HarmonyOS 鸿蒙Next 应用开发快速入门案例
HarmonyOS 鸿蒙Next 应用开发快速入门案例
项目代码gitee地址
(https://gitee.com/li-yangshui-and-jiaolong/HarmonyOS-Next-App/tree/master/MyApplication)
开源协议使用:Apache License 2.0 ,代码包支持免费使用,可进行二次开发后选择开源或闭源。
一、创建项目
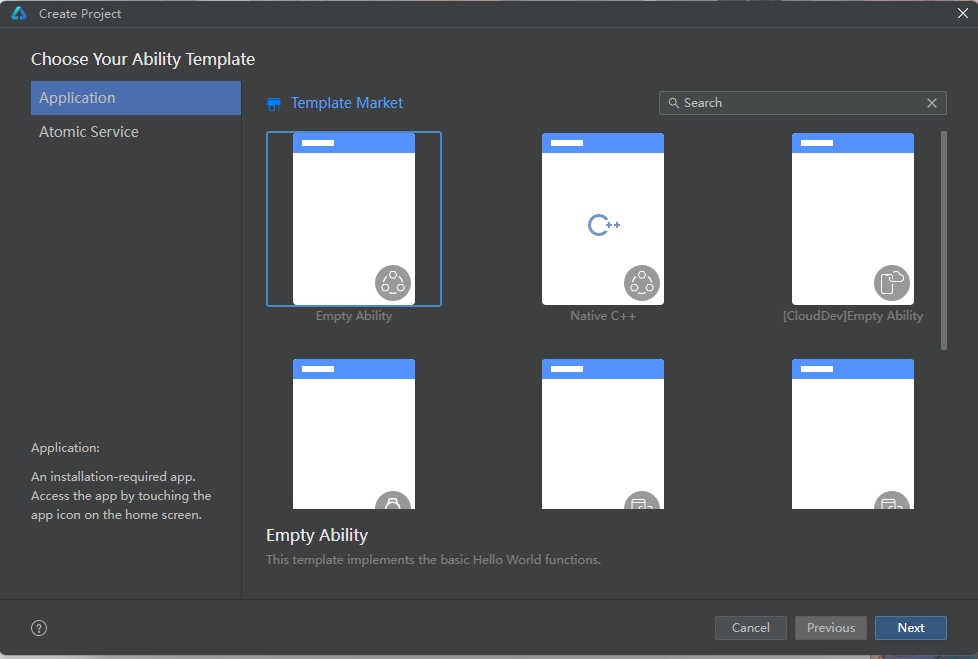
1.创建项目,选择Application

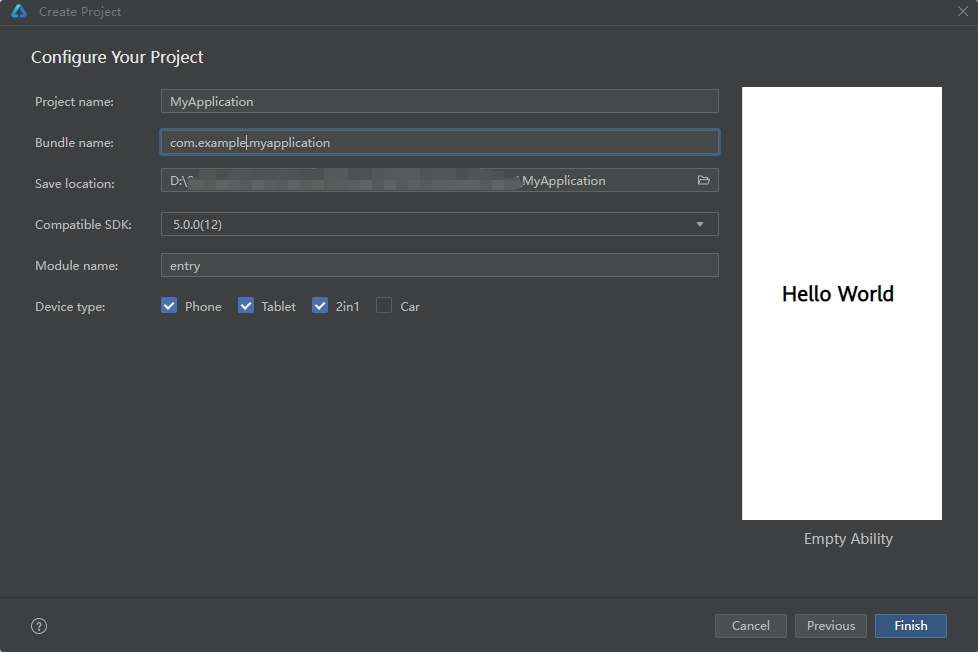
2.配置项目

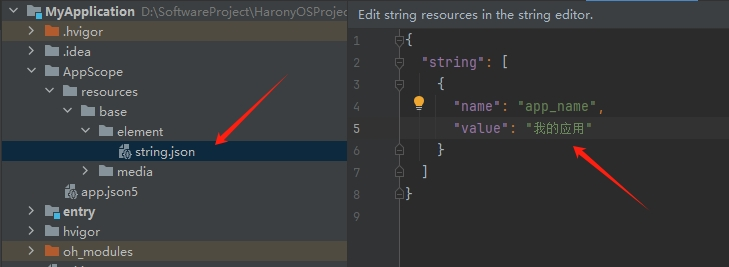
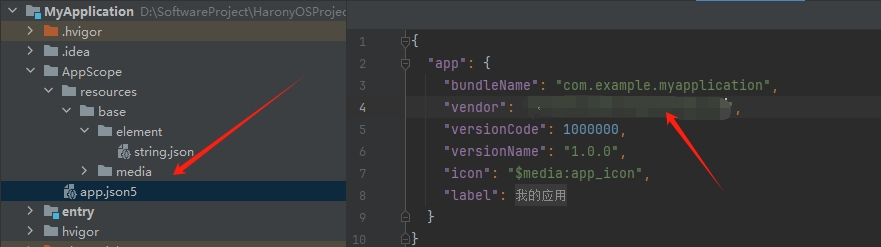
3.在AppScope文件下修改自定义项目配置

在resources>base>element>string.json中修改“app_name”值,该值表示“应用名称”。

