8 回复
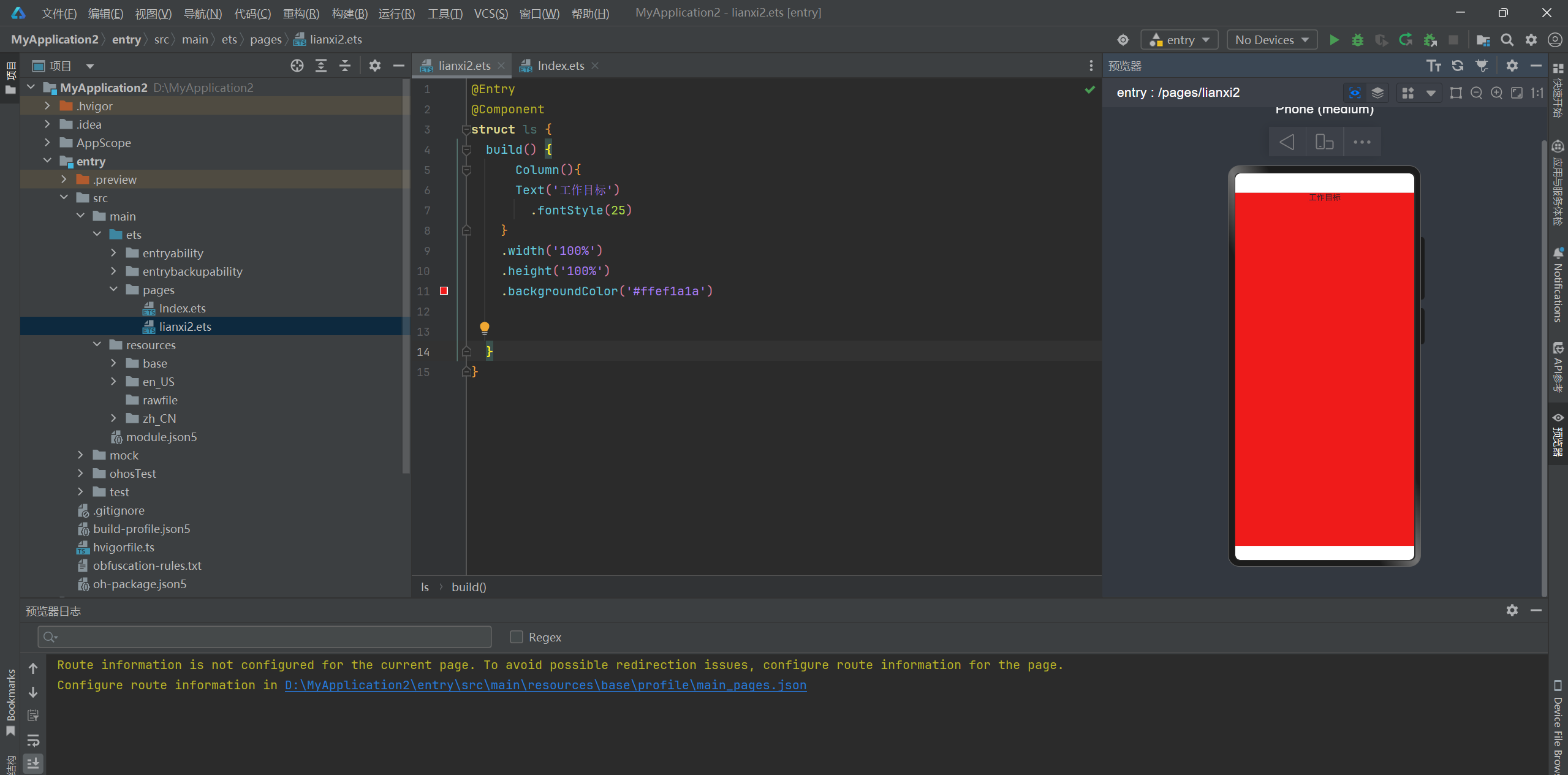
这样

更多关于HarmonyOS 鸿蒙Next 为什么column组件高度不能撑满整个屏幕 