HarmonyOS 鸿蒙Next Axios 2.2.0 取消网络请求
HarmonyOS 鸿蒙Next Axios 2.2.0 取消网络请求
升级Next Axios也升级到v2.2.0。原来 AxiosRequestConfig类中的 cancelToken被注释掉了。请问现在怎么能实现取消网络请求的功能
环境:
Axios: “@ohos/axios”: “^2.2.0”
harmony:Next api12
更多关于HarmonyOS 鸿蒙Next Axios 2.2.0 取消网络请求的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
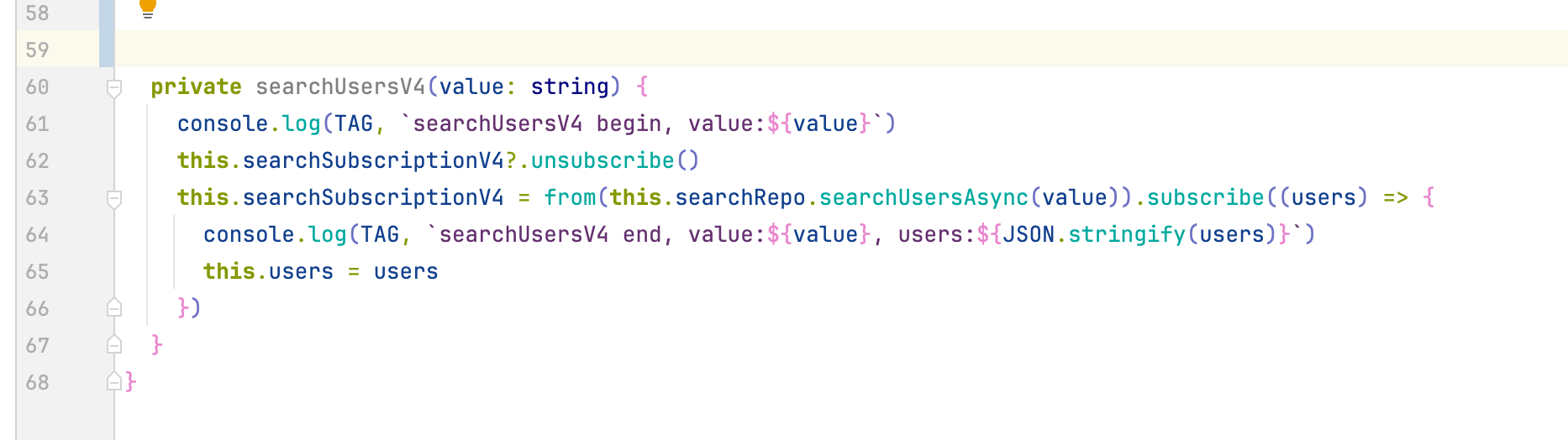
可以用rxjs将Promise转成Observable解决这个问题
在搜索场景中,随着输入框文本的变化,需要不停将上一个请求中断掉,我是这样解决的

更多关于HarmonyOS 鸿蒙Next Axios 2.2.0 取消网络请求的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
大哥,哪里都能看到你,你真是指路明灯。。
在HarmonyOS鸿蒙系统中,若你正在使用Next Axios 2.2.0版本并希望取消一个已经发出的网络请求,这通常涉及到对请求控制的深入管理。Axios本身提供了取消请求的机制,通常通过CancelToken或者AbortController来实现。
对于Axios 2.x版本,推荐使用AbortController,因为这是现代浏览器和Node.js环境中推荐的做法,且与Axios的兼容性较好。你可以按照以下步骤操作:
- 创建一个
AbortController实例。 - 使用这个实例的
signal属性作为Axios请求的cancelToken参数(注意,虽然属性名是cancelToken,但传入的值应该是AbortController的signal)。 - 若需要取消请求,调用
AbortController实例的abort方法。
示例代码:
const controller = new AbortController();
const { signal } = controller;
axios.get('/some/url', { cancelToken: new axios.CancelToken(function executor(c) {
// executor 函数接收一个 cancel 函数作为参数
controller.signal.addEventListener('abort', function() {
c('Operation canceled by the user.');
});
// 这里的 signal 就是你创建的 AbortController 的 signal
}), signal })
.catch(function (thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// handle error
}
});
// 取消请求
controller.abort();如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








