HarmonyOS 鸿蒙Next Canvas组件使用darwImage并不能够显示图片
HarmonyOS 鸿蒙Next Canvas组件使用darwImage并不能够显示图片

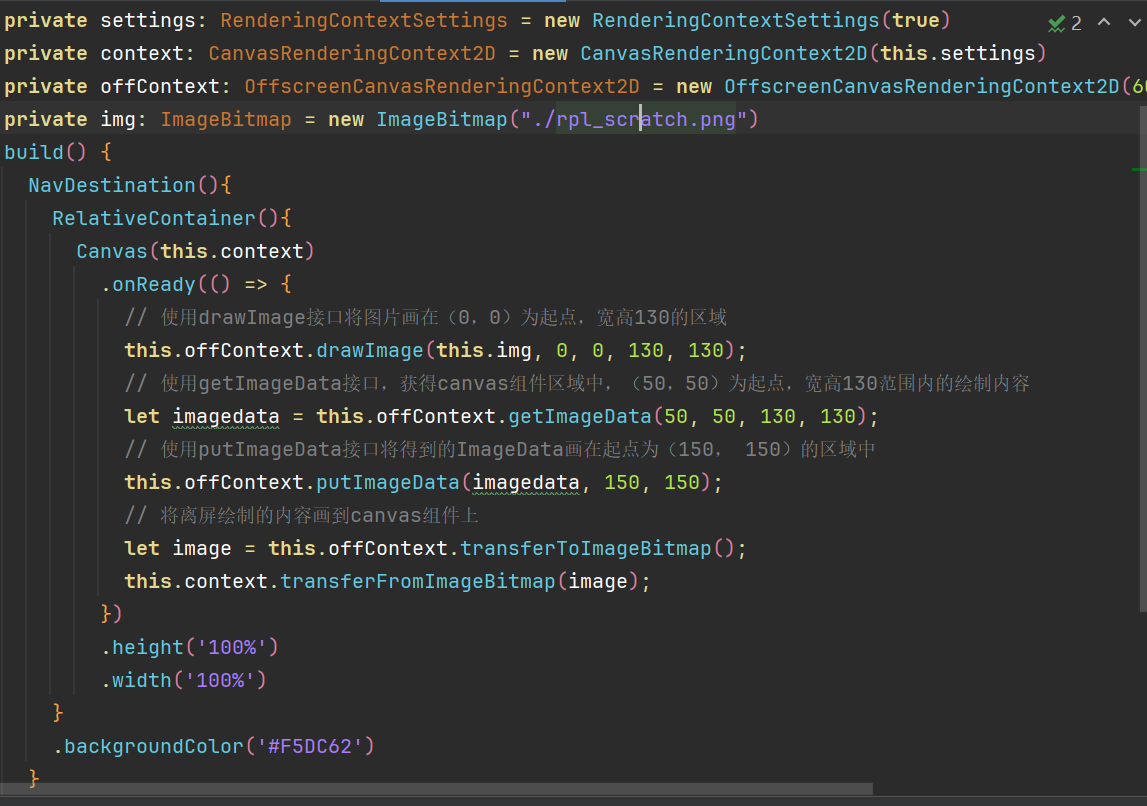
请问如上代码执行时为什么并不显示由Canvas画布画出的界面,这个方法(drawImage和后面的putImageData等)都是按照官方的案例书写,但是并不有效。
8 回复
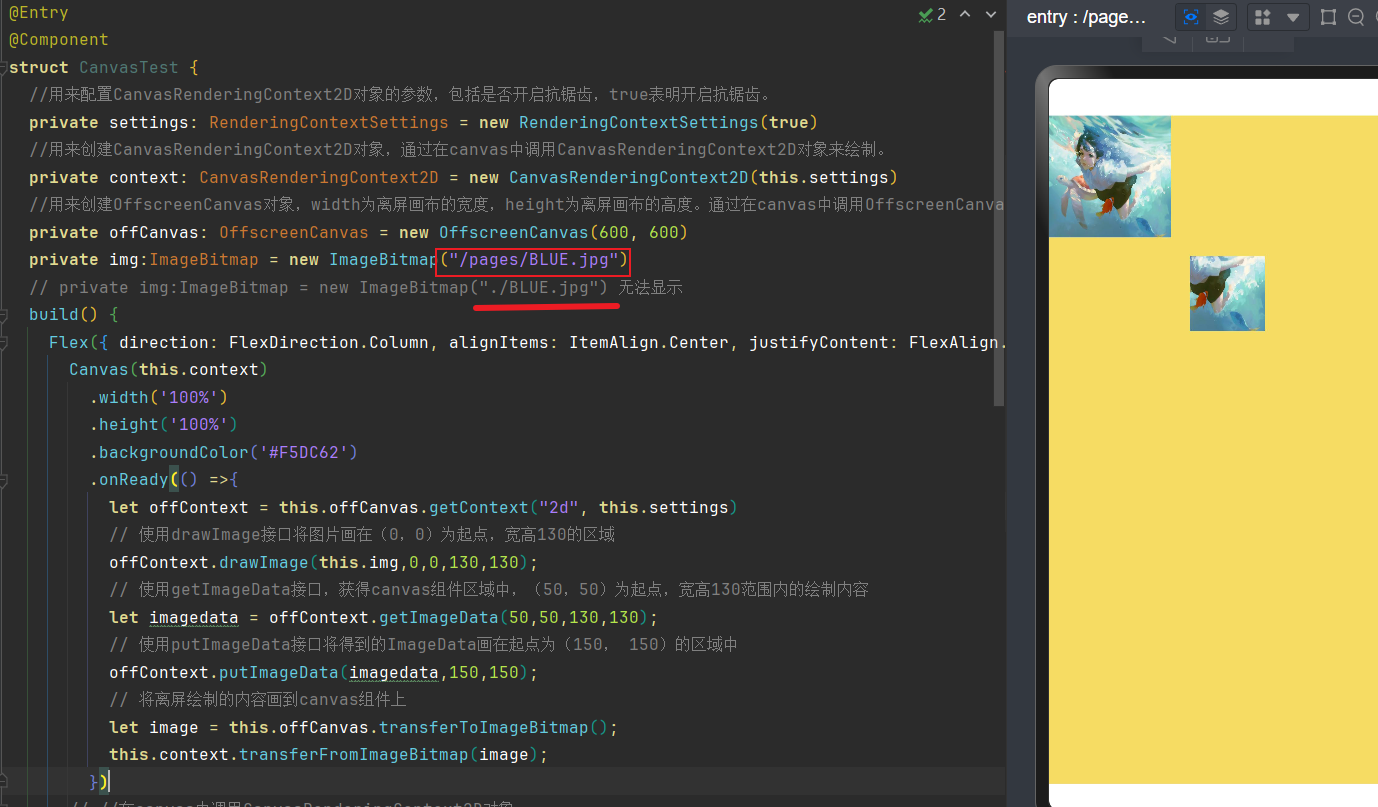
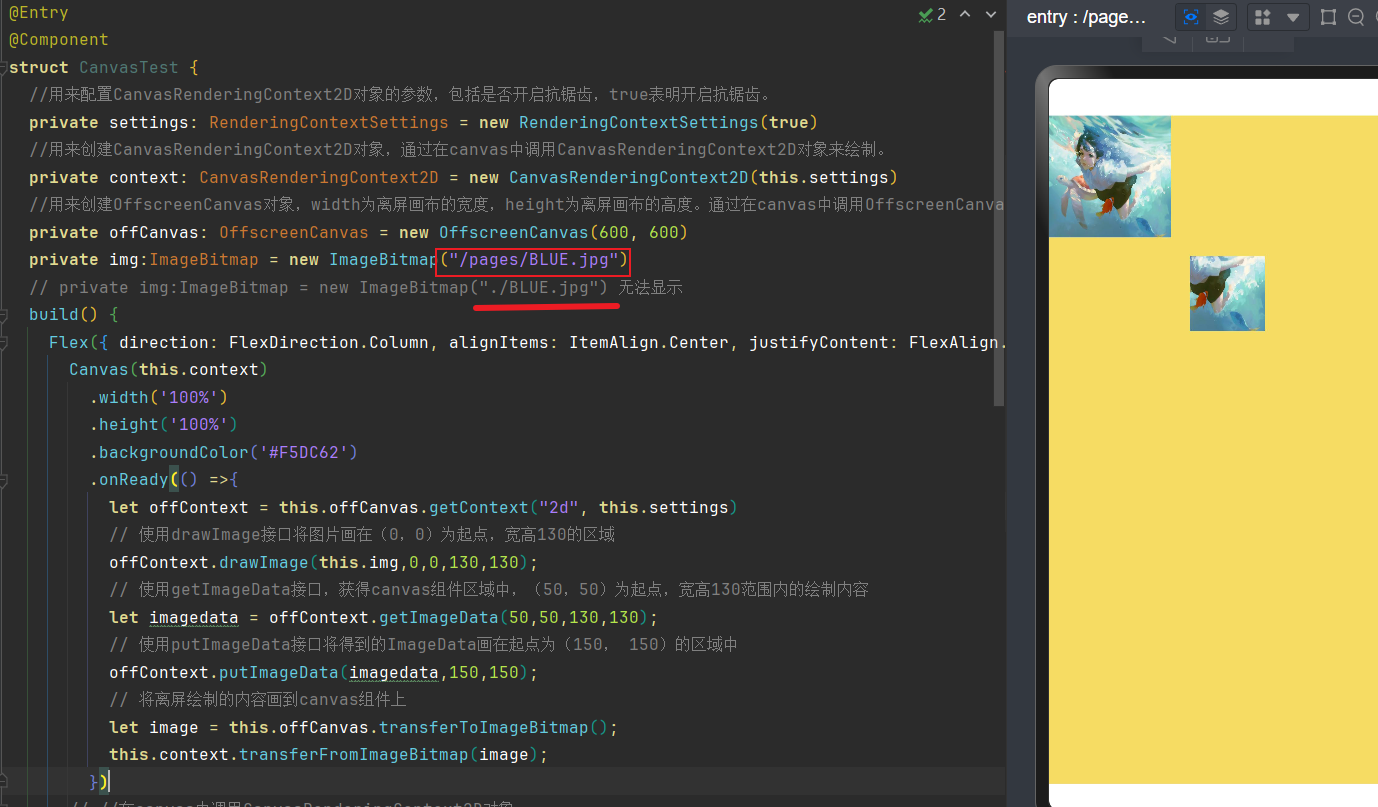
我试了一下,是因为图片路径写法不对


更多关于HarmonyOS 鸿蒙Next Canvas组件使用darwImage并不能够显示图片的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
如果是放在resources资源下的图片呢?
是PNG不行吗?我换成了/pages/xxx.png也不显示
