HarmonyOS 鸿蒙Next SplitLayout顶部自定义
HarmonyOS 鸿蒙Next SplitLayout顶部自定义

更多关于HarmonyOS 鸿蒙Next SplitLayout顶部自定义的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
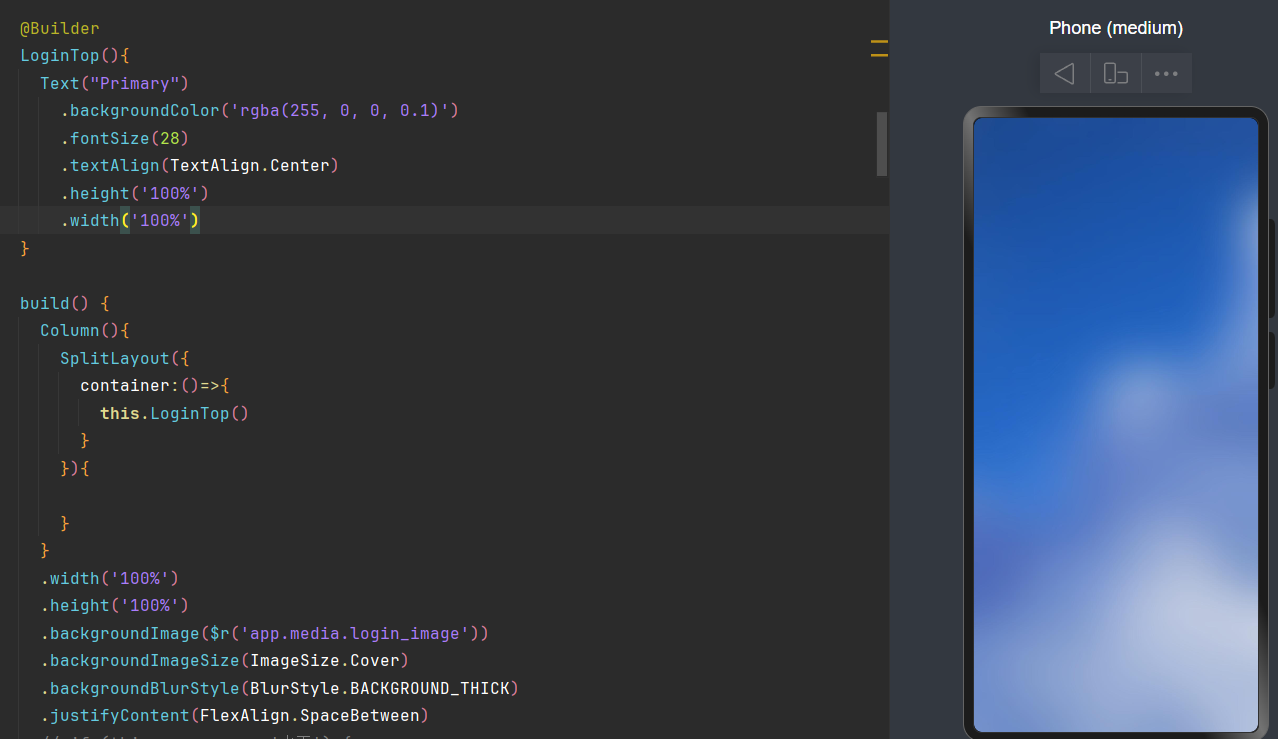
SplitLayout大括号里面是container的方法体。如下
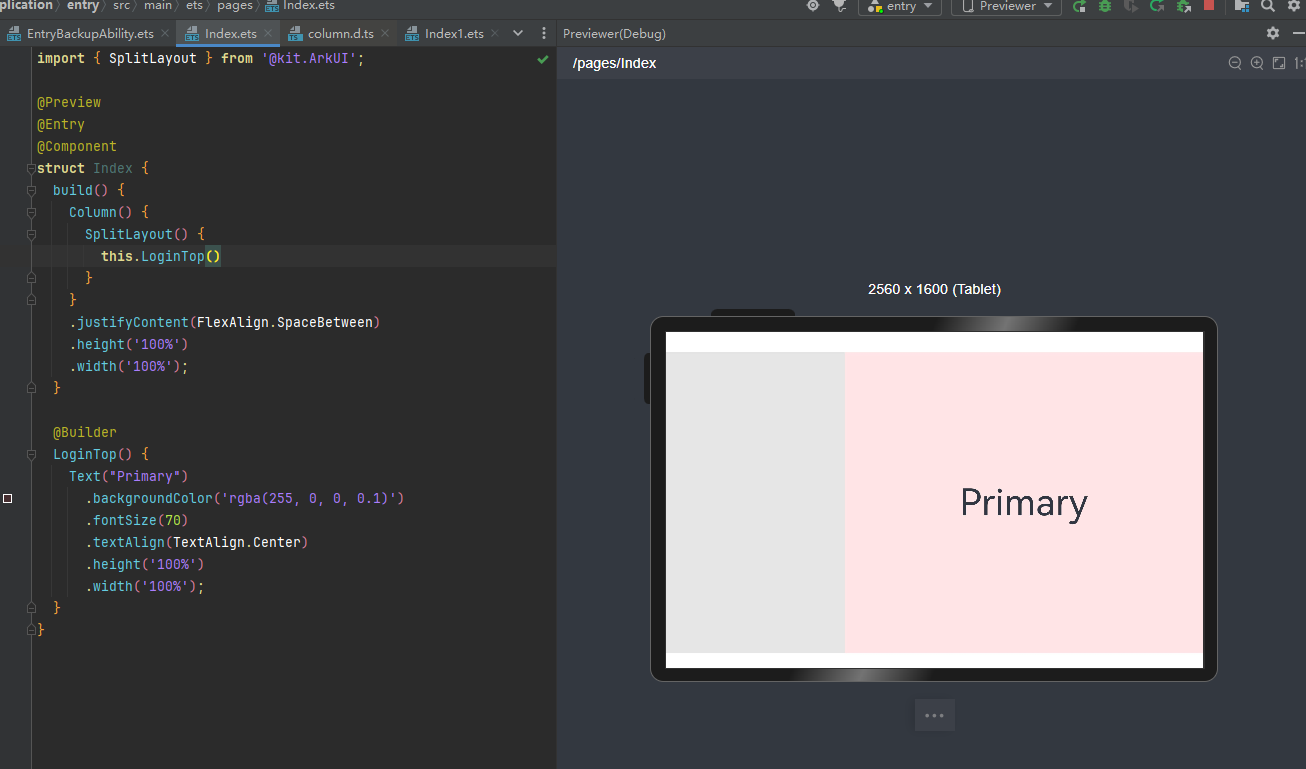
import { SplitLayout } from '[@kit](/user/kit).ArkUI';
[@Preview](/user/Preview)
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Index {
build() {
Column() {
SplitLayout() {
this.LoginTop()
}
}
.justifyContent(FlexAlign.SpaceBetween)
.height('100%')
.width('100%');
}
[@Builder](/user/Builder)
LoginTop() {
Text("Primary")
.backgroundColor('rgba(255, 0, 0, 0.1)')
.fontSize(70)
.textAlign(TextAlign.Center)
.height('100%')
.width('100%');
}
}
