HarmonyOS 鸿蒙Next bindContextMenu中,设置了enableArrow为 true和backgroundColor,如何修改箭头的颜色?
HarmonyOS 鸿蒙Next bindContextMenu中,设置了enableArrow为 true和backgroundColor,如何修改箭头的颜色?
我使用如下的 option 创建了一个菜单:
export const defaultMenuOptions: ContextMenuOptions = {
placement: Placement.Top,
enableArrow: true,
borderRadius: 5,
backgroundBlurStyle: BlurStyle.NONE,
backgroundColor:'red'
}
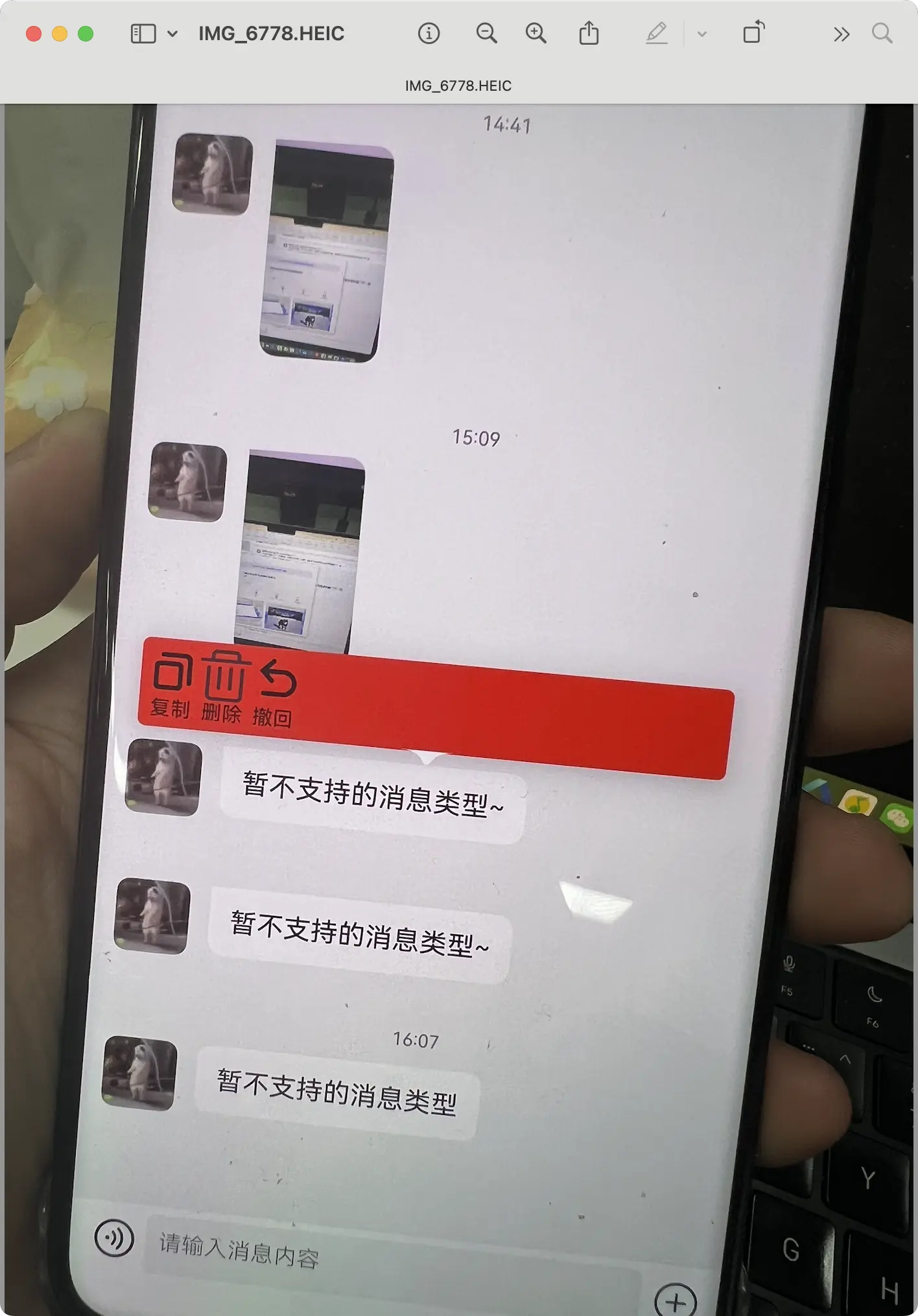
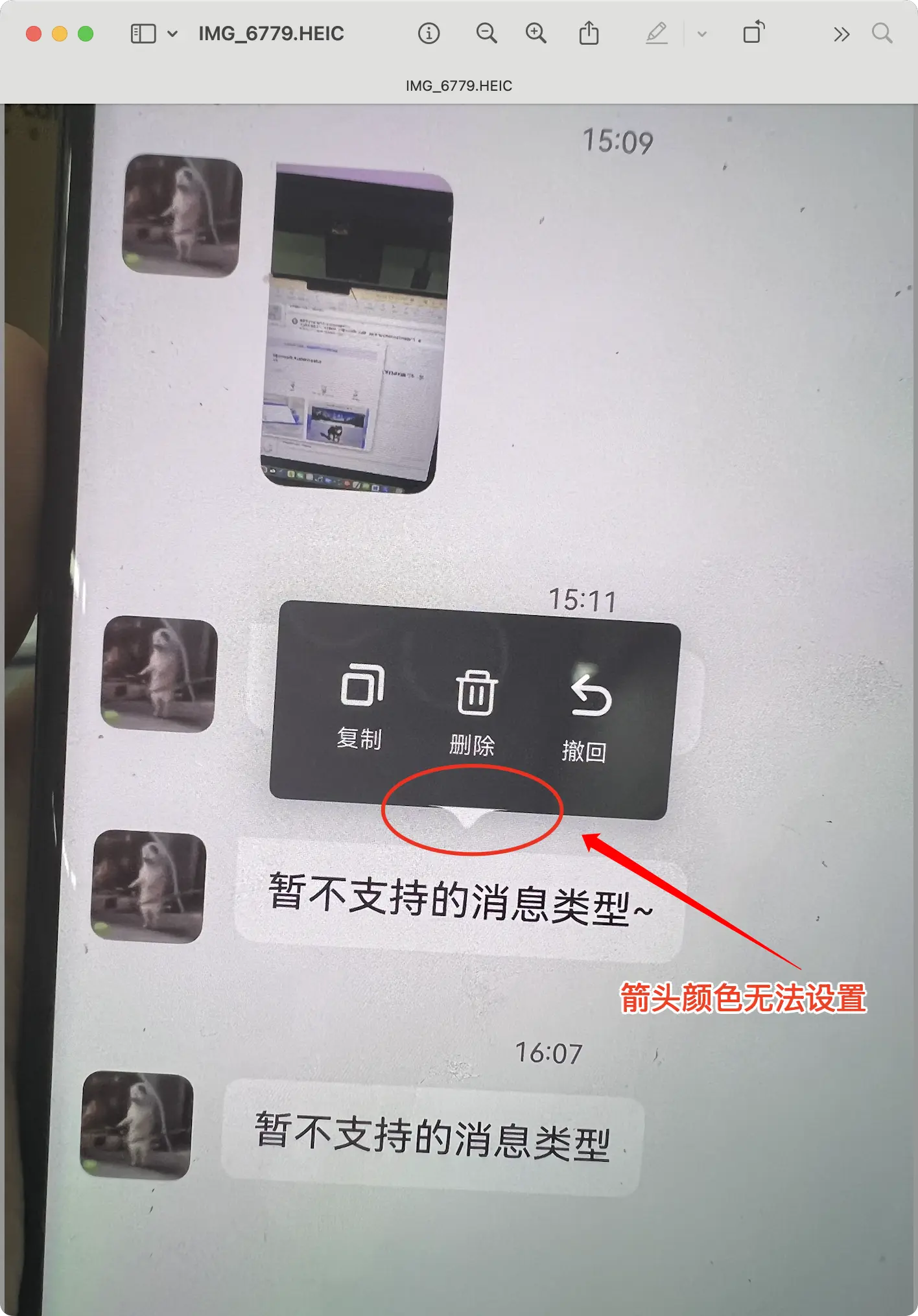
如代码所示,设置了 enableArrow 为 true,和 backgroundColor,
但是箭头的颜色还是白色。

是有什么隐藏参数,还是有 bug?
更多关于HarmonyOS 鸿蒙Next bindContextMenu中,设置了enableArrow为 true和backgroundColor,如何修改箭头的颜色?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
设计图是黑色背景的,期望箭头也是黑色的。

更多关于HarmonyOS 鸿蒙Next bindContextMenu中,设置了enableArrow为 true和backgroundColor,如何修改箭头的颜色?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙系统的开发环境中,bindContextMenu 方法用于绑定上下文菜单,其中 enableArrow 属性控制是否显示箭头图标,而 backgroundColor 属性设置菜单的背景颜色。然而,直接通过 bindContextMenu 的配置参数修改箭头颜色并不被直接支持。
要修改箭头颜色,你需要通过自定义样式或资源来实现。具体步骤如下:
-
自定义Drawable:创建一个新的Drawable资源,用于定义箭头的颜色、形状等属性。
-
应用样式:在菜单项的布局文件中,通过引用自定义的Drawable资源来设置箭头的样式。这通常涉及到修改上下文菜单的布局文件,并添加或修改指向自定义Drawable的引用。
-
编程控制:如果可能,通过编程方式在菜单项创建或显示时动态应用自定义Drawable。
请注意,由于HarmonyOS的API和工具链可能持续更新,上述方法的有效性可能依赖于你使用的具体版本。务必参考最新的官方文档或API指南,以确保兼容性和准确性。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








