HarmonyOS 鸿蒙Next Image加载SVG格式的图片显示不全
HarmonyOS 鸿蒙Next Image加载SVG格式的图片显示不全
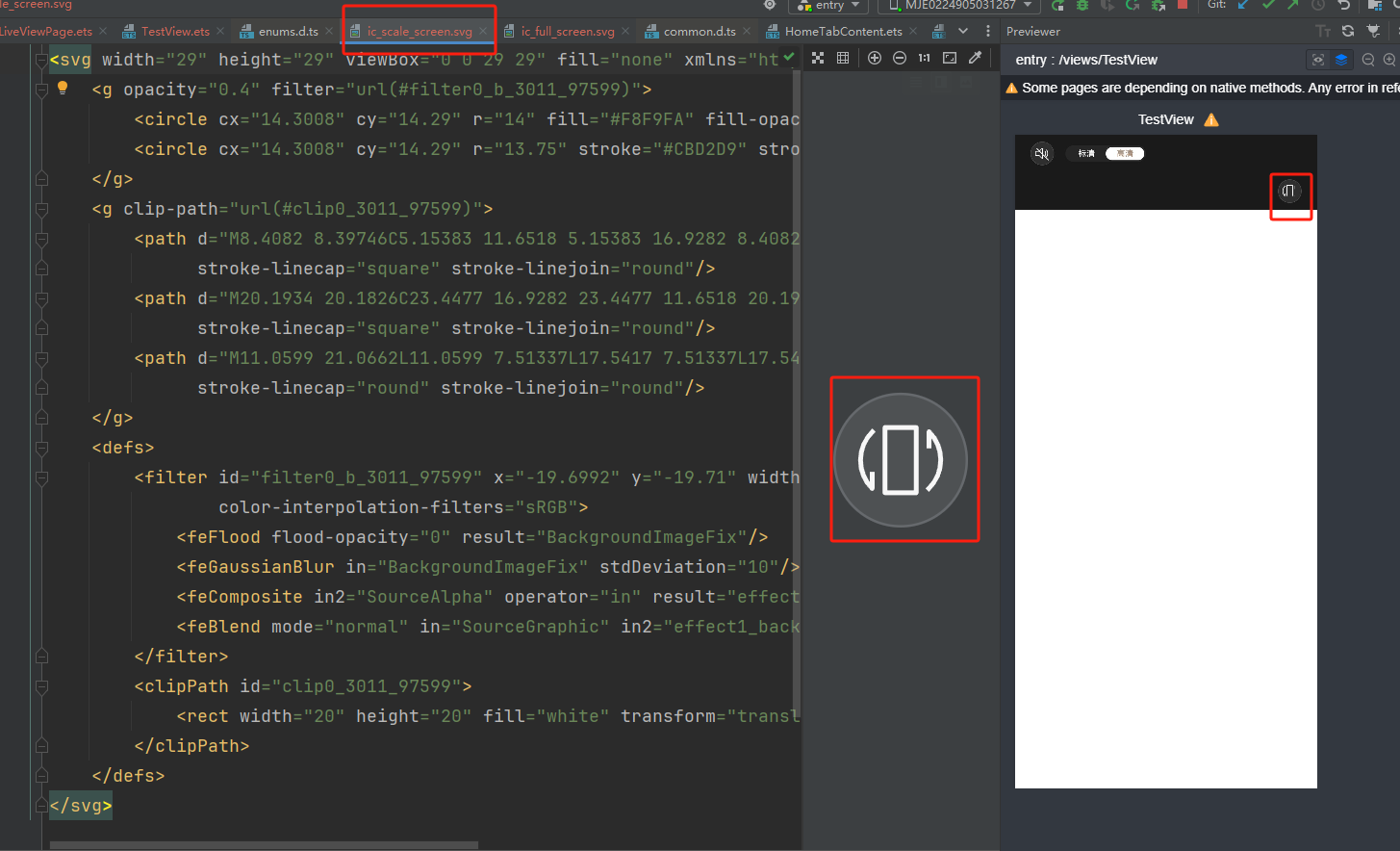
Image加载SVG图片的时候,显示不全。这张SVG图片在Android中显示是没有问题的;再鸿蒙的编译器中预览这张SVG图片也是没有问题的,但是加载到手机之后,就会少一部分,是为什么?


