HarmonyOS 鸿蒙Next List组件里直接使用自定义组件
HarmonyOS 鸿蒙Next List组件里直接使用自定义组件

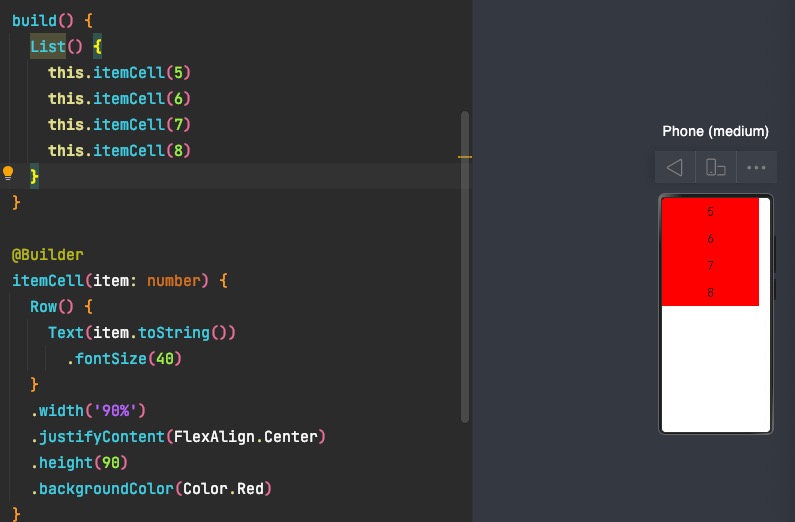
如图所示,List组件不是只能使用ListItem或者ListItemGroup吗?在一个偶然的机会,我忘记嵌套ListItem了,竟然也能正常展示。这是怎么回事?谁能解释解释,感谢!!
更多关于HarmonyOS 鸿蒙Next List组件里直接使用自定义组件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next List组件里直接使用自定义组件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,List组件里直接使用自定义组件是完全可行的。自定义组件的引入,旨在提高代码的复用性、分离业务逻辑与UI,以及方便后续版本的演进。
要在List组件中使用自定义组件,首先需确保自定义组件已正确定义并导出。这通常涉及使用@Component装饰器来声明组件,并定义必要的状态变量、成员函数以及build函数来构建UI。
在List组件中,可以直接通过自定义组件的标签名来引用它,并传递所需的属性和事件。例如,如果有一个名为MyCustomComponent的自定义组件,可以在List组件的item构建函数中这样使用它:
List() {
ForEach(this.items, item => {
MyCustomComponent({
// 传递属性给自定义组件
prop1: item.value1,
prop2: item.value2,
// 绑定事件
onCustomEvent: (event) => {
// 处理自定义组件触发的事件
}
})
})
}确保自定义组件的属性名和事件名与List组件中传递的一致。如果在使用过程中遇到问题,如组件未正确渲染或事件未触发,请检查自定义组件的定义、属性传递以及事件绑定的正确性。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








