HarmonyOS 鸿蒙Next 子组件调用父组件方法更新@State变量,不生效
HarmonyOS 鸿蒙Next 子组件调用父组件方法更新@State变量,不生效
在父组件里定义[@State](/user/State)变量,定义func可以改变状态变量值,将func传递给子组件, 在组件间中调用父组件的func方法,状态变量UI没刷新
import { promptAction, router } from '@kit.ArkUI';
@Component
export struct Header {
@Prop title: string;
build() {
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Text(this.title)
}.width('100%').height('100%')
}
}
export interface TabItem {
txt: string,
key: number
}
@Component
export struct Footer {
private tabList: TabItem[] = []
@Link activeKey: number
private handleClickTab: Function = (v: string) => {
}
build() {
Flex({ direction: FlexDirection.Row, justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {
ForEach(this.tabList, (item: TabItem) => {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Text(item.txt).fontSize(10).fontColor(this.activeKey === item.key ? Color.Green : Color.Black)
}.backgroundColor(Color.White).height('100%').width(100 / this.tabList.length + '%').onClick(() => {
this.activeKey = item.key;
this.handleClickTab(item.key)
})
})
}.width('100%').height('100%').backgroundColor(Color.Red)
}
}
@Entry
@Component
struct Index {
[@State](/user/State) message: string = 'Hello World';
[@State](/user/State) tabList: TabItem[] =
[{ txt: 'AAA', key: 0 }, { txt: 'BBB', key: 1 }, { txt: 'CCC', key: 2 }, { txt: 'DDD', key: 3 },]
[@State](/user/State) activeKey: number = 0
[@State](/user/State) title: string = 'AAA'
build() {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.SpaceBetween }) {
Row() {
Header({ title: this.title })
}.height(50).width('100%').backgroundColor(Color.Red)
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
if (this.activeKey === 0) {
Text('AAA').fontColor(Color.White)
} else if (this.activeKey === 1) {
Text('BBB').fontColor(Color.White)
} else if (this.activeKey === 2) {
Text('CCC').fontColor(Color.White)
} else if (this.activeKey === 3) {
Text('DDD').fontColor(Color.White)
}
}.width('100%').backgroundColor(Color.Blue).flexGrow(1)
Row() {
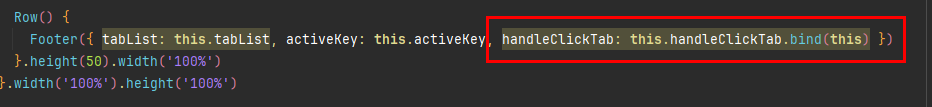
Footer({ tabList: this.tabList, activeKey: this.activeKey, handleClickTab: this.handleClickTab })
}.height(50).width('100%')
}.width('100%').height('100%')
}
linkNewsPage() {
router.pushUrl({ url: 'pages/News' })
}
handleClickTab(v: number) {
switch (v) {
case 0:
this.title = 'AAA'
break;
case 1:
this.title = 'BBB'
break;
case 2:
this.title = 'CCC'
break;
case 3:
this.title = 'DDD'
break;
default:
break;
}
}
} 使用下面方法可以更新。

更多关于HarmonyOS 鸿蒙Next 子组件调用父组件方法更新@State变量,不生效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙开发中,子组件调用父组件方法更新@State变量时,如果更新不生效,这通常是由于状态管理或组件间通信机制使用不当导致的。以下是一些可能的原因和检查点:
-
确保方法正确调用:子组件通过
@Link或其他机制正确引用父组件的方法,并且方法调用逻辑无误。 -
状态变量更新正确:父组件中的
@State变量在被调用的方法中确实被修改,并且修改后触发了组件的重新渲染。 -
组件生命周期:检查父组件和子组件的生命周期,确保在调用方法时父组件已经正确初始化并挂载。
-
数据传递机制:如果使用全局状态管理(如
GlobalContext),确保状态更新正确同步到所有相关组件。 -
组件嵌套层次:复杂的组件嵌套可能导致状态更新路径不清晰,检查组件树结构,确保状态更新能正确传递到目标组件。
-
调试工具:使用开发者工具中的调试功能,检查状态变量的值和组件的渲染情况,定位问题所在。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







