HarmonyOS 鸿蒙Next 如何解决Tab的左右滑动与ListItem的swipeAction侧滑手势冲突
HarmonyOS 鸿蒙Next 如何解决Tab的左右滑动与ListItem的swipeAction侧滑手势冲突

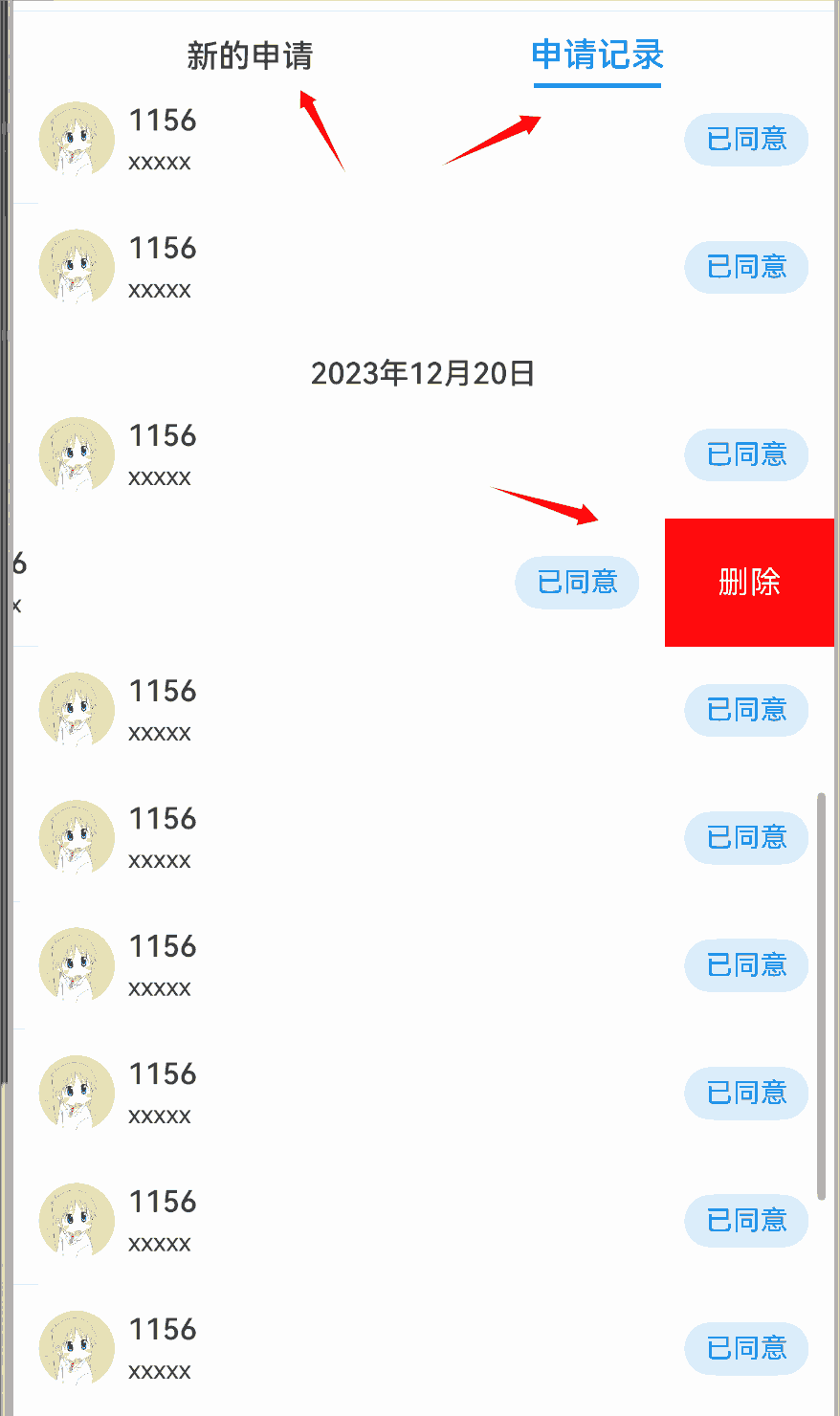
在‘申请记录’页,加入 swipeAction 后无法通过手势 侧滑回‘新的申请’页。
ListItem() {
}
.swipeAction({
end: () => this.slideRightMenuLayout(wrap.item),
edgeEffect: SwipeEdgeEffect.None
})
2 回复
ListItem() {}
.swipeAction({
start: () => this.slideLeftMenuLayout(),
end: () => this.slideRightMenuLayout(wrap.item),
edgeEffect: SwipeEdgeEffect.None
})
.parallelGesture(
PanGesture({ direction: PanDirection.Right })
.onActionEnd((event: GestureEvent) => {
if (event.offsetX > 50) {
// 这里调用外层 this.tabController.changeIndex(0)去切换到第一页
}
})
) >简单处理了: 给ListItem加个向右滑的拖动手势,大于50距离,就调用 tabController.changeIndex() 去切换页面。就是体验上没有原拖动切换效果好。
在HarmonyOS鸿蒙Next中,解决Tab的左右滑动与ListItem的swipeAction侧滑手势冲突,可以采取以下措施:
首先,了解手势事件的响应机制是关键。在HarmonyOS中,手势事件遵循特定的响应链和优先级规则。当Tab和ListItem同时绑定滑动手势时,可能会产生冲突。
为了解决这一冲突,开发者可以考虑使用parallelGesture方法。该方法允许在同一组件上绑定多个并行手势,并根据业务逻辑自定义手势的触发条件。例如,可以为Tab绑定左右滑动手势,同时为ListItem绑定swipeAction侧滑手势,并设置相应的触发条件,以确保两者不会相互干扰。
此外,通过调整手势的灵敏度或触发条件,也可以在一定程度上缓解手势冲突。例如,可以增加Tab滑动手势的触发距离,或减小ListItem侧滑手势的触发区域,从而降低两者同时触发的概率。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







