HarmonyOS 鸿蒙Next 在Entry Component struct中定义的方法,按键onClick调用时,this是undefined
HarmonyOS 鸿蒙Next 在Entry Component struct中定义的方法,按键onClick调用时,this是undefined
问题
代码
EntryAbility.ets
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
//....
AppStorage.setOrCreate('needResult', true);
//....
}
index.ets
[@Entry](/user/Entry) [@Component](/user/Component) struct Index { [@StorageLink](/user/StorageLink)('needResult') needResult: boolean = false test(): void { if (this.needResult) {}}
aboutToAppear(): void { console.log(
<span class="javascript">needResult ${<span class="hljs-keyword">this</span>.needResult}</span>) }
build() { Column() { Button() { Text(‘测试’) }.onClick(this.test) } } }
**表现情况: **
在aboutToAppear中调用this.needResult正常,日志可以打印出结果。
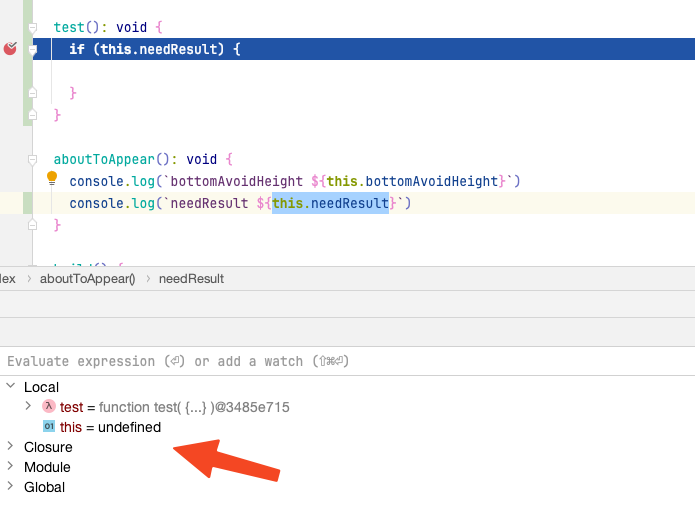
点击按钮,test中,断点调试,发现this是undefined,执行后App闪退。

1. 将你的test改成箭头函数形式:
test: () => void = () => {
if (this.needResult) {
console.log("Test:needResult", this.needResult)
}
}
//...
Button() {
Text('测试')
}.onClick(this.test) 2.在触发事件时调用test方法,而不是赋值:
// 这里的test也可以改成箭头函数
test(): void {
if (this.needResult) {
console.log("Test:needResult", this.needResult)
}
}
//...
Button() {
Text('测试')
}.onClick(() => {
this.test && this.test()
}) 更多关于HarmonyOS 鸿蒙Next 在Entry Component struct中定义的方法,按键onClick调用时,this是undefined的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
thk,了解了。不熟js这一块,https://github.com/mqyqingfeng/Blog/issues/7
在HarmonyOS鸿蒙Next的开发环境中,如果在Entry Component struct中定义的方法在按键onClick调用时遇到this是undefined的问题,这通常是由于事件处理函数的上下文(context)未正确绑定导致的。
在JavaScript或TypeScript中,this的值取决于函数如何被调用。如果事件处理函数是作为回调传递的,而没有正确绑定this,那么this在函数内部可能不是预期的组件实例。
解决这个问题的一种方法是使用箭头函数来定义事件处理函数,因为箭头函数不会创建自己的this上下文,而是继承它所在上下文的this值。例如:
struct MyComponent {
@Entry
build() {
Button(() => {
this.handleClick(); // 使用箭头函数确保this正确绑定
})
.onClick(() => {
this.handleClick(); // 确保this绑定到MyComponent实例
});
}
handleClick() {
console.log('Button clicked');
}
}如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。确保检查代码中的其他潜在问题,如拼写错误或导入错误,这些也可能导致类似的问题。







