HarmonyOS 鸿蒙Next文档中【自定义键盘】这个例子有个问题?
HarmonyOS 鸿蒙Next文档中【自定义键盘】这个例子有个问题?
文档的自定义键盘代码示例:先输入内容【111】把光标切换第一个1的后面,再输入【222】,这个时候并不会展示【122211】,而是【111222】,
也就是因为如下这段代码导致,输入的内容都会在输入框的后面展示!这种情况有什么解决办法吗?
.onClick(() => {
this.inputValue += item
}) 文档代码:
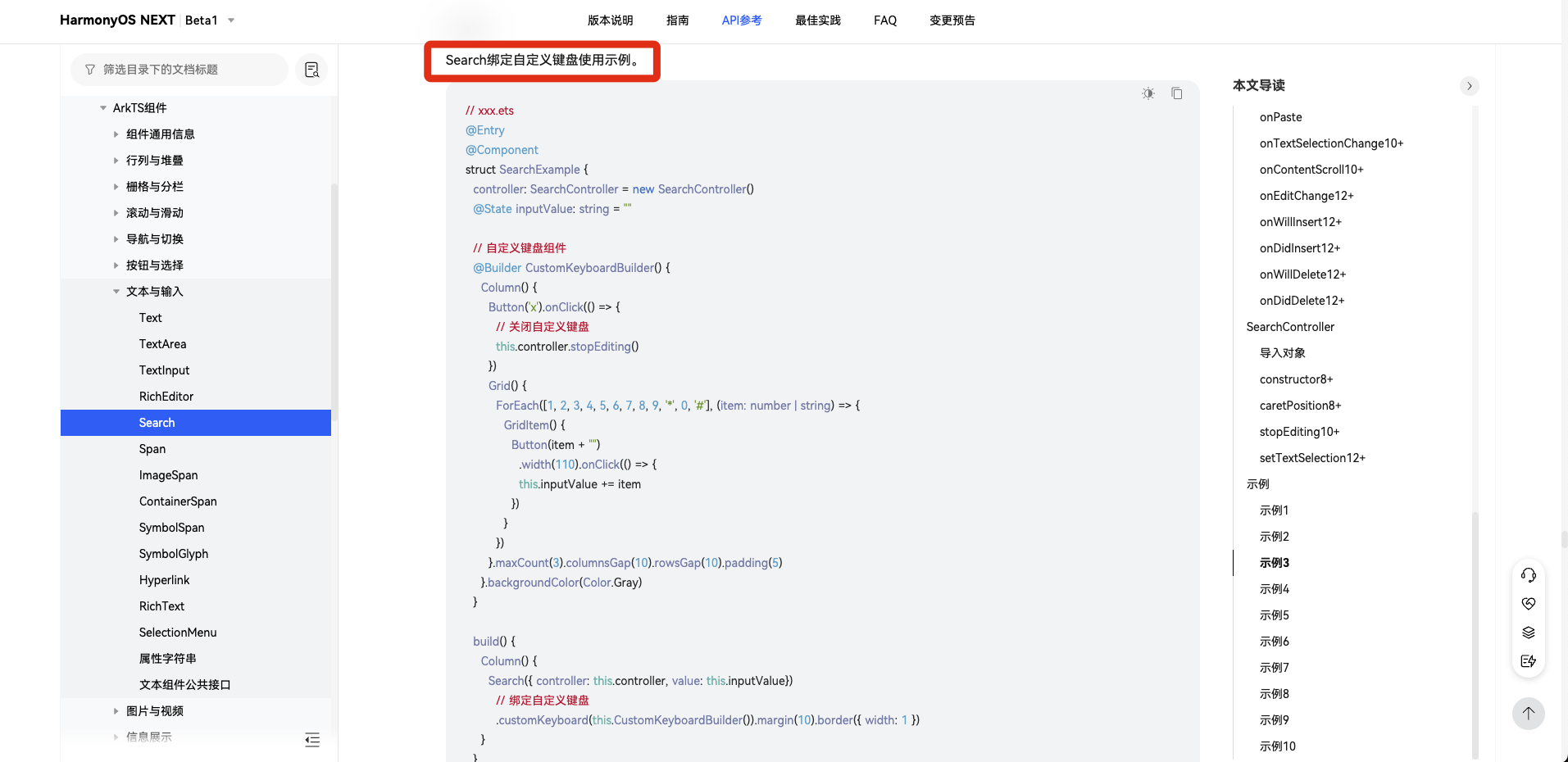
// xxx.ets @Entry @Component struct SearchExample { controller: SearchController = new SearchController() @State inputValue: string = “”// 自定义键盘组件 @Builder CustomKeyboardBuilder() { Column() { Button(‘x’).onClick(() => { // 关闭自定义键盘 this.controller.stopEditing() }) Grid() { ForEach([1, 2, 3, 4, 5, 6, 7, 8, 9, ‘*’, 0, ‘#’], (item: number | string) => { GridItem() { Button(item + “”) .width(110).onClick(() => { this.inputValue += item }) } }) }.maxCount(3).columnsGap(10).rowsGap(10).padding(5) }.backgroundColor(Color.Gray) }
build() { Column() { Search({ controller: this.controller, value: this.inputValue}) // 绑定自定义键盘 .customKeyboard(this.CustomKeyboardBuilder()).margin(10).border({ width: 1 }) } } }

更多关于HarmonyOS 鸿蒙Next文档中【自定义键盘】这个例子有个问题?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
简单修改比如:
// xxx.ets [@Entry](/user/Entry) [@Component](/user/Component) struct SearchExample { controller: SearchController = new SearchController() [@State](/user/State) inputValue: string = "" [@State](/user/State) positionInfo: CaretOffset = { index: 0, x: 0, y: 0 }// 自定义键盘组件 @Builder