HarmonyOS 鸿蒙Next 文件上传请求进不了后端C# ASP.NET CODE接口,怎么解决
HarmonyOS 鸿蒙Next 文件上传请求进不了后端C# ASP.NET CODE接口,怎么解决
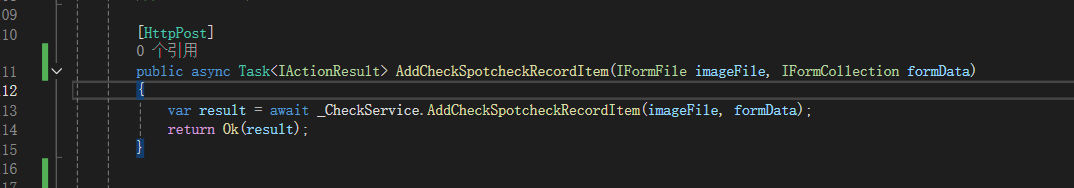
后端ASP. NET CODE接口:

前端请求:
// 获取应用文件路径
const context : Context = getContext();
let cacheDir = context.cacheDir;
let file = fs.openSync(options.filePath, fs.OpenMode.CREATE);
// 复制文件到缓存目录下
fs.copyFileSync(file.fd, cacheDir + ‘/test.jpg’)
console.info(“原文件路径”, options.filePath)
console.info(“新文件路径”, cacheDir + ‘/test.jpg’)
console.info(“请求的地址”, options.url)
let uploadTask : request.UploadTask;
let uploadConfig : request.UploadConfig = {
url:options.url, // 需要手动将 url 替换为真实服务器的 HTTP 协议地址
header: {
‘accept’: ‘/’,
‘Content-Type’: ‘multipart/form-data’
},
method: “POST”,
files: [{ filename: “test”, name: “test”, uri: “internal://cache/test.jpg”, type: “jpg” }],
data: [{ name: “name123”, value: “123” }],
};
console.info(“请求内容定义完毕”)
try {
console.info(“开始请求上传”)
request.uploadFile(context, uploadConfig).then((data : request.UploadTask) => {
uploadTask = data;
uploadTask.on(‘progress’,
(uploadedSize : number, totalSize : number) => {
console.info(“上传返回进度”)
console.info(“upload totalSize:” + totalSize + " uploadedSize:" + uploadedSize);
}
)
uploadTask.on(‘headerReceive’, (headers : object) => {
console.info(“上传返回请求头”)
console.info(“upOnHeader headers:” + JSON.stringify(headers));
})
uploadTask.on(‘complete’, (taskStates : Array<request.TaskState>) => {
console.info(“上传完成返回”)
for (let i = 0; i < taskStates.length; i++) {
console.info(“upOnComplete taskState:” + JSON.stringify(taskStates[i]));
}
})
uploadTask.on(‘fail’, (taskStates : Array<request.TaskState>) => {
console.info(“上传失败返回”)
for (let i = 0; i < taskStates.length; i++) {
console.info(“upOnFail taskState:” + JSON.stringify(taskStates[i]));
}
})
}).catch((err : BusinessError) => {
console.error(Failed to request the upload. Code: ${err.code}, message: ${err.message});
});
} catch (err) {
console.error(Failed to request the upload. err: ${JSON.stringify(err)});
}
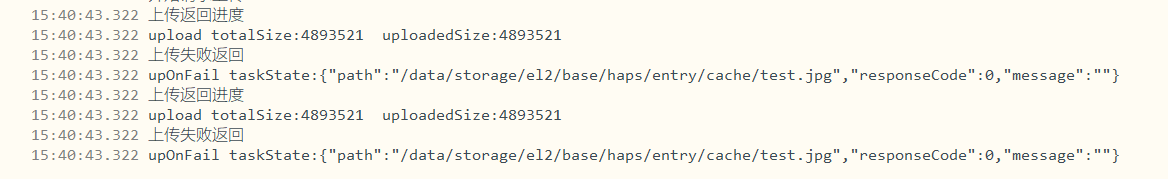
返回:

问题出在哪里,哪位大神帮忙解决一下,谢谢!
更多关于HarmonyOS 鸿蒙Next 文件上传请求进不了后端C# ASP.NET CODE接口,怎么解决的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对您提到的HarmonyOS鸿蒙Next文件上传请求无法进入后端C# ASP.NET CODE接口的问题,这里有几个可能的解决方案供您参考:
-
检查请求头:确保您的HarmonyOS客户端在发送文件上传请求时,正确设置了Content-Type等必要的HTTP请求头。特别是当上传文件时,Content-Type通常设置为
multipart/form-data。 -
验证接口地址:确认您的文件上传请求所指向的ASP.NET接口地址是否正确,包括协议(HTTP/HTTPS)、域名、端口以及具体的路径。
-
检查后端代码:在后端C# ASP.NET代码中,检查是否已正确配置接收文件上传的接口,包括路由配置、参数绑定等。确保接口能够正确处理
multipart/form-data类型的请求。 -
查看日志和错误信息:在客户端和服务器端查看详细的日志和错误信息,以便更准确地定位问题所在。
-
网络问题:检查网络连接是否稳定,以及是否存在防火墙或安全策略阻止文件上传请求。
如果以上方法均未能解决问题,请直接联系官网客服获取进一步帮助。官网地址是:https://www.itying.com/category-93-b0.html







