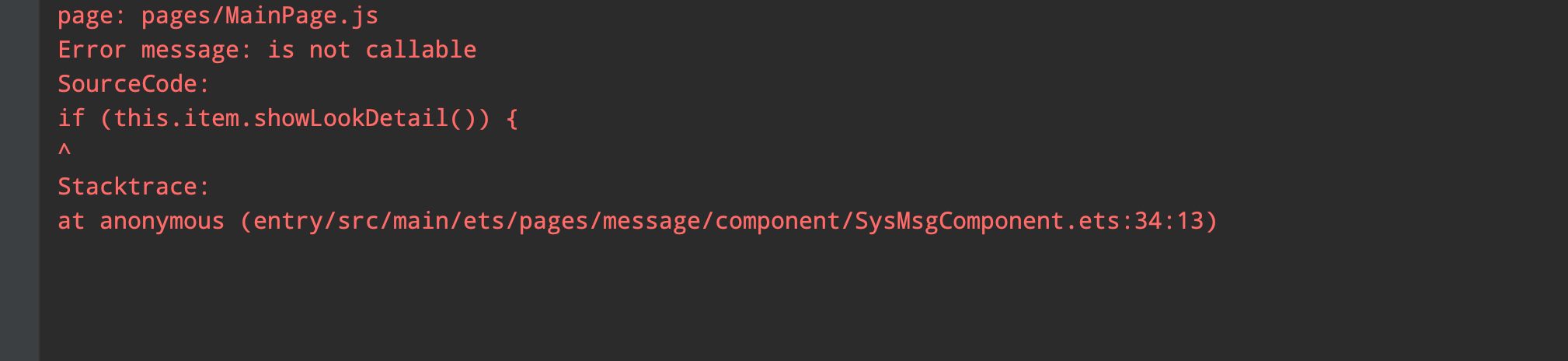
HarmonyOS 鸿蒙Next:调用 class 里的 function 提示 is not callable
HarmonyOS 鸿蒙Next:调用 class 里的 function 提示 is not callable
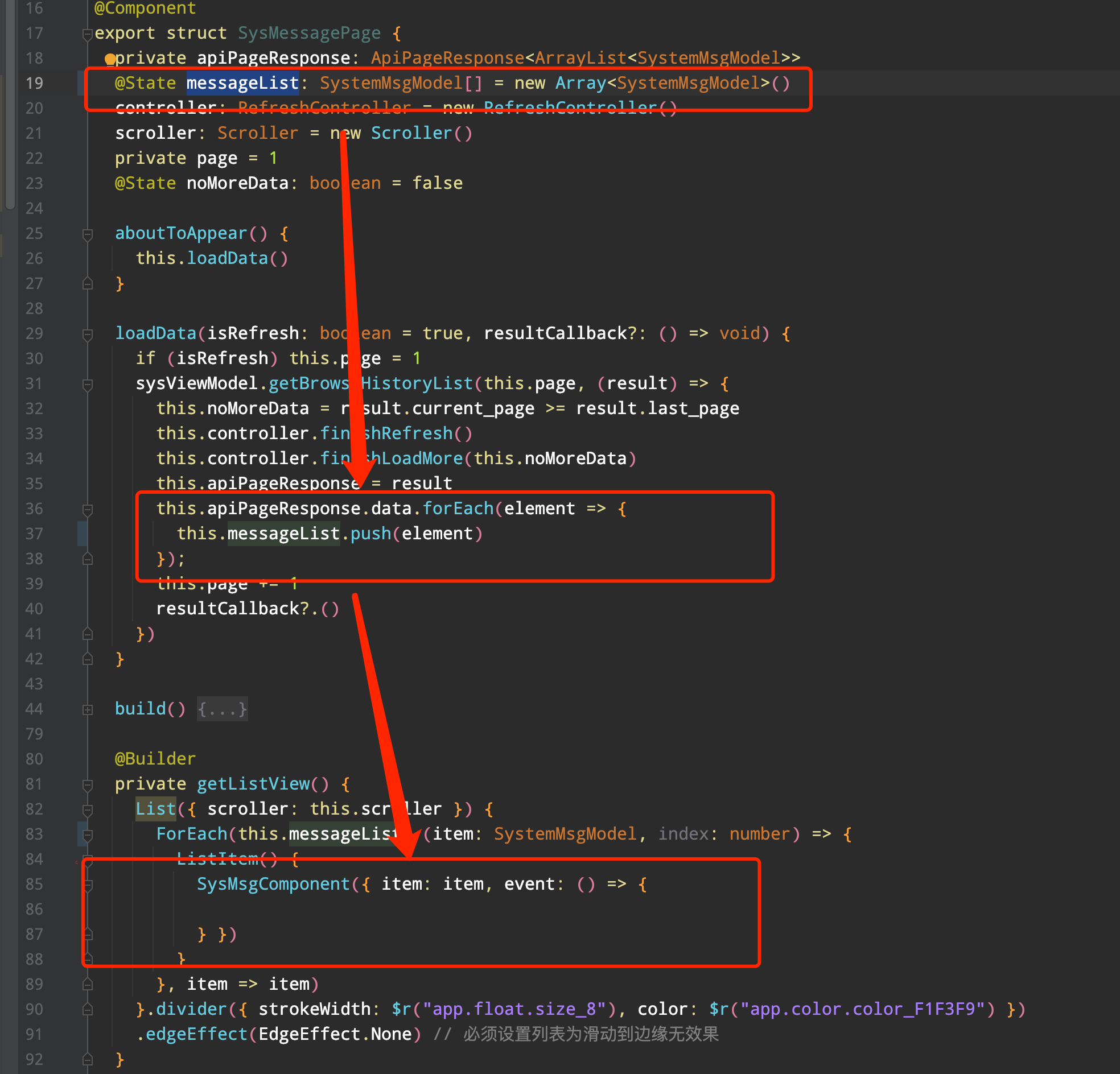
用for循环显示list时传入的model里带了fuction,但实际调用的时候提示改方法is not callable,请问是我的使用姿势有问题么




如果你的class是new出来的,那么方法可用,如果是通过赋值过来的,那么就不可用。
例:
let xxxx = { title : '测试' }
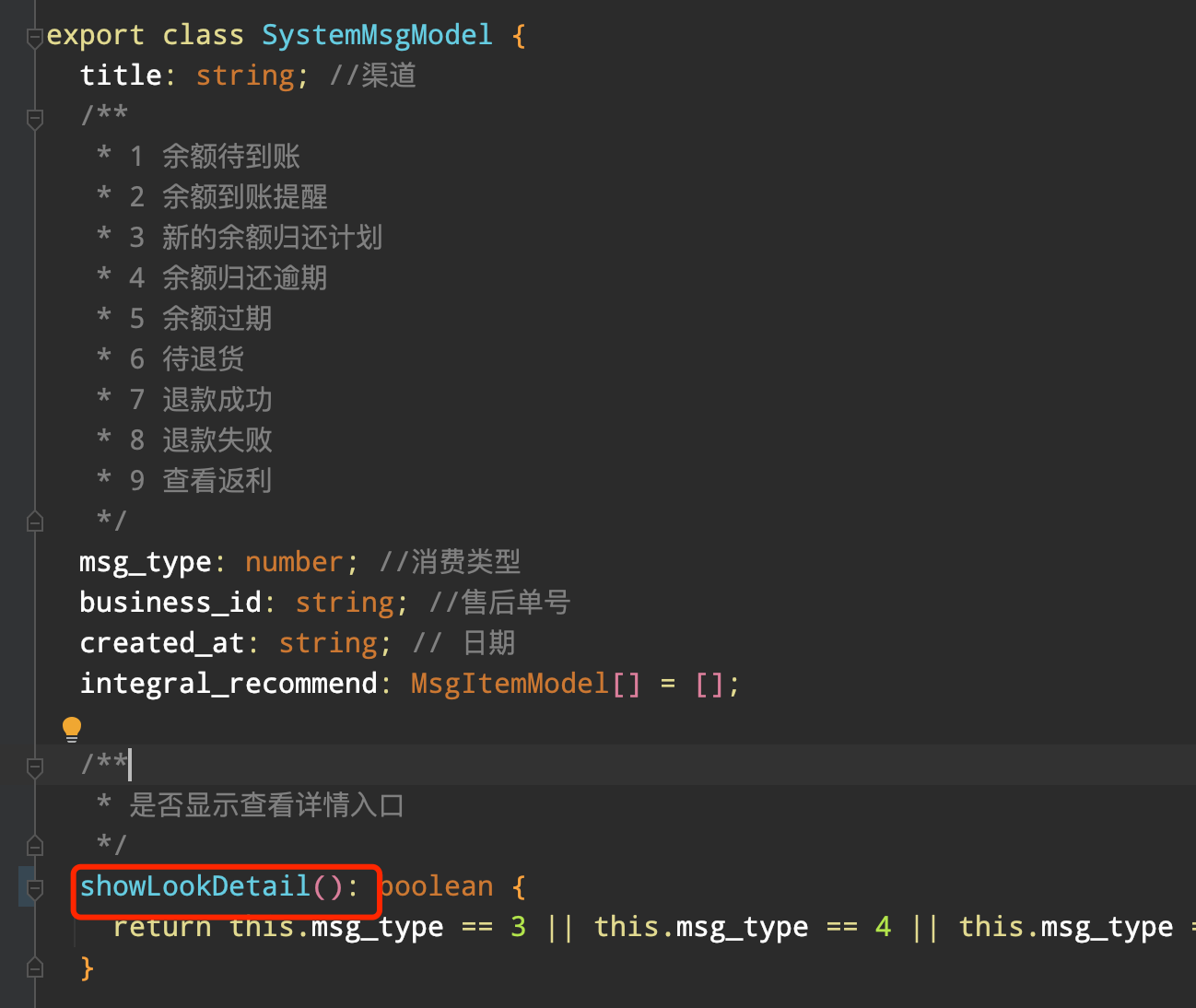
let item:SystemMsgModel = new SystemMsgModel()//可用 let item2:SystemMsgModel = xxxx