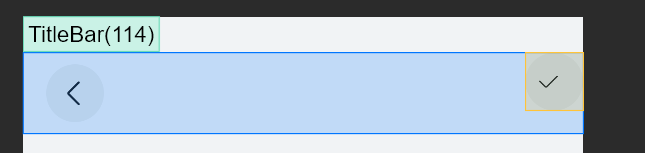
HarmonyOS 鸿蒙Next NavDestination的自定义菜单栏不居中
HarmonyOS 鸿蒙Next NavDestination的自定义菜单栏不居中


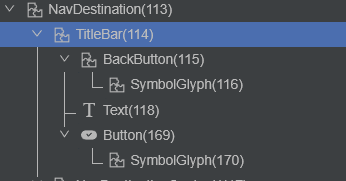
仔细对比了BackButton和Button的属性,关于定位和位置的一模一样。但是展示的位置就是不一样。求解
更多关于HarmonyOS 鸿蒙Next NavDestination的自定义菜单栏不居中的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next NavDestination的自定义菜单栏不居中的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
Builder定义: @Builder RmNavCustomMenu() { Button({ type: ButtonType.Circle, stateEffect: true }) { // Image($r(“app.media.pendingitems_ic_public_ok_filled”)) // .imageStyle() // SymbolGlyph($r(‘sys.symbol.checkmark’)) .align(Alignment.Center) .alignSelf(ItemAlign.Center) .width(30) .height(30) } .backgroundColor("#0c000000") .width(40) .height(40) .padding(8) .margin({ top: 6, right: 16 }) .onClick(() => { }) .accessibilityGroup(true) .alignSelf(ItemAlign.Center) }
NavDestination() {
} .padding({ top: “25vp”, bottom: “25vp”, }) .title(this.showHeaderTitle ? this.rmRecord.name : “”) .menus(this.isEdit ? this.RmNavCustomMenu : null) .backgroundColor($r(“app.color.app_background_color”))
在HarmonyOS鸿蒙系统中,针对Next NavDestination的自定义菜单栏不居中的问题,这通常是由于布局文件(XML)中的设置不当或者代码中动态设置属性的逻辑错误引起的。
-
检查布局文件:首先,请确保你的布局文件中,用于定义菜单栏的容器(如LinearLayout、RelativeLayout等)具有正确的对齐属性。例如,使用
android:layout_gravity="center_horizontal"或者android:gravity="center_horizontal"来确保子视图(即菜单项)水平居中。 -
检查动态设置:如果你在代码中动态设置了菜单栏的位置,请检查相关的逻辑。确保在设置宽度、边距等属性时,没有导致菜单栏偏离中心。
-
适配不同屏幕尺寸:考虑到不同设备的屏幕尺寸和分辨率,确保你的布局能够自适应,不会因为屏幕大小的变化而导致菜单栏位置错误。
-
查看官方文档和示例:参考HarmonyOS官方文档和示例代码,确保你的实现方式符合官方推荐的最佳实践。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