在app.json5中修改“vender”值,该值表示“应用程序供应商”。
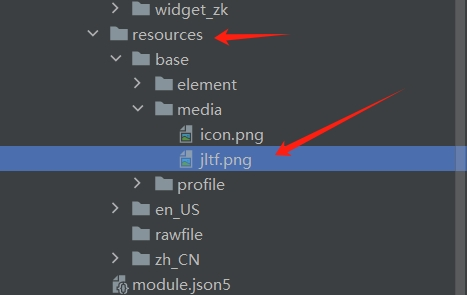
4.在项目下的resource>base>media下添加图片

二、创建卡片widget
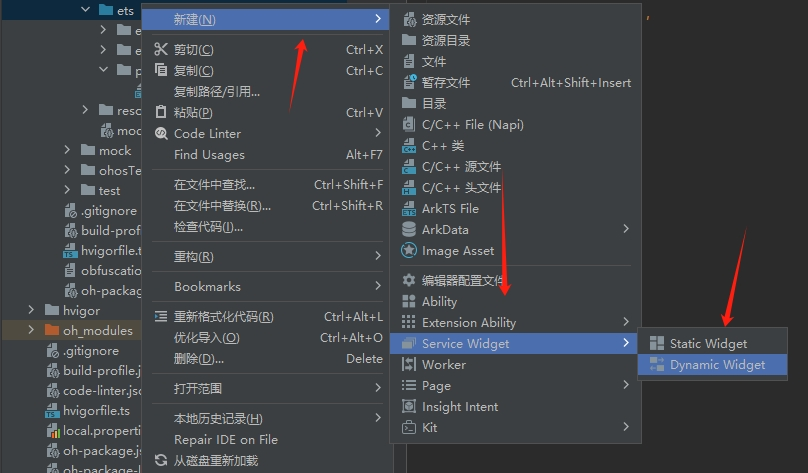
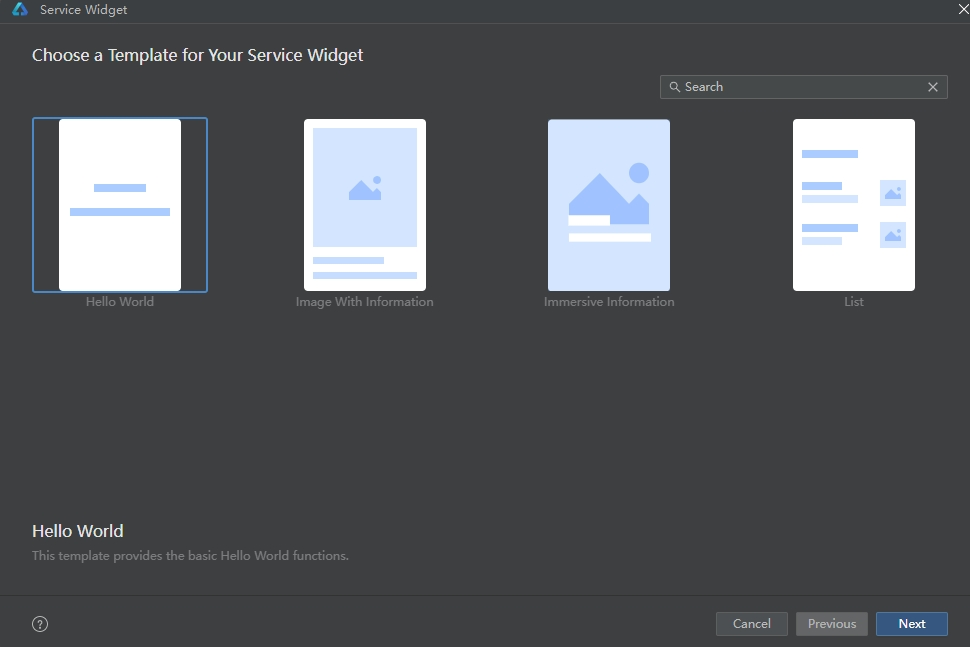
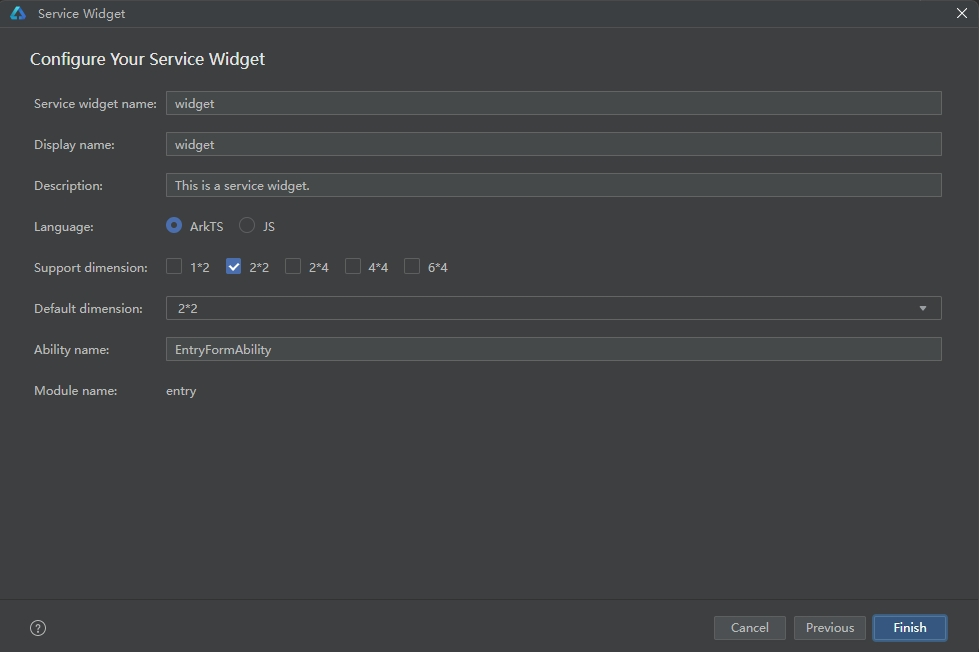
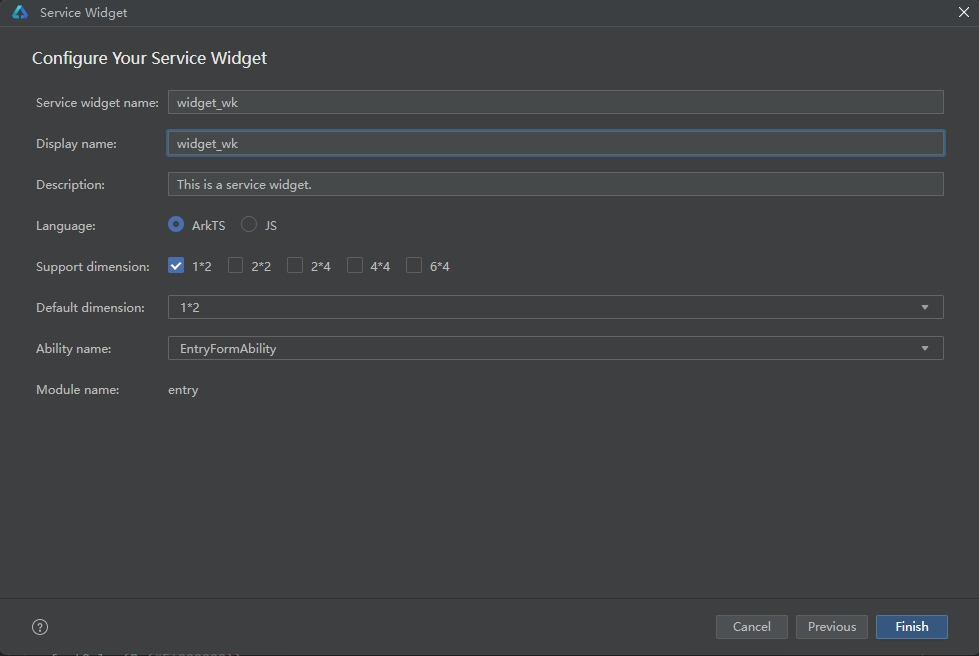
1.创建微、小、中、大卡片



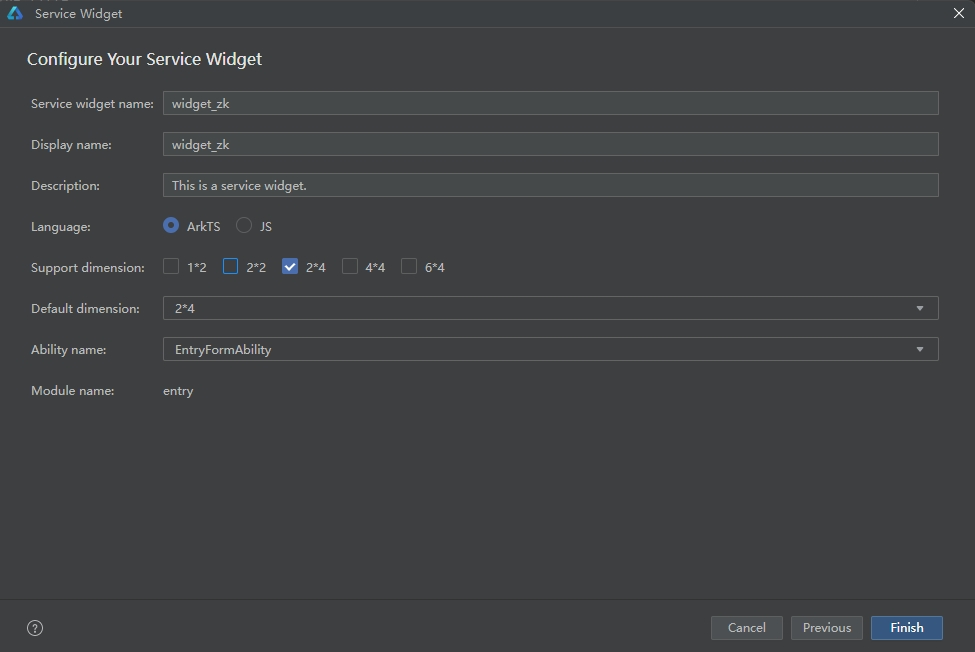
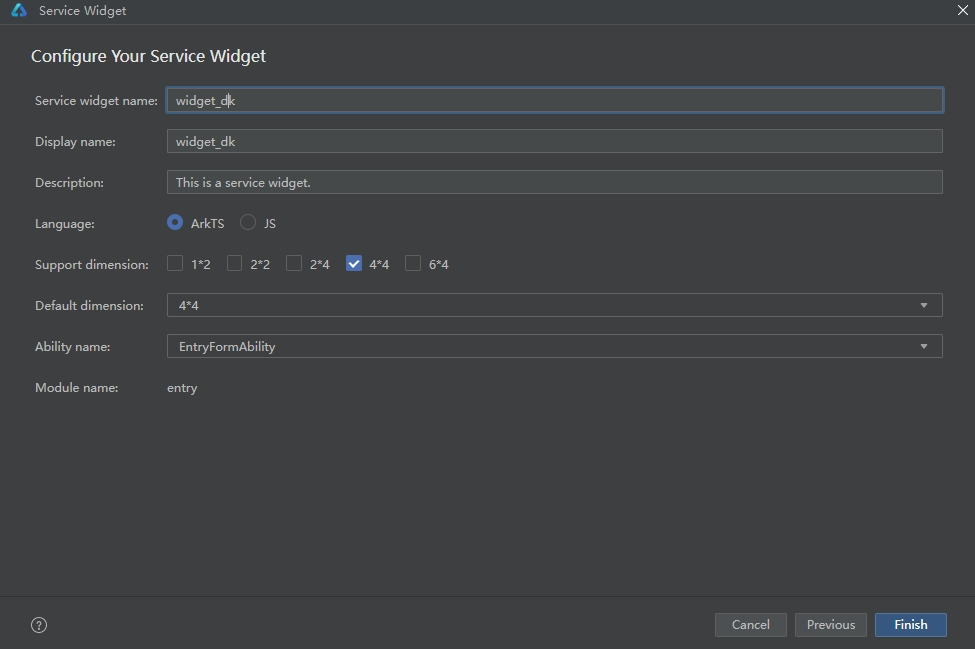
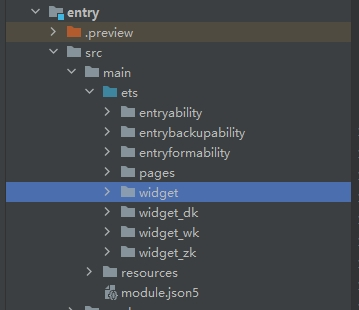
2.依次创建卡片



3.卡片创建完成,修改卡片配置代码

4.卡片代码如下:
