HarmonyOS 鸿蒙Next元服务`TabTitleBar`组件导致溢出屏幕外一截高度
HarmonyOS 鸿蒙Next元服务TabTitleBar组件导致溢出屏幕外一截高度
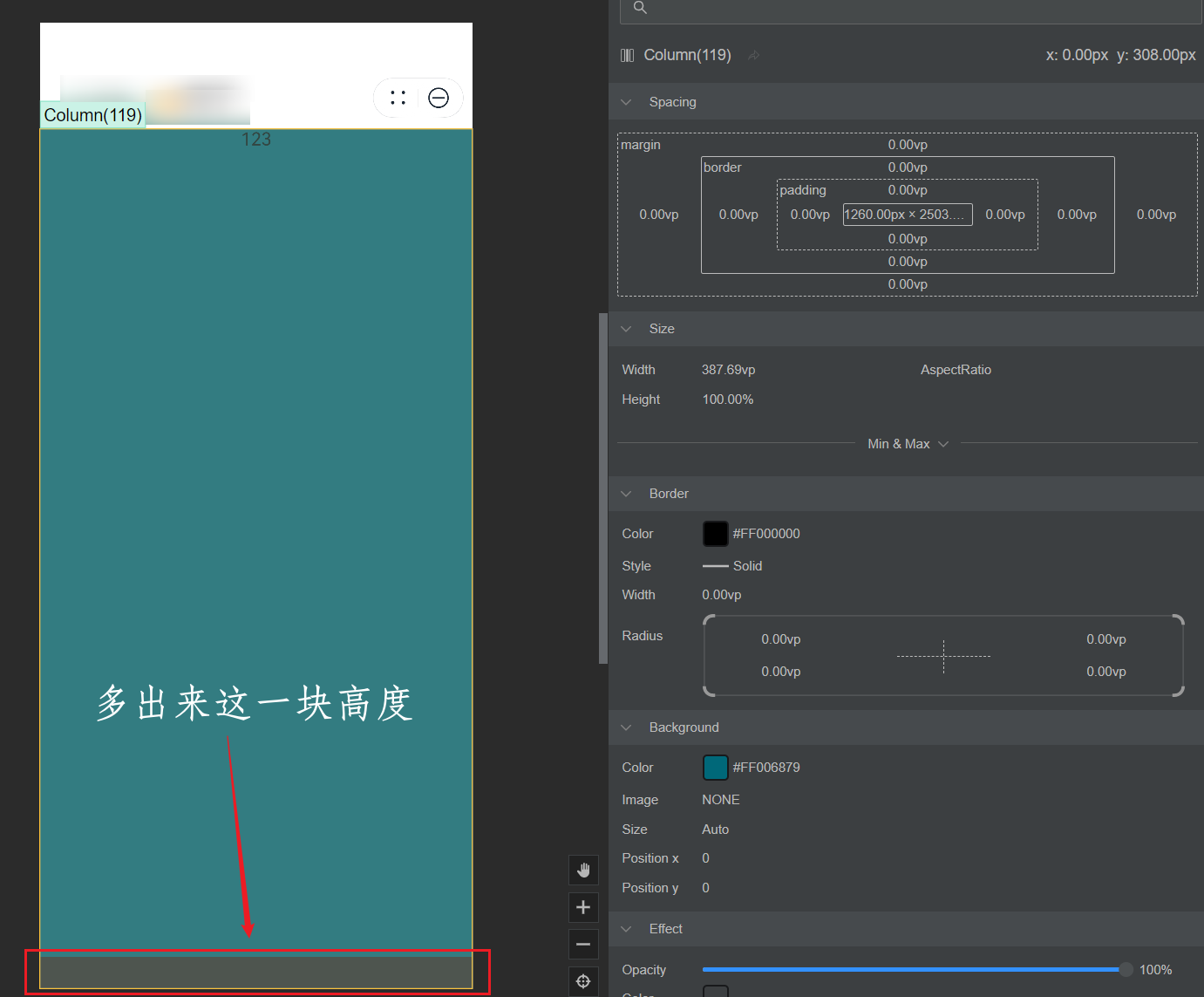
大佬们,元服务开发,Index.ets中使用如下代码块所示,启动之后看布局,页面最底下有一段高度超出屏幕外面了,导致TabTitleBar里所以的子组件底部都会被遮盖住一部分不能显示出来(后续测试发现高度和系统导航条高度相等),是因为什么啊?(目前问题已经想了其他办法解决,现在只是想知道为什么会导致这样)
/* Builder:Tab组件正文 */ @Builder componentBuilder() { // 省略一些Page AboutPage() }/* Tab组件标题集合 */ private readonly tabItems: Array<tabItem> = [ // 省略一些tabItem() new tabItem($r(‘app.string.tabTitleBarForAbout’)) ]
build() { Row() { Column() { // Tab组件 START TabTitleBar({ swiperContent: this.componentBuilder, tabItems: this.tabItems, }).backgroundColor($r(“app.color.main_window_background”)) // Tab组件 END }.width(‘100%’) }.height(‘100%’) }
About.ets
build() {
Column() {
Text(‘123’)
}.height(‘100%’).backgroundColor(’#ff006879’)
} 
开发环境:DevEco Studio NEXT Release(Build Version: 5.0.3.906)
运行环境:虚拟机 & 真机
我这边使用previewer查看是没有没问题的,方便看下完整demo代码吗
更多关于HarmonyOS 鸿蒙Next元服务`TabTitleBar`组件导致溢出屏幕外一截高度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
今天测试发现是TabTitleBar组件导致的高度溢出,我发起工单了,这个帖子还没有同步更改,不好意思,我等下改一下帖子里的代码。
你是新建的一个单子嘛
升级HarmonyOS后,发现手机的游戏性能也有了显著提升。
是的TabTitleBar组件导致的高度溢出
TabTitleBar({
swiperContent: this.componentBuilder,
tabItems: this.tabItems,
}).backgroundColor($r(“app.color.main_window_background”)).height(calc(100% - 20vp))
针对HarmonyOS 鸿蒙Next元服务中TabTitleBar组件导致溢出屏幕外一截高度的问题,这通常是由于布局或样式设置不当引起的。以下是一些可能的解决方案:
- 检查布局代码:确认
TabTitleBar组件的布局设置是否正确,特别是高度和边距属性。确保没有设置不必要的margin或padding导致高度溢出。 - 使用百分比或calc属性:如果
TabTitleBar的高度是基于父组件设置的,尝试使用百分比或calc计算属性来动态调整高度,以避免超出屏幕。 - 审查样式设置:检查是否有全局或局部样式影响了
TabTitleBar的高度,如line-height、font-size等属性,这些属性过大也可能导致高度溢出。 - 调整父组件高度:如果
TabTitleBar的父组件高度设置不当,也可能导致子组件溢出。尝试调整父组件的高度属性,确保有足够的空间容纳TabTitleBar。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







