HarmonyOS 鸿蒙Next Flex为什么会挤压其他固定组件宽度?
HarmonyOS 鸿蒙Next Flex为什么会挤压其他固定组件宽度?
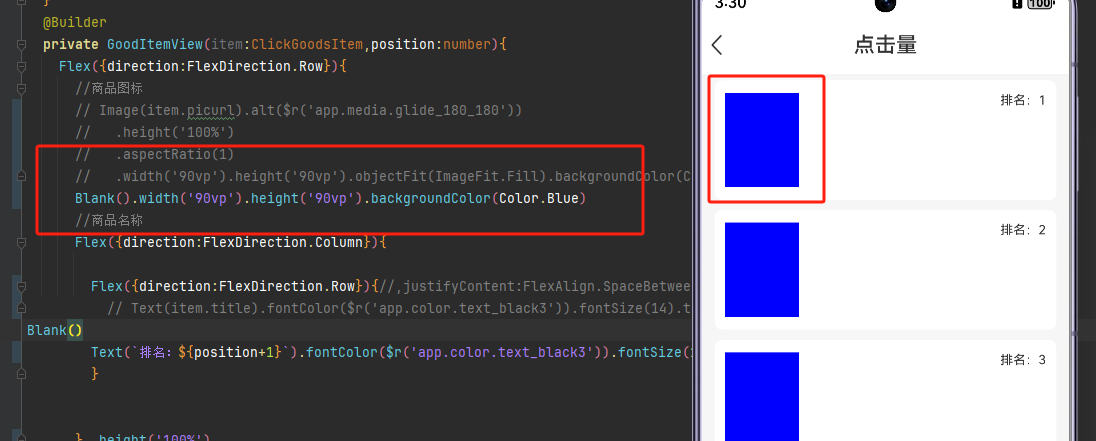
如图所示写法中Flex会挤压到左侧组件的宽度··· 若是删掉里面的flex则正常展示。请问这是为什么呀?harmony看着容易,写起来咋净事呀···

2 回复
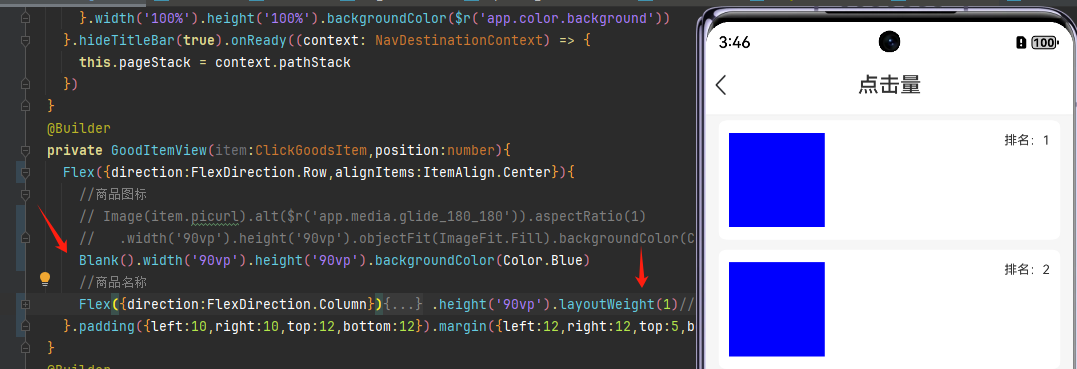
好了,应该是flex按100%算了 改成layoutweight(1)

更多关于HarmonyOS 鸿蒙Next Flex为什么会挤压其他固定组件宽度?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,使用Flex布局时,如果组件出现挤压其他固定宽度组件的情况,这通常与Flex布局的特性及其属性设置有关。
Flex布局是一种灵活的布局方式,允许子组件在父容器内根据需要进行扩展或收缩。当某个子组件设置了flex-grow属性(且值大于0)时,该组件会尝试占用额外的空间。如果父容器的空间不足以容纳所有子组件(包括固定宽度的组件),那么设置了flex-grow的组件就会挤压其他固定宽度的组件。
为了解决这个问题,可以尝试以下方法:
- 确保父容器有足够的空间来容纳所有子组件。
- 仔细检查每个子组件的width、flex-grow和flex-shrink属性设置,确保它们的总和不会超出父容器的可用空间。
- 考虑使用不同的布局方式(如Grid布局)来更好地控制子组件的尺寸和位置。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