CustomKeyboardBuilder() { Column() { Button(‘x’).onClick(() => { // 关闭自定义键盘 this.controller.stopEditing() }) Grid() { ForEach([1, 2, 3, 4, 5, 6, 7, 8, 9, ‘*’, 0, ‘#’], (item: number | string) => { GridItem() { Button(item + “”) .width(110).onClick(() => { let str1:string = this.inputValue.substring(0, this.positionInfo.index) let str2:string = this.inputValue.substring(this.positionInfo.index, this.inputValue.length) str1 += item this.inputValue = str1 + str2 }) } }) }.maxCount(3).columnsGap(10).rowsGap(10).padding(5) }.backgroundColor(Color.Gray) }
build() { Column() { Search({ controller: this.controller, value: this.inputValue}) // 绑定自定义键盘 .customKeyboard(this.CustomKeyboardBuilder()).margin(10).border({ width: 1 }) .onTextSelectionChange(() => { this.positionInfo = this.controller.getCaretOffset() console.info(“msg:–” + this.positionInfo.index) }) } } }
更多关于HarmonyOS 鸿蒙Next文档中【自定义键盘】这个例子有个问题?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢分享~谢谢!!
针对HarmonyOS 鸿蒙Next文档中【自定义键盘】的例子,可能存在的问题涉及多个方面,以下是一些可能的解析:
-
键盘布局与响应:
- 自定义键盘布局时,需确保每个按键的UI属性(如字体大小、颜色、背景色等)和位置信息通过数据请求正确下发。
- 按键事件响应函数需正确定义并传递至子组件,以确保按键操作能够实时更新父组件中的输入内容。
-
键盘类型切换:
- 在切换键盘类型(如数字键盘、大小写键盘、特殊字符键盘)时,需确保当前键盘状态正确更新,且按键数据与之匹配。
-
组件间数据传递:
- 父子组件间数据需保持双向更新,特别是输入值和键盘状态等关键信息。
-
文档与示例的完整性:
- 确保文档中提供的示例代码和说明完整无误,能够在实际开发中顺利运行。
如果在尝试实现自定义键盘时遇到具体问题,建议仔细查阅文档中的示例代码,并确保所有步骤均按照文档要求执行。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。









