HarmonyOS 鸿蒙Next高德地图无法全屏显示怎么办
HarmonyOS 鸿蒙Next高德地图无法全屏显示怎么办

import { AMap, MapsInitializer, MapView, MapViewComponent, MapViewManager } from ‘@amap/amap_lbs_map3d’;
import { UI } from "…/…/common/UI"
MapViewManager.getInstance().registerMapViewCreatedCallback((mapview?: MapView, mapViewName?: string) => {
if (!mapview) {
return;
}
let mapView = mapview;
mapView.onCreate();
mapView.getMapAsync((map) => {
let aMap: AMap = map;
})
})
@Component
export struct MainMapComponent {
private mapView?: MapView;
private aMap?: AMap;
build() {
Column() {
MapViewComponent()
.width(UI.MATCH_PARENT)
.height(UI.MATCH_PARENT)
.backgroundColor(Color.Red)
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])
}
}
}更多关于HarmonyOS 鸿蒙Next高德地图无法全屏显示怎么办的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next高德地图无法全屏显示怎么办的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
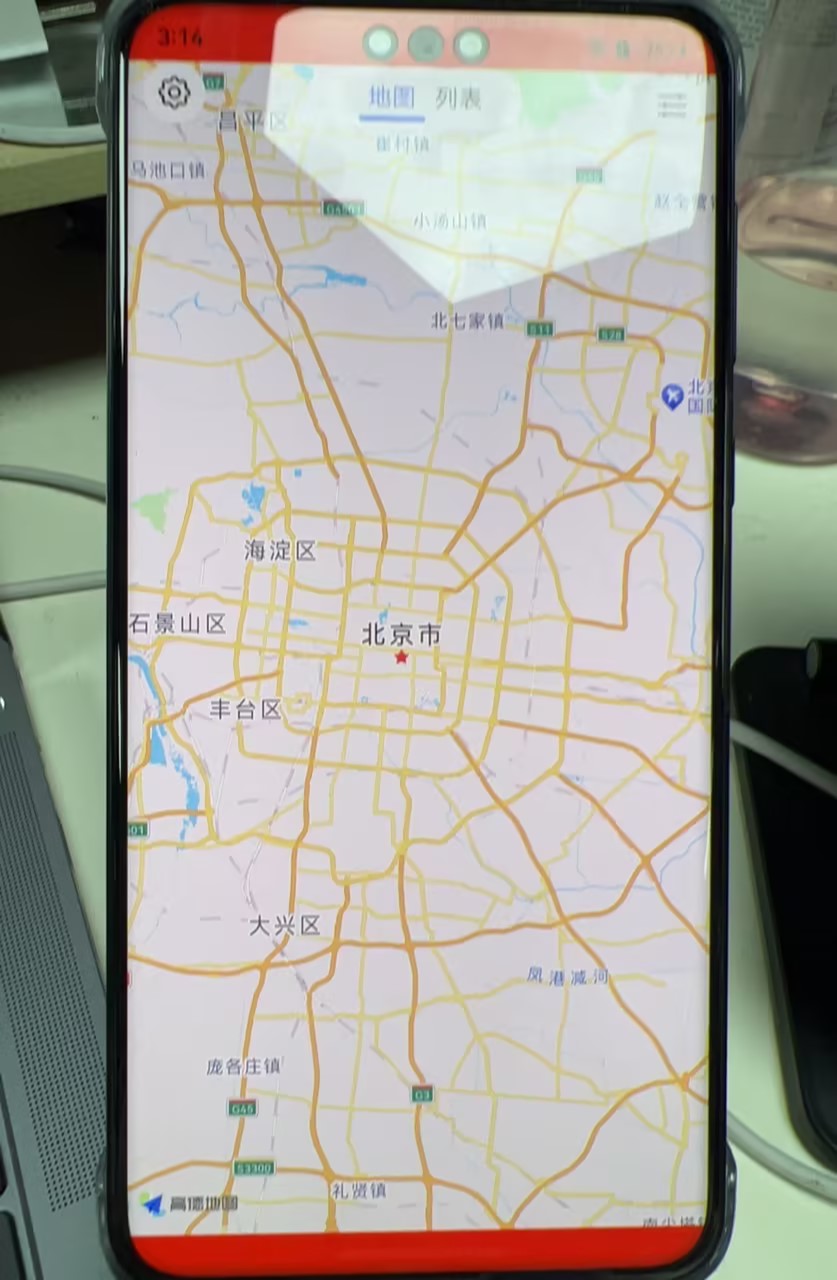
使用原生的 MapComponent 组件遇到同样的问题,上面提到的沉浸模式是将导航栏和状态栏完全隐藏,并没有实际解决问题,真正需要的效果是将地图组件侵入非安全区域,而导航栏和状态栏应该正常显示。
经过测试在 MapComponent 上调用 expandSafeArea 并不生效(类似 Column、Row、Stack 这类布局组件是生效的),不清楚这是 bug 还是什么。
我的解决方法是:将地图组件的高度设置为超过 100%,此时即使不使用 expandSafeArea() 地图组件也会填充非安全区域,然后使用 mapOptions 中的 padding 属性对底部进行填充,将地图上的按钮控件推上来以便正常显示。
this.mapOptions = {
...
padding: {
top: 0,
bottom: 150,
left: 0,
right: 0
}
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button> MapComponent({
mapOptions: this.mapOptions,
mapCallback: this.callback,
})
.height('110%')
.width('100%')<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>上面代码中的 .height('110%') 和 padding: { bottom: 150 } 是我在手机竖屏的情况测试出的比较合适的值,如果是横屏或其他设备可能需要你自己调试来找到合适的值。
这个应该是高德地图跟华为原生地图的MapComponent 只是一个壳子,里面地图的显示的不是原生实现的,所以给MapComponent设置expandSafeArea 无效。
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
作为IT专家,对于HarmonyOS 鸿蒙Next高德地图无法全屏显示的问题,以下是一些可能的原因及解决方案:
- 应用适配问题:鸿蒙Next系统相对较新,部分应用可能还在适配过程中。可以检查高德地图是否有最新版本,或者关注其官方公告,了解是否支持鸿蒙Next系统的全屏显示。
- 系统设置:确保在系统设置中已允许应用全屏显示。依次点击“设置”、“显示和亮度”、“更多显示设置”、“应用全屏显示”,找到高德地图并开启全屏显示选项。
- UI元素干扰:检查高德地图内部设置,是否有开启导航栏、状态栏等UI元素,这些元素可能会影响全屏显示。
- 代码层面调整:如果是开发者遇到此问题,可以检查代码中的窗口设置,确保在适当的生命周期方法中调用了全屏设置函数。
如果以上方法均未能解决问题,可能是系统或应用层面的bug。此时,建议联系官网客服,获取更专业的技术支持。官网地址是:https://www.itying.com/category-93-b0.html 。









