关于HarmonyOS 鸿蒙Next Select组件回显的问题
关于HarmonyOS 鸿蒙Next Select组件回显的问题
Select组件的数据源SelectOption只支持{value,icon}格式,现实开发中经常有这样的需求:比如一个人员有很多种角色,id:1代表角色A,id:2代表角色B,id:3代表角色C…,用户选择的时候,下拉框展示的是“角色A”、“角色B”、“角色C”…但是后端只会接收并存储id(1、2、3…),这个时候选择完了还需要根据选择的index遍历数据源,回显的时候,后台也只会给个id,也需要再次遍历数据源,就很繁琐。
所以能否实现onSelect直接获取到id,回显时直接根据id来设置selected,毕竟索引用起来太麻烦了
根据官方文档的话,onselect目前只可以返回index和value值,可以让id对应index,value对应不同角色,直接参考官方demo修改
[@Entry](/user/Entry)
[@Component](/user/Component)
struct SelectExample {
[@State](/user/State) text: string = "TTTTT"
[@State](/user/State) index: number = 2
[@State](/user/State) space: number = 8
[@State](/user/State) arrowPosition: ArrowPosition = ArrowPosition.END
build() {
Column() {
Select([{ value: '角色A', icon: $r("app.media.selection") },
{ value: '角色B', icon: $r("app.media.selection") },
{ value: '角色C', icon: $r("app.media.selection") },
{ value: '角色D', icon: $r("app.media.selection") }])
.selected(this.index)
.value(this.text)
.font({ size: 16, weight: 500 })
.fontColor('#ff5896d9')
.selectedOptionFont({ size: 16, weight: 400 })
.optionFont({ size: 16, weight: 400 })
.space(this.space)
.arrowPosition(this.arrowPosition)
.menuAlign(MenuAlignType.START, {dx:0, dy:0})
.optionWidth(200)
.optionHeight(300)
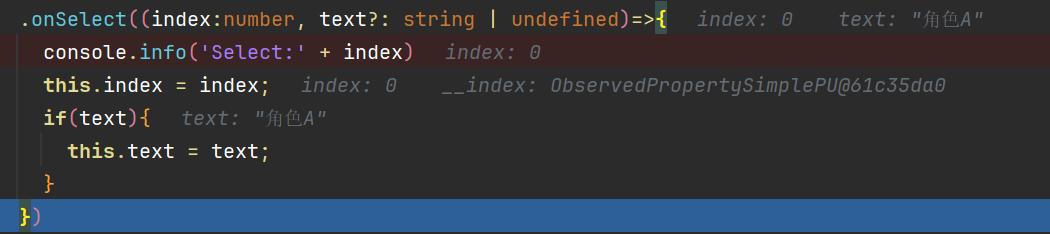
.onSelect((index:number, text?: string | undefined)=>{
console.info('Select:' + index)
this.index = index;
if(text){
this.text = text;
}
})
}.width('100%')
}
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>更多关于关于HarmonyOS 鸿蒙Next Select组件回显的问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
像角色这种数据的id一般是后台生成的uuid,不会是0、1、2、3这样的自增键,所以要是这个SelectOption里面再加一个label就好了,value代表选项值,label代表选项标签,icon保留
关于HarmonyOS 鸿蒙Next Select组件回显的问题,这通常涉及到组件的状态管理和数据绑定。在HarmonyOS开发中,Select组件用于提供下拉选择功能,其回显问题可能由多种因素导致。
首先,请确保你已经正确地将Select组件与数据源进行绑定,通常是通过设置options属性来实现的。同时,需要确保数据源中的每个选项都具有唯一的value值,以便在选中时能够准确地标识。
其次,检查事件处理逻辑是否正确。当用户选择一个选项时,应该触发一个事件来更新组件的显示状态。确保这个事件处理函数能够正确地接收到用户的选择,并更新组件的selected属性。
最后,如果以上都正确无误,但问题依旧存在,可能是由于组件的某些内部状态没有正确同步。此时,可以尝试强制刷新组件或重新渲染页面来解决问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







