HarmonyOS 鸿蒙Next那种信纸的效果怎么弄呢?
HarmonyOS 鸿蒙Next那种信纸的效果怎么弄呢?
Text(‘一大堆文字’).width(‘100%’).lineHeight(30)
.decoration({type: TextDecorationType.Underline, color:$r(‘app.color.aux_text’),style:TextDecorationStyle.SOLID})
想要那种信纸的横线效果,现在问题是装饰线离文字底部太近了,然后文字不够占满一行的话装饰线不会占满整行的宽度,这不是我想要的。不知道有什么办法实现。
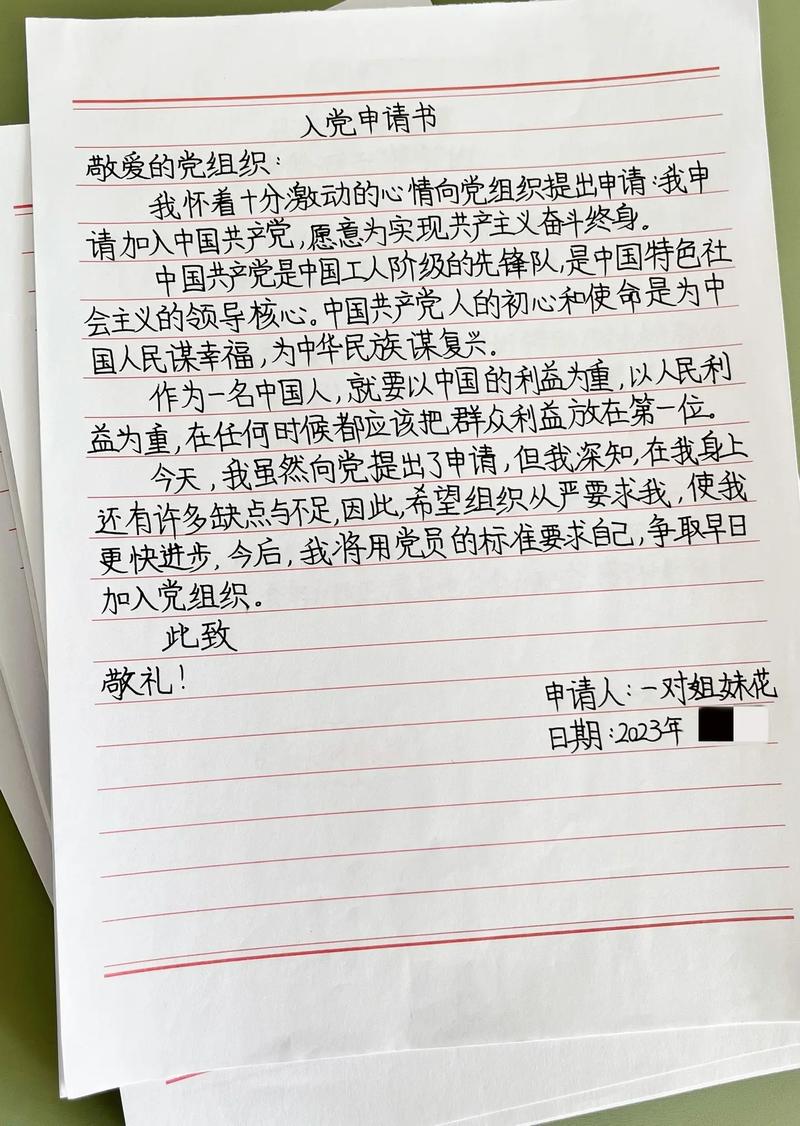
想要的效果如图:

3 回复
可以使用Stack()包裹Divider和Text实现,参考
@Entry
@Component
struct PaperText {
message: string = '这是一个信纸效果这是一个信纸效果这是一个信纸效果这是一个信纸效果这是一个信纸效果这是一个信纸效果这是一个信纸效果这是一个信纸效果'
coline: Array<number> = [];
aboutToAppear(): void {
let uiContext: UIContext = this.getUIContext();
let uiContextMeasure: MeasureUtils = uiContext.getMeasureUtils();
let textWidth: number = uiContextMeasure.measureText({
textContent: this.message,
fontSize: 24
})
let height: number = px2vp(textWidth);
let count = ~~(height / 300) ;
for (let i = 0; i < count; i++) {
this.coline.push(i)
}
}
build() {
Stack() {
Column() {
ForEach(this.coline, (item: number) => {
Column() {
Blank()
Divider()
.vertical(false)
.color(Color.Red)
.strokeWidth(1)
}
.height(24)
.width(300)
})
}
Text(this.message)
.lineHeight(24)
.width(300)
}
.alignContent(Alignment.TopStart)
}
}具体尺寸可以自己设计
更多关于HarmonyOS 鸿蒙Next那种信纸的效果怎么弄呢?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
那就只能暴力的在外面套一层盒子去画这个线了
在HarmonyOS鸿蒙Next中实现信纸效果,通常涉及动画和UI布局的结合。以下是实现该效果的关键步骤:
- UI布局:使用ArkUI的组件来构建信纸的UI,包括信封和信纸部分。信封通常由上下两部分图片组成,信纸则是文本组件。
- 动画实现:通过animation组件方法中的播放或取消方法来实现信件弹出或收回的动画效果。在信件展开的同时,可以使用定时器实现模拟读取文字的效果。
- 交互逻辑:在点击信件时,通过id属性标识获取组件对象并调用animate组件方法,给不同id对象调用对应的动画方法。
- 样式调整:使用CSS来调整信封和信纸的样式,包括位置、大小、层级等,以确保动画效果流畅且符合设计预期。
如果遵循上述步骤仍无法实现信纸效果,可能是由于代码实现细节或版本差异导致的问题。此时,建议直接参考HarmonyOS的官方文档或示例代码,以获取更具体的实现指导和帮助。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







