HarmonyOS 鸿蒙Next关于怎么还原蓝湖设计图问题
HarmonyOS 鸿蒙Next关于怎么还原蓝湖设计图问题
方案1,借助designWidth和lpx,参考https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/module-configuration-file-0000001820879553,在resources/base/profile/main_pages.json下配置window的designWidth标识页面设计基准宽度。以此为基准,根据实际设备宽度来缩放元素大小,设计稿屏宽750,对应在代码中的写法为width(‘750lpx’)
方案2,通过display.getAllDisplay获取屏幕的宽x,1px的设计稿的宽,对应就是x/750的设备真实像素px了
更多关于HarmonyOS 鸿蒙Next关于怎么还原蓝湖设计图问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

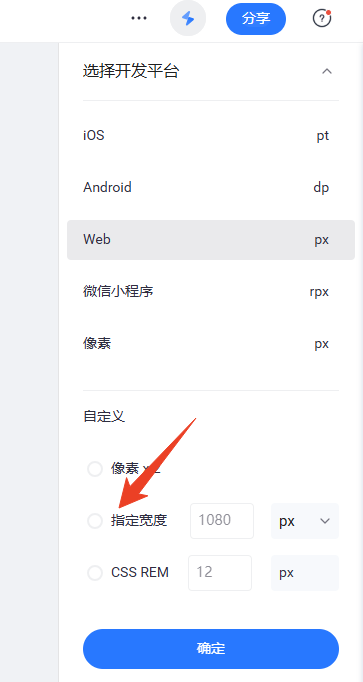
我这边并不修改designWidth,而是修改设计图。 需要针对页面设计两套图,第二套折叠屏设计图的宽度设计的时候可能是1080,但设计图(比如蓝湖)可以指定设计图的宽度从1080变成750的。 然后在代码法build(){ if( 是折叠屏){ } else{ } }
作为IT专家,对于HarmonyOS 鸿蒙Next如何还原蓝湖设计图的问题,有以下专业解答:
在鸿蒙Next系统中还原蓝湖设计图,关键在于正确转换设计图的尺寸单位。蓝湖设计图通常以px为单位,而鸿蒙开发框架ArkUI则采用vp作为基准数据单位。因此,你需要将设计图的px尺寸转换为vp单位,以实现1:1还原。
具体操作时,可以选择蓝湖设计图的宽度(如360px或390px等),然后按照设计图的尺寸比例,将其转换为vp单位进行开发。华为开发者官方网站提供了相关的转换工具或方法,如关注“px2pv”的转换方式,这有助于你更准确地还原设计图。
如果转换过程中遇到单位不匹配或尺寸失真的问题,请检查转换工具或方法的准确性,并确保设计图与开发环境的分辨率一致。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







