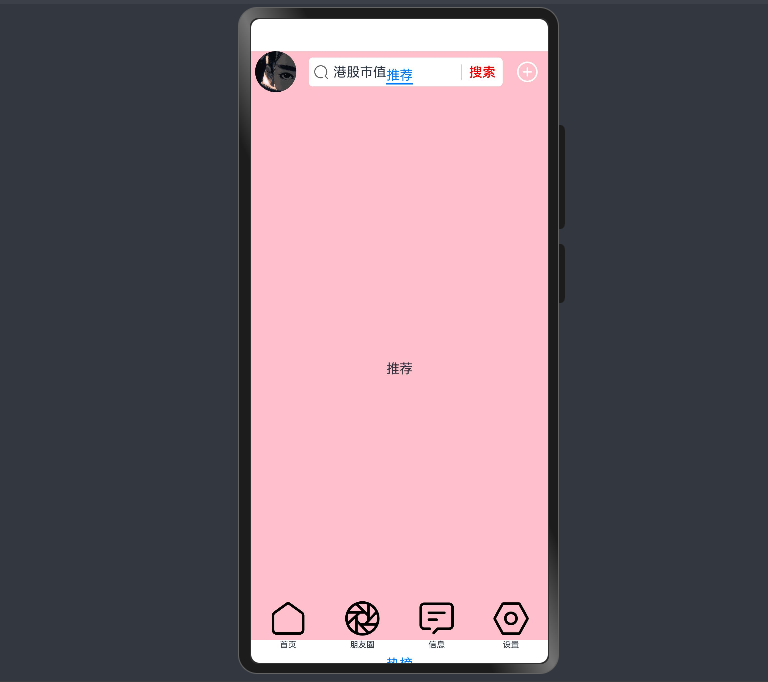
HarmonyOS 鸿蒙Next 这里用Tab组件吗?
HarmonyOS 鸿蒙Next 这里用Tab组件吗?
这个界面怎么会这样呢我该怎么编写程序 求助🙏🏾
更多关于HarmonyOS 鸿蒙Next 这里用Tab组件吗?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
官网有很多代码示例可以参考的,不太清楚你想要实现的效果。
可以多看看官方文档和示例,例如:https://developer.huawei.com/consumer/cn/doc/best-practices-V5/bpta-news_homepage-V5
HarmonyOS 鸿蒙Next 使用Tab组件
HarmonyOS 鸿蒙Next确实使用Tab组件,该组件主要用于实现多页签的导航功能,支持底部、顶部等多种导航栏位置。开发者可以通过设置相关属性来定制Tab组件的显示效果,如barPosition、scrollable等。
Tab组件包含TabContent和TabBar两部分,分别用于显示内容和导航页签。TabBar默认居中排列,但可以通过设置实现左对齐或右对齐,甚至自定义TabBar的样式以满足特定需求。
在设置Tab组件时,开发者需要注意TabContent组件不支持设置通用宽度和高度属性,其宽度默认撑满Tabs父组件,高度由Tabs父组件高度与TabBar组件高度决定。
此外,HarmonyOS 鸿蒙Next的Tab组件还支持滚动导航栏、自定义导航栏等功能,这些功能可以通过设置barMode、使用CustomBuilder等方式实现。
如果在使用Tab组件过程中遇到问题,建议查阅HarmonyOS官方文档或相关开发者社区获取帮助。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。









