HarmonyOS 鸿蒙Next @State的观测问题求解,各位大佬能解答一下小弟的疑惑吗
HarmonyOS 鸿蒙Next @State的观测问题求解,各位大佬能解答一下小弟的疑惑吗
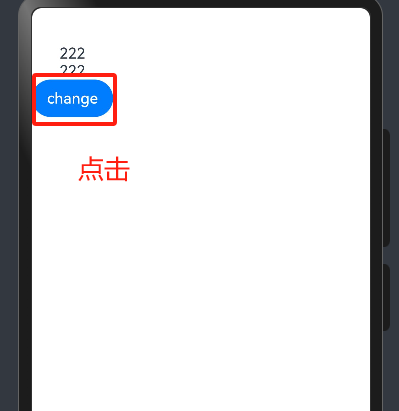
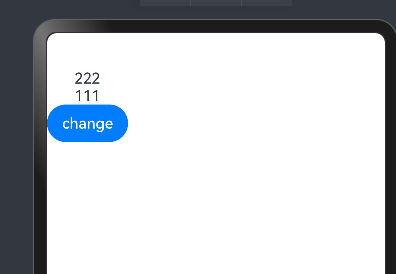
以下两段代码为什么会有不同的结果?
class Son {
son: string = '000';
constructor(son: string) {
this.son = son;
}
}
class Parent {
son: Son = new Son('111');
}
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Test {
[@State](/user/State) son: Son = new Son('222');
[@State](/user/State) parent: Parent = new Parent();
aboutToAppear(): void {
this.parent.son = this.son;
}
build() {
Column() {
Text(`${this.son.son}`);
Text(`${this.parent.son.son}`);
Button('change')
.onClick(() => {
this.parent.son.son = '333';
})
}
}
}
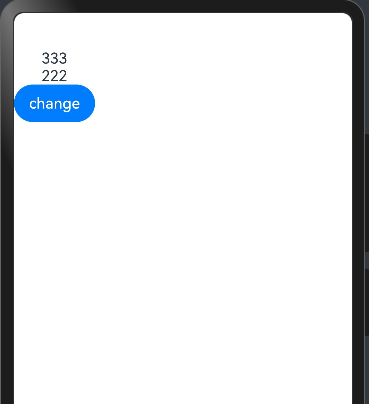
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>结果是


class Son { son: string = '000'; constructor(son: string) { this.son = son; } }class Parent { son: Son = new Son(‘111’); }
@Entry @Component struct Test { @State son: Son = new Son(‘222’); @State parent: Parent = new Parent();
aboutToAppear(): void {
} build() { Column() { Text(<span class="javascript"><span class="javascript">${</span><span class="hljs-keyword"><span class="javascript"><span class="hljs-keyword">this</span></span></span><span class="javascript">.son.son}</span></span>); Text(<span class="javascript"><span class="javascript">${</span><span class="hljs-keyword"><span class="javascript"><span class="hljs-keyword">this</span></span></span><span class="javascript">.parent.son.son}</span></span>); Button(‘change’) .onClick(() => { this.parent.son = this.son; this.parent.son.son = ‘333’; }) } } }
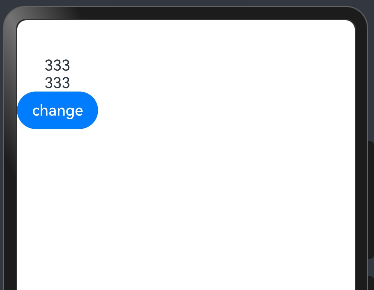
结果是


更多关于HarmonyOS 鸿蒙Next @State的观测问题求解,各位大佬能解答一下小弟的疑惑吗的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
关于HarmonyOS 鸿蒙Next @State的观测问题,以下为你提供详细解答:
@State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就可以触发其直接绑定UI组件的刷新。但并非所有更改都会触发UI刷新,只有能被框架观察到的修改才会。
- 当装饰的数据类型为boolean、string、number时,可观察到数值的变化。
- 当装饰的数据类型为class或Object时,可观察到对象自身的赋值变化和其属性赋值的变化,但嵌套属性的赋值无法被观察到。
- 当装饰的对象是array时,可观察到数组本身的赋值和添加、删除、更新数组项的变化,但数组项中属性的赋值无法被观察到。
- 当装饰的对象是Date时,可观察到Date整体的赋值,同时可通过调用Date的接口更新其属性。
- API11及以上版本,当装饰的变量是Map或Set时,可观察到Map、Set整体的赋值,同时可通过调用其接口更新值。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