更多关于HarmonyOS 鸿蒙Next SplitLayout顶部自定义的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
左边那块不能自定义吗
顶部显示新歌推荐那块区域不能自定义的吗
在HarmonyOS鸿蒙系统中,Next SplitLayout 是一种用于分割屏幕空间的布局组件,允许开发者在垂直或水平方向上分割布局为多个子区域。对于顶部自定义的需求,可以通过以下方式实现:
-
布局文件定义: 在XML布局文件中,使用
<SplitLayout>标签定义Next SplitLayout,并通过ohos:orientation属性指定布局方向(如垂直)。在SplitLayout的第一个子区域中放置自定义的组件或布局,以实现顶部的自定义内容。 -
自定义组件: 如果需要在顶部显示复杂的自定义内容,可以创建一个自定义组件,并在SplitLayout的第一个子区域中引用该组件。自定义组件可以通过Java或ETS代码实现,并在布局文件中通过
<CustomComponent>标签引用。 -
调整权重: 使用
ohos:weight属性来调整SplitLayout中子区域的权重,从而控制它们占据的空间比例。确保顶部自定义区域有足够的空间显示内容。 -
动态调整: 在代码中动态调整SplitLayout的子区域大小,以适应不同的屏幕尺寸和用户需求。
通过上述方法,你应该能够在HarmonyOS鸿蒙系统的Next SplitLayout中实现顶部的自定义布局。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html









