HarmonyOS 鸿蒙Next TextInput的Type为InputType.Password类型时指定showUnderline、underlineColor无效
HarmonyOS 鸿蒙Next TextInput的Type为InputType.Password类型时指定showUnderline、underlineColor无效
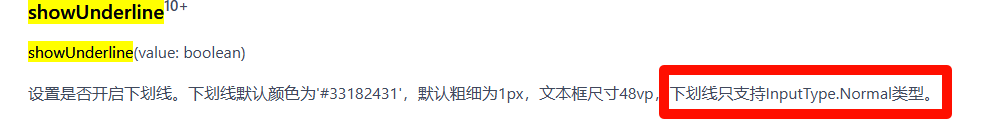
TextInput type为InputType.Normal时使用showUnderline、underlineColor正常,选中时下划线高亮显示,但类型改为InputType.Password就不能显示下划线,选中输入时也无效果。
代码如下:
TextInput({
text: this.password,
placeholder: $r(‘app.string.login_password_tips’),
controller: this.pwdController
})
.type(InputType.Password)
.fontSize(14)
.fontColor(0x333333)
.backgroundColor(0xffffff)
.showUnderline(true)
.underlineColor(0xe5e5e5)
.showPasswordIcon(false)
平替
TextInput({
text: this.password,
placeholder: '输入111',
})
.type(InputType.Password)
.fontSize(14)
.fontColor(0x333333)
.backgroundColor(0xffffff)
.border({
style: BorderStyle.Solid,
color: '0xe5e5e5',
width: {
bottom: this.botStyle,
left: 0,
right: 0,
top: 0
},
radius: 0
})
.showPasswordIcon(false)
.onEditChange((isBool: boolean) => {
this.botStyle = isBool ? 1 : 0
}) 更多关于HarmonyOS 鸿蒙Next TextInput的Type为InputType.Password类型时指定showUnderline、underlineColor无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

在HarmonyOS开发中,当TextInput的Type设置为InputType.Password时,showUnderline和underlineColor属性确实可能无法如预期工作。这是因为在密码输入模式下,出于安全和用户体验的考虑,系统通常会默认隐藏或修改下划线的显示,以避免泄露密码长度等潜在信息。
在这种情况下,开发者应理解这是系统设计的一部分,而不是一个bug。如果确实需要在密码输入框中显示并自定义下划线,可以考虑以下几种替代方案:
-
使用自定义布局:通过组合
TextField和Box等组件,手动绘制下划线。这样可以完全控制下划线的显示和样式。 -
调整样式:虽然直接修改
TextInput的下划线属性可能无效,但可以尝试调整其他相关样式属性,如边框颜色、背景等,以达到类似的效果。 -
使用第三方库:查找是否有第三方UI库提供了更灵活的
TextInput组件,可能允许在密码模式下自定义下划线。
请注意,这些方案可能需要额外的开发工作量。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







