HarmonyOS 鸿蒙Next 关于Promise获取数据报错问题咨询
HarmonyOS 鸿蒙Next 关于Promise获取数据报错问题咨询
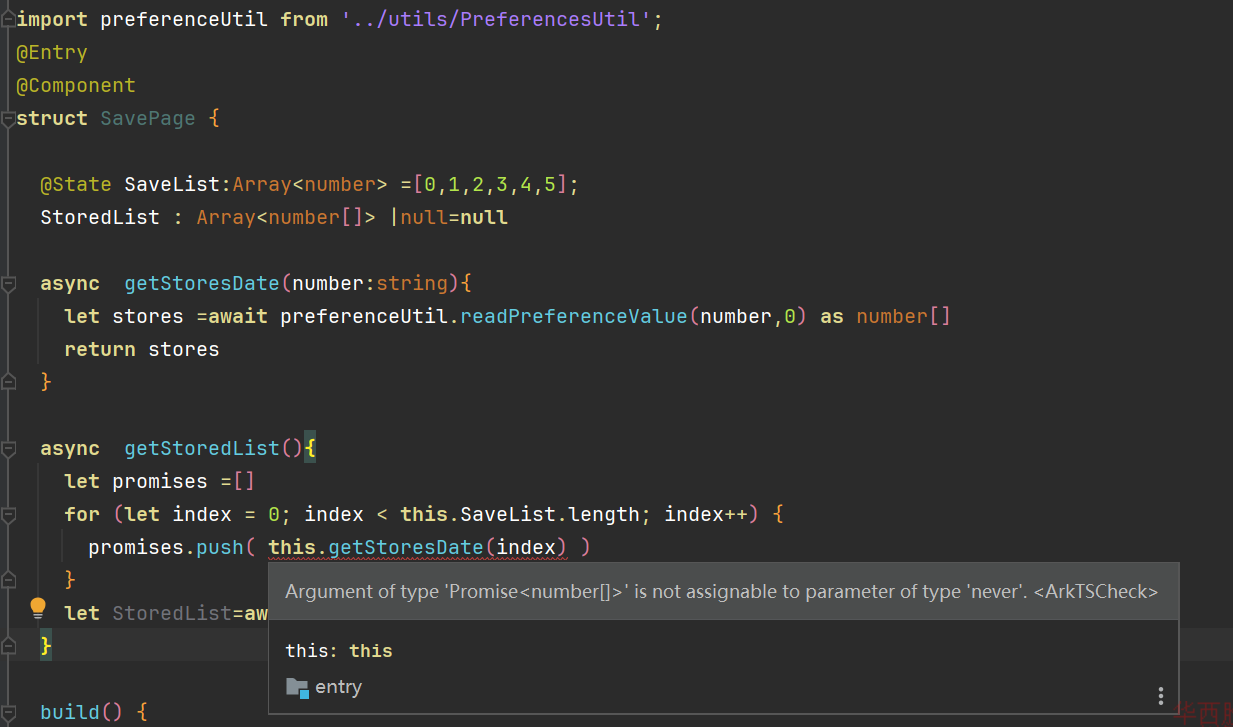
@State SaveList:Array<number> =[0,1,2,3,4,5]; StoredList : Array<number[]> |null=nullasync getStoresDate(number:string){ let stores =await preferenceUtil.readPreferenceValue(number,0) as number[] return stores }
async getStoredList(){ let promises =[] for (let index = 0; index < this.SaveList.length; index++) { promises.push( this.getStoresDate(index) ) } let StoredList=await Promise.all(promises) }
我看博主的视频里,这段 没有报错,但是我电脑上报错了,如下图:

看起来好像是类型不对,请大佬们赐教,谢谢!
更多关于HarmonyOS 鸿蒙Next 关于Promise获取数据报错问题咨询的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
let promises:number[][]=[]
更多关于HarmonyOS 鸿蒙Next 关于Promise获取数据报错问题咨询的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
谢谢大佬,解决了 async getStoredList(){ let promises :number[][]=[] for (let index = 0; index < this.SaveList.length; index++) { promises.push( (await this.getStoresDate(index.toString()))) } this.StoredList=await Promise.all(promises) }
关于HarmonyOS 鸿蒙Next中Promise获取数据报错的问题,这通常是由于异步操作失败时未正确处理异常导致的。在HarmonyOS开发中,当使用await关键字等待一个Promise时,如果Promise被拒绝(reject),则会抛出异常,需要将其放在try…catch代码块中捕获处理。
为了优化代码结构,避免在每个请求处都添加try-catch导致代码臃肿,可以使用await-to-js这样的第三方库,或者自行封装一个类似的函数来处理Promise的返回结果和异常。该函数可以将Promise的解决(resolve)和拒绝(reject)结果转换为一个数组,方便后续逻辑判断和处理。
此外,还需注意网络问题、系统资源限制以及目标服务故障等可能导致Promise超时或失败的因素。在开发过程中,应确保网络连接稳定,系统资源充足,并处理好与目标服务的交互逻辑。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