更多关于HarmonyOS 鸿蒙Next Image加载SVG格式的图片显示不全的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
4 回复
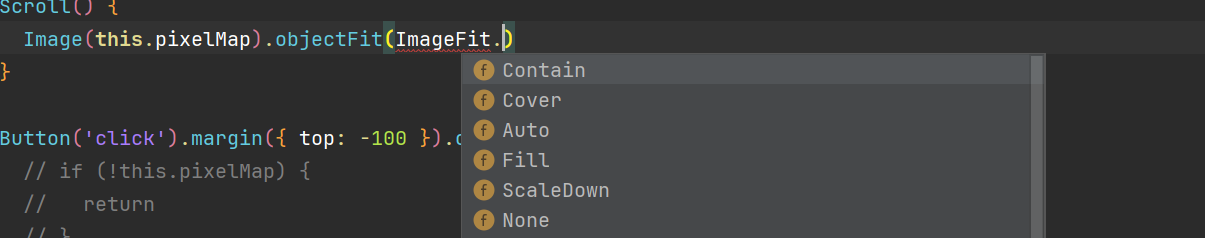
这几个属性都试一下

更多关于HarmonyOS 鸿蒙Next Image加载SVG格式的图片显示不全的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
分辨率有偏差
这种情况应该怎么处理呢?
针对HarmonyOS 鸿蒙Next Image加载SVG格式的图片显示不全的问题,以下是一些可能的解决方案:
- 检查SVG文件:首先确认SVG文件是否完整且未损坏,可以尝试用其他图片查看器打开以验证。同时,检查SVG文件的路径是否正确,确保Image组件能够正确加载。
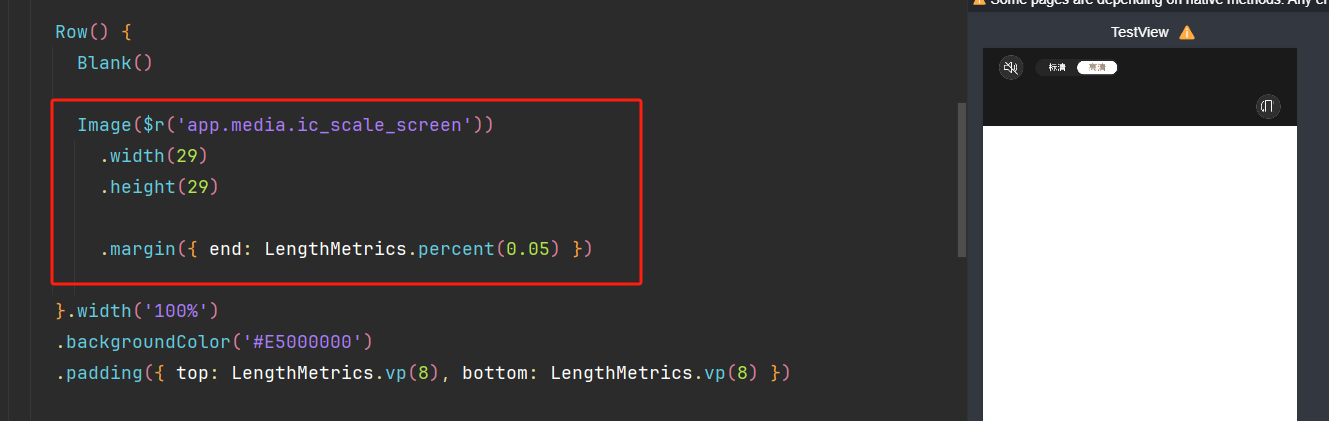
- 组件设置:若Image组件未设置长宽,在父组件长或宽无穷大的场景下,SVG资源可能不会完全绘制。此时,需要给Image组件设置合适的长宽,确保SVG图片能够完全显示。
- SVG属性:如果SVG文件中指定了长宽,可能只显示了左上角部分。可以尝试去掉SVG中指定的长宽属性,让其长宽以Image组件为准。
- 渲染模式:检查Image组件的渲染模式是否支持SVG图源。某些特定的渲染模式或效果可能不支持SVG格式,导致显示不全。
如果尝试了上述方法后问题依旧无法解决,请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








