HarmonyOS 鸿蒙Next中怎么获取Text控件baseline和bottom之间的距离呢?现在Image和Text无法对齐。
HarmonyOS 鸿蒙Next中怎么获取Text控件baseline和bottom之间的距离呢?现在Image和Text无法对齐。
怎么获取Text控件baseline和bottom之间的距离呢?现在Image和Text无法对齐。
3 回复
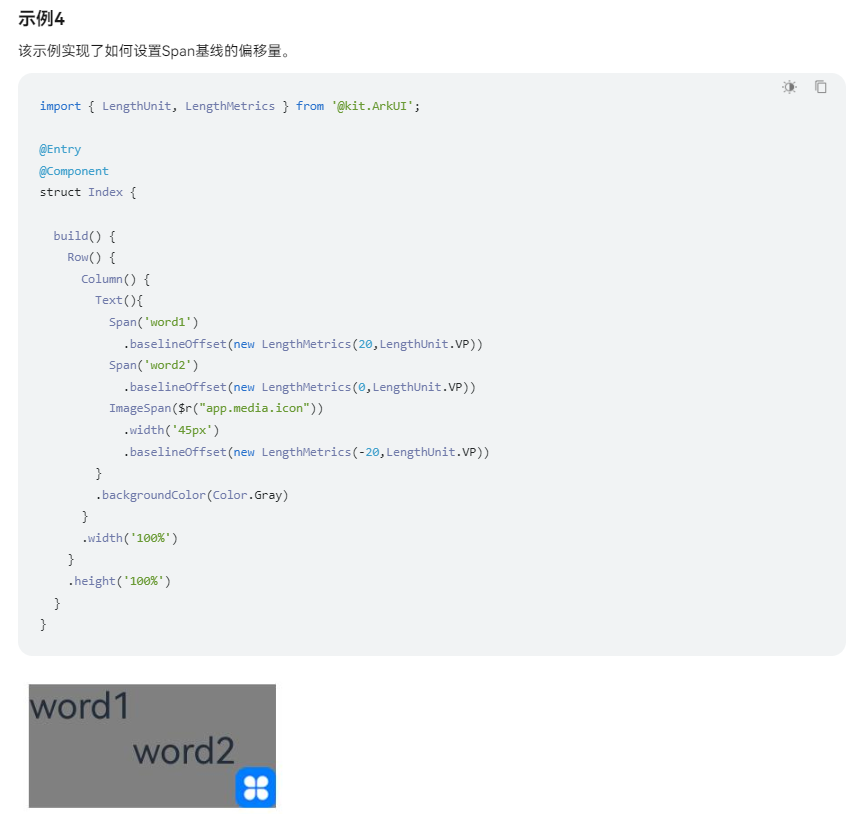
也可以通过baselineOffset设置文字的基线偏移量,参考官网中的示例
https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-basic-components-span-V5#示例4

更多关于HarmonyOS 鸿蒙Next中怎么获取Text控件baseline和bottom之间的距离呢?现在Image和Text无法对齐。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
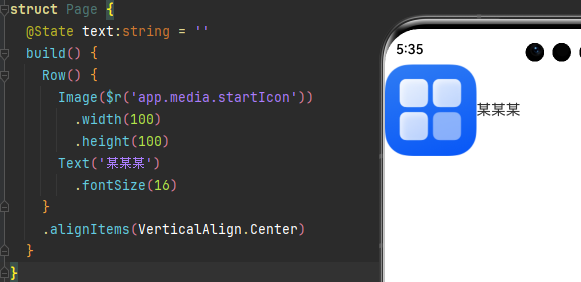
水平对齐吗?row(){}.alignItems(VerticalAlign.Center)就可以实现水平对齐呀

在HarmonyOS鸿蒙Next中,获取Text控件的baseline和bottom之间的距离通常涉及到控件的内部布局和渲染机制,这并非一个直接可获取的公开属性。
若Image和Text无法对齐,可尝试以下方法解决:
- 调整布局:利用DirectionalLayout、StackLayout等布局容器,精细控制Image和Text组件的位置和对齐方式。
- 自定义样式:在styles.xml中定义样式,通过调整字体大小、行高等属性,间接影响baseline的位置,从而可能解决对齐问题。
- 使用Spacer组件:在Image和Text之间添加Spacer组件,通过调整Spacer的高度来模拟所需的间距,达到对齐效果。
由于HarmonyOS的UI框架和组件属性可能会随着版本更新而变化,建议查阅最新的官方文档,了解Text控件的最新属性和布局方式。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








