HarmonyOS 鸿蒙Next 展开效果,页面可复用
HarmonyOS 鸿蒙Next 展开效果,页面可复用
// import TextCollapse from ‘./TextCollapse’; // 导入 MyText 组件
import TextCollapse from ‘./TextCollapse’;
@Entry
@Component
struct Index {
build() {
Scroll(){
Column() {
TextCollapse({
longMessage: “这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本这是一段长文本示例这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本这是一段长文本示例这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本这是一段长文本示例这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本这是一段长文本示例长文本这是一段长文本示例。这是一这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。这是一段长文本示例。示例。”,
lines: 3
})
TextCollapse({
longMessage: “另一段文本,用于展示多个 MyText 组件实例。另一段文本,用于展示多个 MyText 组件实例。另一段文本,用于展示多个 MyText 组件实例。另一段文本,用于展示多个 MyText 组件实例。另一段文本,用于展示多个 MyText 组件实例。”,
lines: 5
})
}
}
.width(‘100%’)
.height(‘100%’);
}
}
import measure from ‘@ohos.measure’;
import curves from ‘@ohos.curves’;
import { BusinessError } from ‘@ohos.base’;
import display from ‘@ohos.display’;
@Component
export default struct MyText {
@State longMessage: string = “默认文本内容”;
@State lines: number = 3;
@State collapseText: string = ‘…展开全文’;
@State textWidth: number = 0;
@State screenWidth: number = 0;
@State isExpanded: boolean = false;
promise: Promise<Array<display.Display>> = display.getAllDisplays();
aboutToAppear() {
this.promise.then((data: Array<display.Display>) => {
this.screenWidth = data[0][“width”];
// 测量文本宽度
this.textWidth = measure.measureText({
textContent: this.longMessage,
fontSize: 15
})
// 判断是否需要显示展开按钮
this.isExpanded = this.screenWidth * this.lines * 0.8 <= this.textWidth;
}).catch((err: BusinessError) => {
console.error(获取显示设备信息失败,错误码: ${JSON.stringify(err)});
});
}
build() {
Column() {
if (this.isExpanded) {
Stack({ alignContent: Alignment.BottomEnd }) {
Text(this.longMessage)
.fontSize(15)
.fontColor(Color.Black)
.maxLines(this.lines)
.width(‘80%’);
Row() {
Text(this.collapseText)
.fontSize(15)
.backgroundColor(Color.White);
}
.justifyContent(FlexAlign.End)
.onClick(() => {
if (this.collapseText == ‘…展开全文’) {
this.collapseText = ‘…收起’;
animateTo({
duration: 150,
curve: curves.springMotion(0.5, 0.8),
}, () => {
this.lines = -1; // 展开全文,禁用行数限制
});
} else {
this.collapseText = ‘…展开全文’;
animateTo({
duration: 100,
curve: Curve.Friction,
}, () => {
this.lines = 3; // 限制为3行
});
}
});
}
} else {
Text(this.longMessage)
.fontSize(15)
.fontColor(Color.Black);
}
}
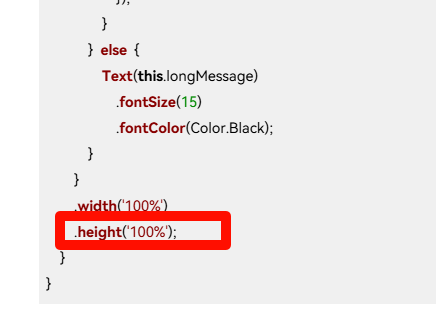
.width(‘100%’)
.height(‘100%’);
}
}
更多关于HarmonyOS 鸿蒙Next 展开效果,页面可复用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
把复用组件的高去掉,现在不显示是因为第一个使用的时候高已经占满了 ,导致下一个无法展示

更多关于HarmonyOS 鸿蒙Next 展开效果,页面可复用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next的展开效果,旨在通过创新的界面设计提升用户体验,同时支持页面的高度复用性,这对于开发者而言是一大福音。在鸿蒙系统中,Next展开效果通常依赖于动画框架和布局容器的协同工作。
具体来说,实现这一效果,开发者可以利用鸿蒙提供的动画API,如AnimatorSet、ValueAnimator等,来定义动画的属性、时长、插值器等。同时,结合ComponentContainer或DirectionalLayout等布局容器,通过动态调整子组件的可见性、位置或大小,来模拟展开或收起的效果。
页面复用方面,鸿蒙系统支持通过组件化开发,将公共的页面或功能模块封装为独立的组件,然后在不同的页面中通过引用这些组件来实现复用。这不仅可以减少代码冗余,提高开发效率,还能保证界面风格的一致性。
在实现过程中,开发者需要注意动画的流畅性和响应速度,以及页面复用时的数据传递和状态管理。通过合理的架构设计和代码优化,可以确保鸿蒙Next展开效果既美观又高效。
HarmonyOS 鸿蒙Next学习资源分享:https://www.itying.com/category-93-b0.html








