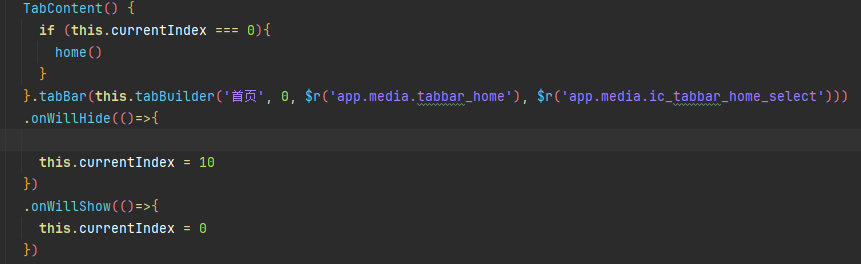
配合TabContent的onWillHide和onWillshow两个事件就可以解决跳转其他页面触发不了aboutToDisappear钩子的问题

更多关于HarmonyOS 鸿蒙Next 如何解决TabContent缓存内部自定义组件不触发aboutToDisappear的问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
您好!不知道您的这个问题是什么使用场景;
根据您提供的代码和信息,看您可能是想解决界面加载的性能问题;
1、推荐参考骨架屏demo设计的方案:骨架屏提升加载时用户体验的方法。骨架屏用于在页面数据加载完成前,先给用户展示出页面的大致结构(通常以灰色或其他浅色系的占位图形式呈现),待接口数据加载完成后,再渲染出实际页面内容并替换掉骨架屏。 通过网络接口返回的状态改变 loadingCollectedStatus 值,动态切换页面内容:初始显示骨架屏(LoadingView);成功且有数据则显示列表页(ListView);数据为空显示无数据页(NoneContentView);加载失败则显示失败页(LoadingFailedView);
2、根据开发者网站性能优化专项指导,处理长列表加载慢问题:https://developer.huawei.com/consumer/cn/doc/best-practices-V5/bpta-best-practices-long-list-V5#section45271003316
更多关于HarmonyOS 鸿蒙Next 如何解决TabContent缓存内部自定义组件不触发aboutToDisappear的问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,TabContent缓存内部自定义组件不触发aboutToDisappear的问题,通常与组件的生命周期管理有关。
首先,需明确aboutToDisappear是在组件销毁之前触发的,但在TabContent中,由于组件可能被缓存,导致切换Tab时并未真正销毁,因此不触发aboutToDisappear。
为解决此问题,可考虑以下方案:
- 使用onVisibleAreaChange事件:监听组件的可见区域变化,当组件完全不可见时,可视为“消失”。此方法可替代aboutToDisappear,用于处理组件隐藏时的逻辑。
- 优化TabContent的缓存策略:如果可能,调整TabContent的缓存策略,确保在切换Tab时能够正确销毁不再显示的组件。
请注意,以上方案可能需要根据具体的应用场景和代码实现进行调整。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








