HarmonyOS 鸿蒙Next css属性transition在lite wearable设备上没有效果?
HarmonyOS 鸿蒙Next css属性transition在lite wearable设备上没有效果?
参考了动画样式-组件通用信息-兼容JS的类Web开发范式(ArkUI.Full)-JS组件-ArkUI(方舟UI框架)-应用框架 - 华为HarmonyOS开发者 里面的示例,最下面的示例原样复制上去的,触发后没有任何动画过渡效果。
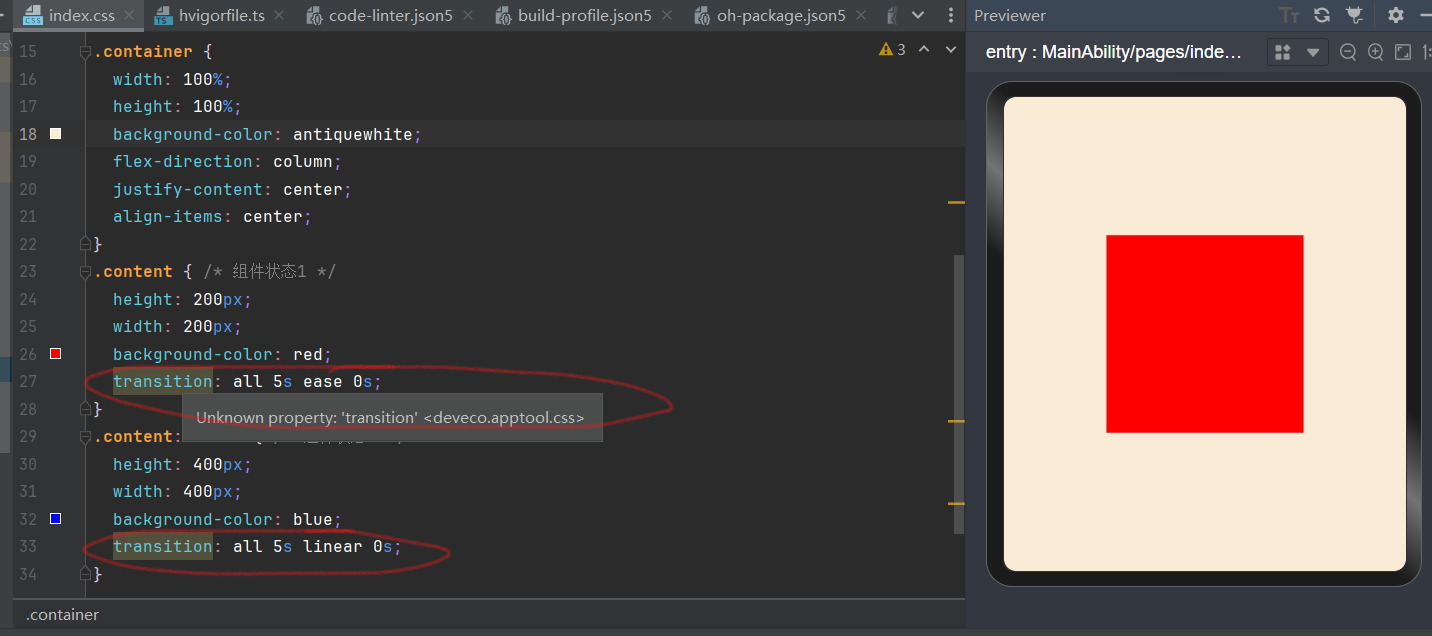
如图,css中的transition属性在语法检查中提示未知属性,模拟器触发同样也没有任何效果
求解答是什么原因,怎么解决

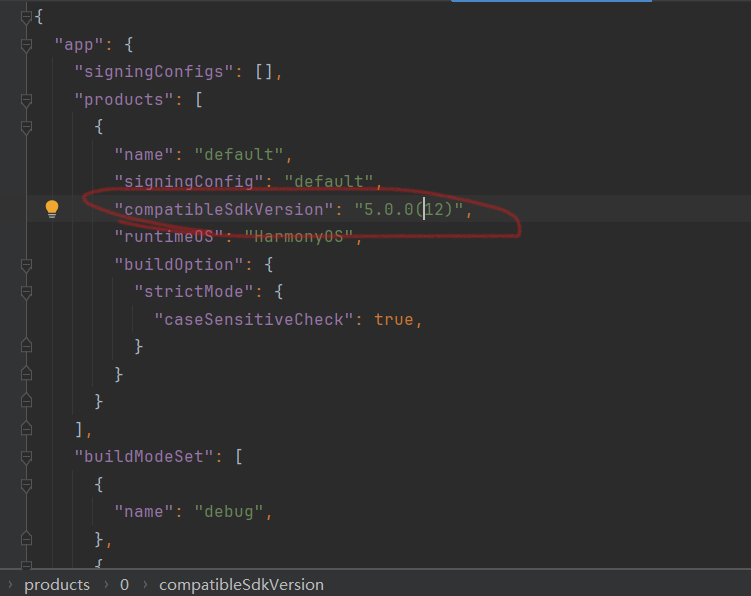
如图SDK版本

这是我的html 是有效果的
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title>
</head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> <div class=“container”> <div class=“content”></div> </div> </body> <style> /* xxx.css / .container { flex-direction: column; justify-content: center; align-items: center; } .content { / 组件状态1 / height: 200px; width: 200px; background-color: red; transition: all 5s ease 0s; } .content:active { / 组件状态2 */ height: 400px; width: 400px; background-color: blue; transition: all 5s linear 0s; } </style> </html>
更多关于HarmonyOS 鸿蒙Next css属性transition在lite wearable设备上没有效果?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
能否告知下sdk版本,我使用相同的代码试过没有任何效果
5.0.0(12)
针对HarmonyOS 鸿蒙Next中css属性transition在lite wearable设备上没有效果的问题,这可能是由于系统对该属性的支持存在差异或存在某些限制。
在HarmonyOS的开发中,组件的转场效果通常通过TransitionEffect等API来实现,而非传统的CSS transition属性。从API Version 7开始,HarmonyOS就支持通过transition属性配置转场参数,但这可能并不完全等同于Web开发中的CSS transition。
如果在使用HarmonyOS进行开发时遇到CSS transition属性无效的情况,建议查阅最新的HarmonyOS开发文档,了解该系统对CSS属性的支持情况,以及如何使用TransitionEffect等API来实现所需的转场效果。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