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
试试这段
let settings: RenderingContextSettings = new RenderingContextSettings(true)
let context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
let offCanvas: OffscreenCanvas = new OffscreenCanvas(600, 600)
let img:ImageBitmap = new ImageBitmap("/common/images/***.jpeg")
let offContext = offCanvas.getContext("2d", this.settings)
// 使用drawImage接口将图片画在(0,0)为起点,宽高130的区域
offContext.drawImage(img,0,0,130,130);
// 将离屏绘制的内容画到canvas组件上
let image = offCanvas.transferToImageBitmap();
this.context.transferFromImageBitmap(image);
针对您提出的HarmonyOS 鸿蒙Next Canvas组件使用drawImage无法显示图片的问题,可能的原因及解决方案如下:
- 图片路径问题:请确保图片路径正确,图片文件存在于指定路径中。路径设置时,避免使用中文,并确保路径格式正确。
- 图片格式支持:检查图片格式是否为Canvas组件所支持,如PNG、JPEG等常见格式。
- 图片文件损坏:尝试用其他图片查看器打开图片,确认图片文件未损坏。
- Canvas组件设置:确保Canvas组件已正确初始化,并设置了合适的宽度和高度。
- 绘制逻辑错误:检查drawImage方法的参数设置,确保源图片和目标绘制区域的坐标及尺寸设置正确。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。他们将为您提供更专业的技术支持和解决方案。







