HarmonyOS 鸿蒙Next:在pages有两个index文件时如何运行index3而非index
HarmonyOS 鸿蒙Next:在pages有两个index文件时如何运行index3而非index

更多关于HarmonyOS 鸿蒙Next:在pages有两个index文件时如何运行index3而非index的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
如果你是在预览器中看的话,记得页面或者组件struct要用[@Preview](/user/Preview)来修饰,这样:

更多关于HarmonyOS 鸿蒙Next:在pages有两个index文件时如何运行index3而非index的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
谢谢你(´ᴗ`ʃƪ)
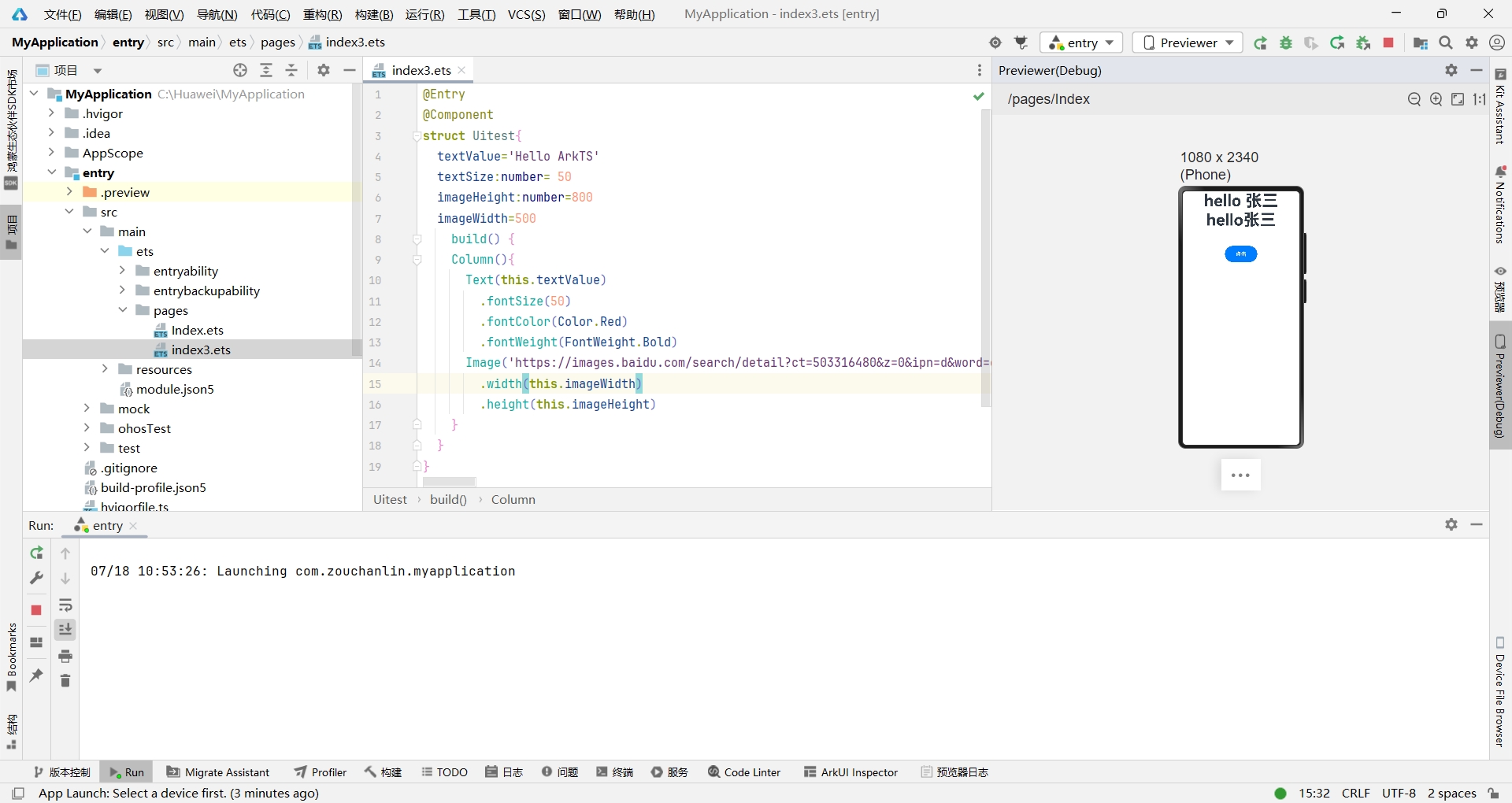
从EntryAbility.ets中去修改:
windowStage.loadContent('pages/index3'<button id="copyCode" style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; width: 62px; right: 7px; font-size: 14px; display: none;">复制</button>修改完后,先打开EntryAbility.ets,再打开预览器,应该就可以了
同样也谢谢你
在HarmonyOS鸿蒙Next的开发环境中,若你的pages目录下存在两个index文件(例如index.hml或index.js等),并且你希望运行一个名为index3的页面,你需要确保以下几点:
-
页面配置:确保在
config.json文件中正确配置了index3页面的路径。例如,如果index3页面位于pages/index3/目录下,配置应类似于:"pages": [ { "path": "pages/index3/index3", "style": { "navigationBarTitleText": "Index3" } } // 其他页面配置... ] -
入口文件:确保应用的入口文件(如
app.js)中跳转的页面是index3。通常,这通过调用router.push或类似方法实现,指向pages/index3/index3。 -
文件命名:确保
index3页面的文件名和路径在项目中唯一,避免与index文件冲突。 -
编译与运行:重新编译并运行项目,确保所有配置生效。
如果遵循以上步骤后问题依旧没法解决,可能是配置错误或代码其他问题。此时,请直接联系官网客服以获取进一步帮助。官网地址是:https://www.itying.com/category-93-b0.html








