HarmonyOS 鸿蒙Next Web组件无法加载在线网页
HarmonyOS 鸿蒙Next Web组件无法加载在线网页

如上图,无法正常显示网页。
build() {
Column() {
Web({ src: `https://www.baidu.com`, controller: this.controller })
.width($r("app.string.full_screen"))
.height($r("app.string.full_screen"))
}
.width($r("app.string.full_screen"))
.height($r("app.string.full_screen"))
}
更多关于HarmonyOS 鸿蒙Next Web组件无法加载在线网页的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
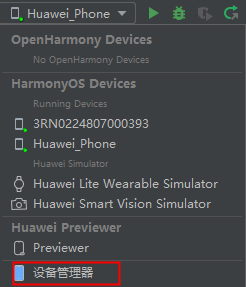
谢谢您,使用模拟器可以打开URL了。 对了,我尝试在模拟器使用 textToSpeech ,实现文本转语音的功能,在编译启动时,日志提示如下: Device info:emulator Build info:emulator 5.0.0.102(SP1DEVC00E102R4P11log) Fingerprint:3e63f9dac0facfa97abfb0f038f1b20b6dc5ba2a319d26bdf9615b21fdbc02a0 Module name:com.yootou.pile Version:1.0.0 VersionCode:1000000 PreInstalled:No Foreground:Yes Pid:2923 Uid:20020040 Reason:TypeError Error name:TypeError Error message:Cannot read property createEngine of undefined Stacktrace: at TTS (entry/src/main/ets/utils/tts.ets:15:5) at func_main_0 (entry/src/main/ets/utils/tts.ets:34:16)
这个是模拟器本身不支持吗?
谢谢,万分感谢
https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-basic-components-web-V5
参考下这个文档,Web 组件需要真机调试,在 IDE 预览器不支持。
针对HarmonyOS 鸿蒙Next Web组件无法加载在线网页的问题,以下是一些可能的解决方案:
- 确认网络连接:确保设备网络连接稳定,且Web组件加载的页面URL正确无误。
- 检查权限配置:在应用中正确配置权限,特别是网络访问权限。通常需要在相关配置文件中添加相应的网络访问权限设置。
- 开启Web调试:通过相关接口开启Web组件的调试能力,以便更好地诊断问题。
- 检查User-Agent设置:某些网站会根据User-Agent头来判断请求的兼容性,如果设置了不正确的User-Agent,可能会导致网站拒绝服务。尝试将User-Agent设置为更通用的字符串。
- 处理URL中的特殊字符:检查URL中是否含有特殊字符,这些字符在加载时可能需要转义或进行编码。
- 服务器状态检查:确保目标网址的服务器运行正常,没有发生任何故障。
如果尝试了上述所有方法仍无法解决问题,可能是页面内容或前端代码与HarmonyOS的兼容性问题。此时,建议检查页面HTML、CSS、JavaScript等代码是否有错误或不支持的特性。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







