HarmonyOS 鸿蒙Next 半模态弹框@State数据更改页面无法响应
HarmonyOS 鸿蒙Next 半模态弹框@State数据更改页面无法响应
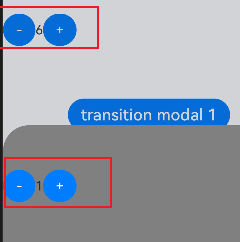
用@Builder包裹一个组件,使用这个@Builder效果正常,将@Builder放到半模态效果不正常
demo如下
@Entry
@Component
struct SheetTransitionExample {
[@State](/user/State) isShow: boolean = false
[@Builder](/user/Builder)
myBuilder() {
SheetChild()
}
build() {
Column() {
this.myBuilder()
Button("transition modal 1")
.onClick(() => {
this.isShow = true
})
.fontSize(20)
.margin(10)
.bindSheet($$this.isShow, this.myBuilder(), {
height: '40%',
backgroundColor: Color.Gray,
})
}
.justifyContent(FlexAlign.Center)
.width('100%')
.height('100%')
}
}
@Component
export struct SheetChild {
[@State](/user/State) num: number = 1;
build() {
Row() {
Button("-")
.onClick(()=>{
this.num--
})
Text(this.num.toString())
Button("+")
.onClick(()=>{
this.num++
})
}
.height(150)
.width('100%')
}
}
3 回复
在这里包一个Column就可以了
[@Builder](/user/Builder)
myBuilder() {
Column() {
SheetChild()
}
}
更多关于HarmonyOS 鸿蒙Next 半模态弹框@State数据更改页面无法响应的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢感谢
针对HarmonyOS 鸿蒙Next 半模态弹框@State数据更改页面无法响应的问题,这通常是由于@State数据管理机制导致的。在鸿蒙开发中,@State主要监听数据的赋值变化,对于复杂类型数据,如对象或数组,它仅能监听到引用地址的变化,而无法监听到嵌套属性的变化。
当在半模态弹框中修改@State装饰的复杂类型数据时,如果仅仅是修改了对象的属性而没有改变对象的引用地址,那么页面将不会重新渲染。为了解决这个问题,可以尝试以下方法:
- 修改数据后,重新赋值一个新的对象或数组给@State装饰的变量,从而触发页面的重新渲染。
例如,如果是一个数组,可以先复制一个新的数组,修改新数组中的值,然后将新数组赋值给原数组。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







