HarmonyOS 鸿蒙Next web获取网页高度
要做web网页截图,需要获取网页内容的高度,然后计算要截屏几次。但是现在遇到一个问题,包括demo里提供的方法,都没办法获取网页实际的高度。
目前尝试了一下几种,都无法获取网页实际的高度,只能获取web组件的高度
第一种:onPageEnd,我看有人说这个回调方法不是网页渲染完成的方法,需要用onFirstMeaningfulPaint,但是在这个里获取也不对。
Web({ src: "", controller: this.webController }){}
.onPageEnd((event) => {
if (!this.error) {
this.webReadyForJavascript = true
this.notifyH5Lifecycle()
}
const script = '[document.documentElement.scrollWidth, document.documentElement.scrollHeight]';
this.webController.runJavaScriptExt(script).then((result) => {
switch (result.getType()) {
case webview.JsMessageType.ARRAY:
this.h5Width = (result.getArray() as number[])[0]; // 这里的单位是vp
this.h5Height = (result.getArray() as number[])[1];
if (DEBUG) Logger.debug(TAG, `h5Width = ${this.h5Width}, h5Height = ${this.h5Height}`);
break;
default:
if (DEBUG) Logger.debug(TAG, `Get web page size tyep error.`);
break;
}
});
if (DEBUG) Logger.debug(TAG, "Web.onPageEnd(" + event?.url + ") error=" + this.error)
})第二种:也是在onPageEnd,或者其他位置,通过window获取,但是获取的也不是页面实际高度。
try {
const windowName = this.getUIContext().getWindowName();
const currWindow = window.findWindow(windowName);
let properties = currWindow.getWindowProperties();
if (DEBUG) Logger.debug(TAG, `properties: onPageEnd: h5Width = ${px2vp(properties.windowRect.width)}, h5Height = ${px2vp(properties.windowRect.height)}`);
} catch (exception) {
console.error('Failed to obtain the window properties. Cause: ' + JSON.stringify(exception));
}能否有办法获取web页面的实际高度呢?
可使用:onFirstMeaningfulPaint
https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-basic-components-web-V5#ZH-CN_TOPIC_0000001847049744__onfirstmeaningfulpaint12
更多关于HarmonyOS 鸿蒙Next web获取网页高度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
电脑浏览器 设置模拟器的屏幕大小为1260*2720,运行js的结果
:

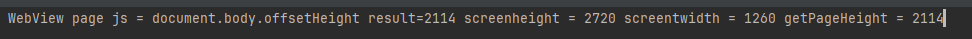
app运行的结果 :

电脑浏览器 设置模拟器的屏幕大小为1260*2720,运行js的结果
:

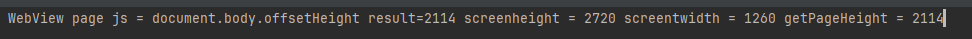
app运行的结果 :

this.webController.getPageHeight()
在HarmonyOS鸿蒙系统中,如果你正在使用Next Web技术来获取网页的高度,这通常涉及到对DOM(文档对象模型)的操作以及JavaScript的使用。以下是一个基本的实现思路:
-
确保页面加载完成:在获取网页高度之前,必须确保页面内容已经完全加载。这可以通过监听
window.onload或document.DOMContentLoaded事件来实现。 -
获取网页高度:使用
document.documentElement.scrollHeight或document.body.scrollHeight来获取整个页面的高度。注意,这两个属性在不同的浏览器和环境中可能有所差异,建议根据实际情况选择使用。 -
考虑动态内容:如果页面包含动态加载的内容,可能需要在内容加载完成后再次获取高度。
-
Next Web特定考虑:在Next Web环境中,确保你的JavaScript代码能够正确执行,并且与鸿蒙系统的WebView组件兼容。
示例代码(简化):
window.onload = function() {
var pageHeight = document.documentElement.scrollHeight;
console.log("网页高度为:" + pageHeight);
};这段代码将在页面完全加载后输出网页的高度。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







