HarmonyOS 鸿蒙Next 在canvas上绘制UI,如何实现跟手滑动效果
HarmonyOS 鸿蒙Next 在canvas上绘制UI,如何实现跟手滑动效果

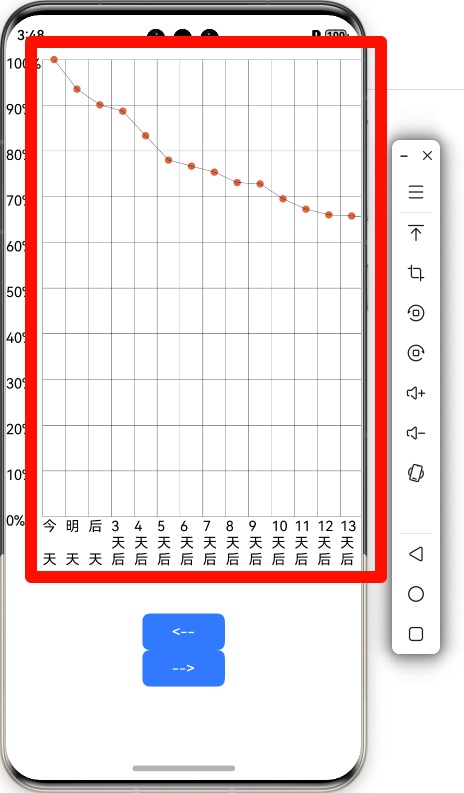
手指在红色区域左右滑动时,canvas对应的这块内容如何跟随移动?
2 回复
是需要canvas中部分区域可滑动,这个应该不支持
更多关于HarmonyOS 鸿蒙Next 在canvas上绘制UI,如何实现跟手滑动效果的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next系统上,若想在Canvas上实现跟手滑动效果,可以通过监听触摸事件并实时更新Canvas的绘制内容来实现。以下是一个简要的实现思路:
-
创建自定义组件:首先,创建一个自定义组件,并在其中初始化Canvas。
-
监听触摸事件:在自定义组件中重写触摸事件处理方法,如
onTouchEvent,以捕获用户的滑动操作。 -
记录滑动数据:在触摸事件处理方法中,记录用户的滑动起始位置、当前位置以及滑动方向等信息。
-
更新Canvas内容:根据记录的滑动数据,实时更新Canvas的绘制内容,以实现跟手滑动效果。这通常涉及到对Canvas的重绘操作,如调用
invalidate或postInvalidate方法。 -
优化性能:为了确保滑动效果流畅,可以考虑使用双缓冲技术、减少不必要的绘制操作以及优化触摸事件处理逻辑。
-
测试与调试:在实际设备上测试滑动效果,并根据需要进行调整和优化。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







