使用swiper组件时,设置indicator和displayArrow提示HarmonyOS 鸿蒙Next不存在
使用swiper组件时,设置indicator和displayArrow提示HarmonyOS 鸿蒙Next不存在
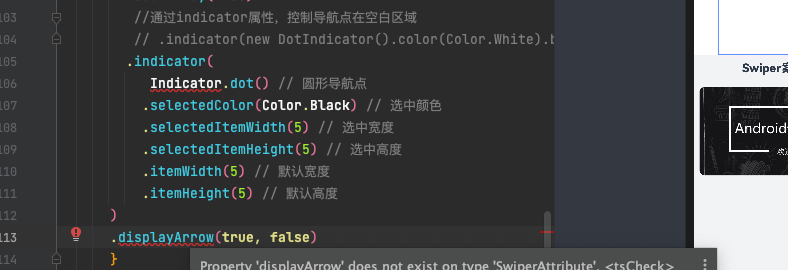
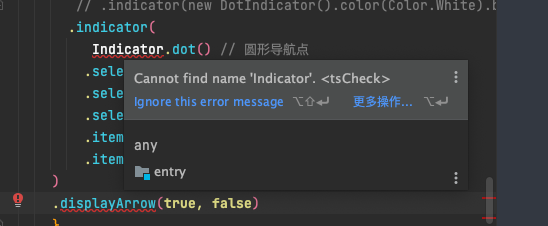
使用swiper组件是,设置indicator和displayArrow提示不存在,请问是哪一步错了,如图:


可以参考下官网文档里面的示例1的用法:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-container-swiper-V5#示例1
代码:
// xxx.ets
class MyDataSource implements IDataSource {
private list: number[] = []
constructor(list: number[]) {
this.list = list
}
totalCount(): number {
return this.list.length
}
getData(index: number): number {
return this.list[index]
}
registerDataChangeListener(listener: DataChangeListener): void {
}
unregisterDataChangeListener() {
}
}
[@Entry](/user/Entry)
[@Component](/user/Component)
struct SwiperExample {
private swiperController: SwiperController = new SwiperController()
private data: MyDataSource = new MyDataSource([])
aboutToAppear(): void {
let list: number[] = []
for (let i = 1; i <= 10; i++) {
list.push(i);
}
this.data = new MyDataSource(list)
}
build() {
Column({ space: 5 }) {
Swiper(this.swiperController) {
LazyForEach(this.data, (item: string) => {
Text(item.toString())
.width('90%')
.height(160)
.backgroundColor(0xAFEEEE)
.textAlign(TextAlign.Center)
.fontSize(30)
}, (item: string) => item)
}
.cachedCount(2)
.index(1)
.autoPlay(true)
.interval(4000)
.loop(true)
.indicatorInteractive(true)
.duration(1000)
.itemSpace(0)
.indicator( // 设置圆点导航点样式
new DotIndicator()
.itemWidth(15)
.itemHeight(15)
.selectedItemWidth(15)
.selectedItemHeight(15)
.color(Color.Gray)
.selectedColor(Color.Blue))
.displayArrow({ // 设置导航点箭头样式
showBackground: true,
isSidebarMiddle: true,
backgroundSize: 24,
backgroundColor: Color.White,
arrowSize: 18,
arrowColor: Color.Blue
}, false)
.curve(Curve.Linear)
.onChange((index: number) => {
console.info(index.toString())
})
.onGestureSwipe((index: number, extraInfo: SwiperAnimationEvent) => {
console.info("index: " + index)
console.info("current offset: " + extraInfo.currentOffset)
})
.onAnimationStart((index: number, targetIndex: number, extraInfo: SwiperAnimationEvent) => {
console.info("index: " + index)
console.info("targetIndex: " + targetIndex)
console.info("current offset: " + extraInfo.currentOffset)
console.info("target offset: " + extraInfo.targetOffset)
console.info("velocity: " + extraInfo.velocity)
})
.onAnimationEnd((index: number, extraInfo: SwiperAnimationEvent) => {
console.info("index: " + index)
console.info("current offset: " + extraInfo.currentOffset)
})
Row({ space: 12 }) {
Button('showNext')
.onClick(() => {
this.swiperController.showNext()
})
Button('showPrevious')
.onClick(() => {
this.swiperController.showPrevious()
})
}.margin(5)
}.width('100%')
.margin({ top: 5 })
}
}
更多关于使用swiper组件时,设置indicator和displayArrow提示HarmonyOS 鸿蒙Next不存在的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS(鸿蒙)开发中,遇到使用swiper组件时提示indicator和displayArrow属性不存在的问题,这通常是因为你正在使用的swiper组件版本或API与你的开发环境或文档版本不匹配。
在鸿蒙系统的组件库中,swiper组件的属性可能会随着系统版本的更新而有所变化。indicator和displayArrow属性可能在某些版本的swiper组件中已经被移除或更名。
为了解决这个问题,你可以:
-
检查文档:确保你查阅的是与你当前开发环境相匹配的HarmonyOS开发文档。文档中会列出当前swiper组件支持的所有属性。
-
更新环境:如果可能,尝试更新你的开发环境(如DevEco Studio和HarmonyOS SDK)到最新版本,以支持最新的组件和API。
-
替代方案:如果
indicator和displayArrow属性在新版本的swiper组件中不再支持,你可能需要寻找替代方案来实现相同的功能,比如通过自定义组件或布局来实现指示器和箭头的显示。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







