HarmonyOS 鸿蒙Next 使用'@hadss/hmrouter'库如何封装下边导航栏
HarmonyOS 鸿蒙Next 使用’@hadss/hmrouter’库如何封装下边导航栏

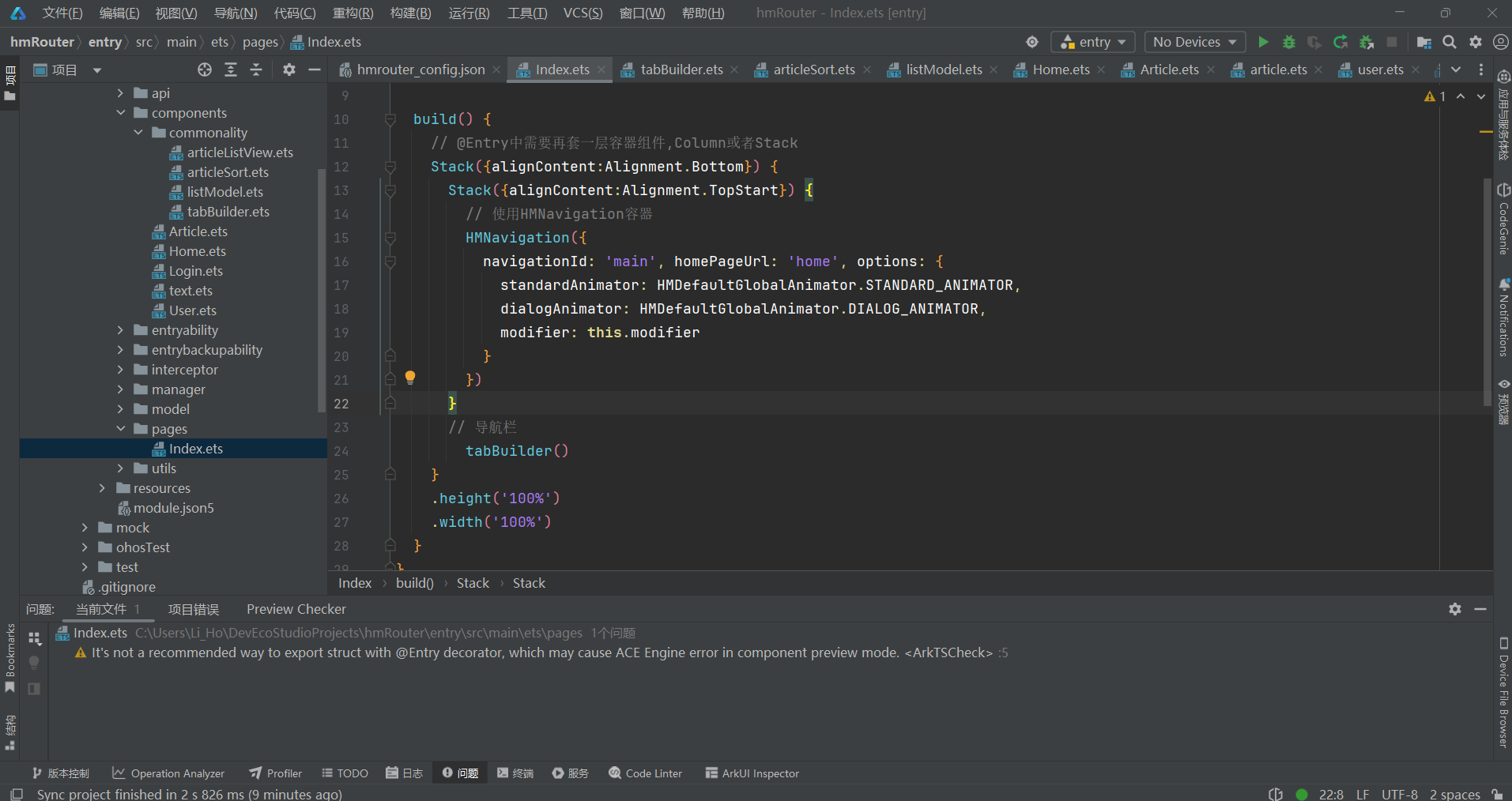
本人在跳转到更深层的路由时应该是要不显示导航栏的,但是本人没有办法解决这个问题,是不是应该再封装一个主路由用来跳转呢?你们是怎么处理下边的导航栏的?
更多关于HarmonyOS 鸿蒙Next 使用'@hadss/hmrouter'库如何封装下边导航栏的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 使用'@hadss/hmrouter'库如何封装下边导航栏的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next系统中使用@hadss/hmrouter库封装下边导航栏,通常涉及路由管理和UI组件的结合。以下是一个简要的实现思路:
-
安装
@hadss/hmrouter库: 确保你的项目已经配置好HarmonyOS开发环境,通过npm或yarn安装@hadss/hmrouter。 -
配置路由: 在
main.js或相应的入口文件中配置路由,定义各个页面的路径和组件。 -
创建导航栏组件: 自定义一个导航栏组件,包含几个按钮(如首页、消息、个人中心等),每个按钮绑定一个路由跳转事件。
-
实现路由跳转: 在导航栏组件的按钮点击事件中,使用
hmrouter提供的API(如navigateTo)实现页面跳转。 -
集成导航栏到页面: 在你的主页面或其他需要导航栏的页面中引入并使用该导航栏组件。
-
样式调整: 根据设计需求调整导航栏的样式,确保其在页面底部正确显示。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








