HarmonyOS 鸿蒙Next Flex横向布局,justifyContent设置为FlexAlign.SpaceBetween,多行时如何让最后一样达到FlexAlign.Start的效果?
HarmonyOS 鸿蒙Next Flex横向布局,justifyContent设置为FlexAlign.SpaceBetween,多行时如何让最后一样达到FlexAlign.Start的效果?
可以通过alignContent参数设置子元素在交叉轴剩余空间内的对齐方式。
Flex({ justifyContent: FlexAlign.SpaceBetween, wrap: FlexWrap.Wrap, alignContent: FlexAlign.Start })
更多关于HarmonyOS 鸿蒙Next Flex横向布局,justifyContent设置为FlexAlign.SpaceBetween,多行时如何让最后一样达到FlexAlign.Start的效果?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
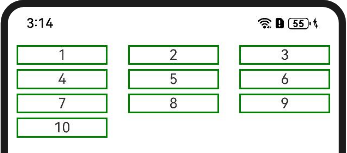
想要这种效果吗?

[@Entry](/user/Entry)
[@Component](/user/Component)
struct Index {
[@State](/user/State) list: string[] = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10'];
build() {
Flex({ justifyContent: FlexAlign.SpaceBetween, wrap: FlexWrap.Wrap, alignContent: FlexAlign.Start }) {
ForEach(this.list, (item: string) => {
Column(){
Text(item)
}.width(‘29%’).border({ width: 2, color: Color.Green }).margin({bottom:5})
}, (item: string) => item)
}.margin(10)
}
}
在Flex布局中,当 justify-content 设置为 space-between 时,元素会在容器的起始轴上均匀分布,首尾元素分别贴紧容器的两端。这种布局方式在处理多行布局时,可能会导致最后一行的元素分布不均,尤其是当最后一行元素数量较少时。
为了使最后一行的元素能够像 justify-content: flex-start 那样排列,即所有元素都靠左对齐,可以采用以下策略:
动态调整元素数量 :通过计算每行应显示的元素数量,动态调整最后一行的元素,使其达到预期的对齐效果。这通常需要后端或前端根据实际数据进行处理。
使用伪元素占位 :在每个容器的末尾添加不可见的伪元素,这些伪元素将占据空间,使得 space-between 布局正常工作,同时不会影响视觉呈现。具体做法是在最后一行的末尾前添加一定数量的伪元素,数量等于该行元素数量减一。例如,如果一行有4个元素,则添加2个伪元素;如果有5个元素,则添加3个伪元素。这样做的目的是利用伪元素占据空间,防止实际元素被拉伸到容器边缘。
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
/ 实际元素样式 /
}
.container::before {
content: “”;
flex: 1; / 占据空间 /
visibility: hidden; / 隐藏元素 /
}
然而,上述CSS伪元素方法仅适用于单行布局,对于多行布局,需要在每个实际元素之后动态插入伪元素或空元素,这通常需要JavaScript来实现。
使用媒体查询或条件渲染 :根据屏幕尺寸或元素数量,动态改变 justify-content 属性。例如,在小屏幕或元素数量较少时,切换到 justify-content: flex-start 。
@media (max-width: 768px) {
.container {
justify-content: flex-start;
}
}
我觉得这个方案比较更好一些,灵活性更高
在HarmonyOS鸿蒙开发中,当你使用Next Flex布局并设置justifyContent为FlexAlign.SpaceBetween时,默认情况下,各子元素之间的间距会均匀分布,包括首尾两端的元素。若你希望在多行布局中,最后一行的元素起始对齐(即达到FlexAlign.Start的效果),这并非SpaceBetween的直接行为。
要实现这一需求,你可以考虑以下两种方法:
-
自定义布局逻辑:通过编写自定义布局逻辑来手动计算每行的元素位置和间距,确保最后一行的元素从起始位置开始排列。
-
使用嵌套布局:将每行的元素放在一个单独的Flex容器中,并为这些容器设置适当的对齐方式。对于非最后一行的容器,使用
SpaceBetween;对于最后一行,使用Start对齐。
这种方法需要你在布局代码中动态判断哪一行是最后一行,并相应地调整布局参数。
请注意,由于布局逻辑可能因具体需求而异,上述方法需要根据实际情况进行调整。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html