求告知的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
是撑满的,模拟器的问题
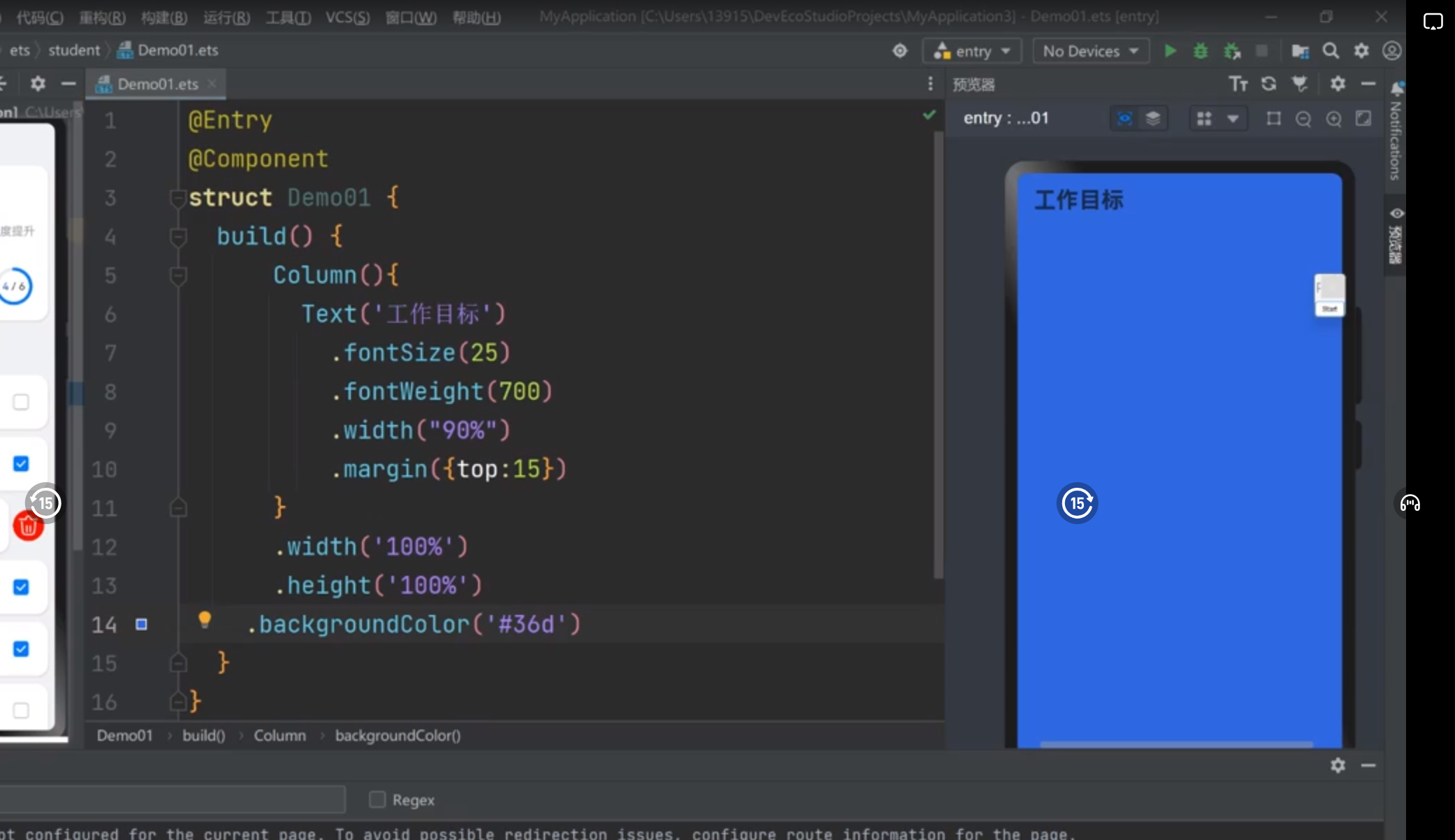
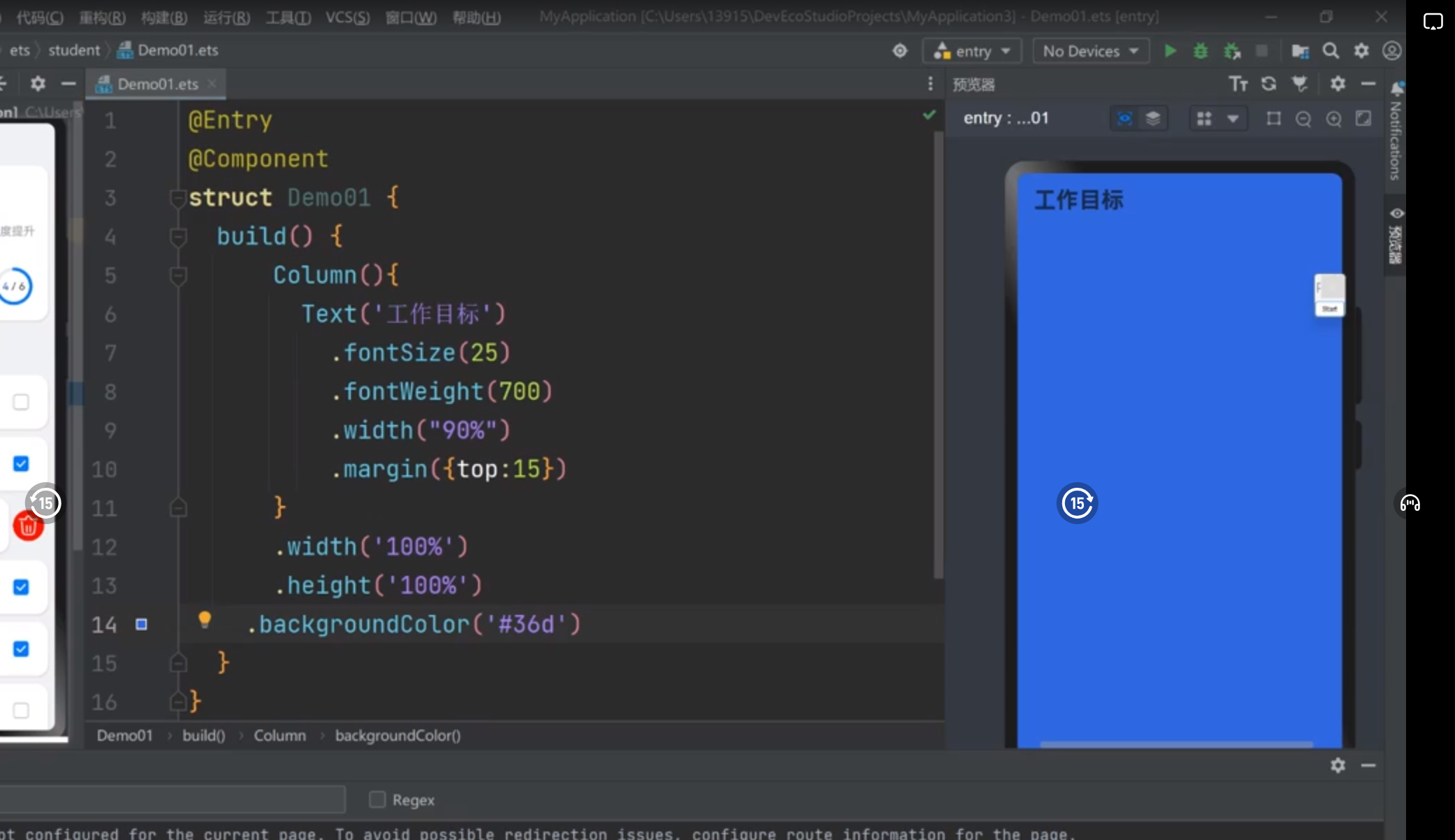
看教学视频这样写都是撑满的,可能现在改了?