as SystemMsgModel //不可用,xxxx只会把xxxx里的属性拷贝给SystemMsgModel ,而SystemMsgModel 原来的方法和其它属性都没了。也就是说item2里只有title属性,而没有你之前定义的msg_type 、created_at等属性了
更多关于HarmonyOS 鸿蒙Next:调用 class 里的 function 提示 is not callable的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
大佬,那比如网络请求过来的model,然后渲染的时候需要在model理做一些路基判断,这种场景怎么处理啊,只能在component里写这种逻辑么
没好办法,就把model逻辑封装的方法用static修饰吧,参数里多追加一下个当前类的实例。static showLookDetail(value:SystemMsgModel): boolean { return value.meg_type…… }🤣
arkts为啥是这种设计,感觉怪怪的,Android 里java,kotlin方便多了,我一直以为我姿势不对🤣
升级HarmonyOS后,发现手机的游戏性能也有了显著提升。
调用时用 SysMsgComponent({item: this.messageList[index], event: () => {} })
好像不太行呢,用@link修饰的遍历必须用$.指向,这样就不能用this.messageList[index]了
@LInk 改用@ObjectLink, 相应类上加 @Observed,调用处还按这样用,测过可行。
HarmonyOS的流畅动画和过渡效果让操作更加顺畅,体验极佳。
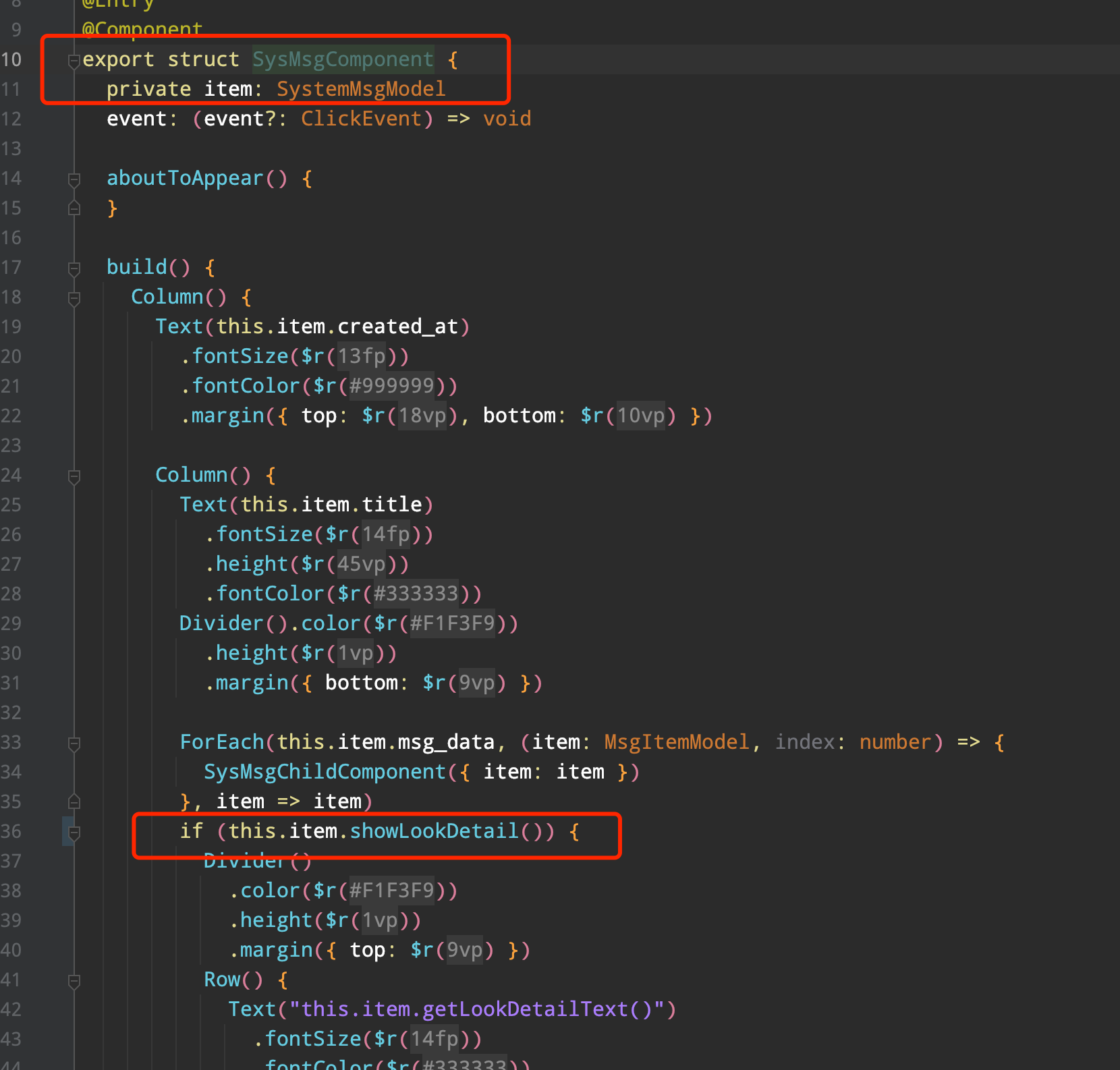
1、贴图中的ForEach循环渲染和出错的if()语句有关联吗?看上去是两个分开的UI部分。
2、出错指明了错误语句,需要检查 this.item 在哪里被初始化或赋值,把相关语句展示一下或说明一下。
是在外层传进来的item,我重新编辑了下,麻烦大佬再看下
在HarmonyOS鸿蒙Next的开发环境中,遇到调用class里的function提示“is not callable”的问题,通常与以下几个因素有关:
-
方法访问权限:确保被调用的方法是public或具有适当的访问修饰符,以便在你的调用上下文中可见。
-
方法定义:检查方法定义是否正确,包括方法名、参数列表以及返回类型。任何不匹配都可能导致“is not callable”的错误。
-
对象实例:如果方法是实例方法(非静态),确保你已经创建了类的实例,并通过这个实例来调用方法。静态方法则可以直接通过类名调用。
-
类加载问题:确保所有相关的类都已正确加载到JVM或鸿蒙的运行时环境中。在复杂的应用中,类加载器问题可能导致此类错误。
-
编译环境问题:有时IDE或编译器的缓存问题可能导致此类错误。尝试清理并重新构建项目。
-
API兼容性问题:检查你的鸿蒙SDK版本与代码中使用的API是否兼容。
如果上述检查后问题依旧没法解决,请访问官网客服获取进一步帮助。官网地址是:https://www.itying.com/category-93-b0.html。