底下发了图片
预览器是怎么样都撑不满的,模拟器跟真机才可以
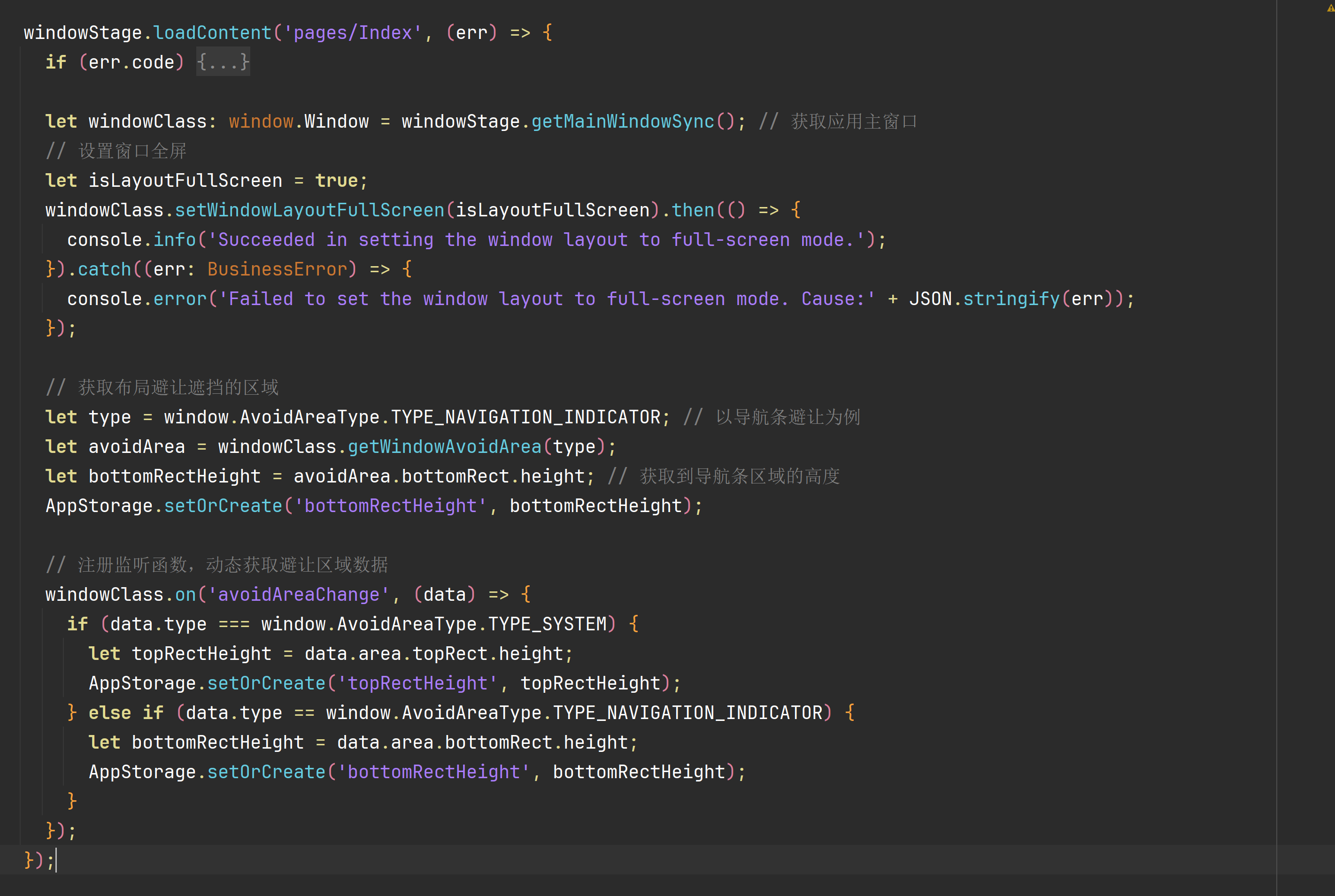
上方是挖空摄像头,下方是导航栏,你也可以让他撑满,在EntryAbility文件里的onWindowStageCreate()方法中加入下面这串代码,获取上方和下方的具体高度值,存到AppStorage中,不需要撑满的时候在组件的属性margin中设置上下的值从AppStorage中取

看不太懂不敢加怕加错了,谢谢哦