widget_wk代码
@Entry
@Component
struct Widget_wkCard {
/*
- The title.
*/
readonly TITLE: string = ‘Hello World’;
/*
- The action type.
*/
readonly ACTION_TYPE: string = ‘router’;
/*
- The ability name.
*/
readonly ABILITY_NAME: string = ‘EntryAbility’;
/*
- The message.
*/
readonly MESSAGE: string = ‘add detail’;
/*
- The with percentage setting.
*/
readonly FULL_WIDTH_PERCENT: string = ‘100%’;
/*
- The height percentage setting.
*/
readonly FULL_HEIGHT_PERCENT: string = ‘100%’;
build() {
Row() {
Image($r(“app.media.jltf”)).width(28)
Text(“你好,鸿蒙元服务!”).fontSize(12).fontWeight(600)
}
.justifyContent(FlexAlign.Center)
.width(this.FULL_WIDTH_PERCENT)
.height(this.FULL_HEIGHT_PERCENT)
.backgroundColor("#ff8fc7ff")//添加背景色
.onClick(() => {
postCardAction(this, {
“action”: this.ACTION_TYPE,
“abilityName”: this.ABILITY_NAME,
“params”: {
“message”: this.MESSAGE
}
});
})
}
}
widget代码:
@Entry
@Component
struct WidgetCard {
/*
- The max lines.
*/
readonly MAX_LINES: number = 1;
/*
- The action type.
*/
readonly ACTION_TYPE: string = ‘router’;
/*
- The message.
*/
readonly MESSAGE: string = ‘add detail’;
/*
- The ability name.
*/
readonly ABILITY_NAME: string = ‘EntryAbility’;
/*
- The with percentage setting.
*/
readonly FULL_WIDTH_PERCENT: string = ‘100%’;
/*
- The height percentage setting.
*/
readonly FULL_HEIGHT_PERCENT: string = ‘100%’;
build() {
Column() {
Image($r(“app.media.jltf”)).width(80)
Text(“你好,鸿蒙元服务!”).fontSize(12).fontWeight(600)
.margin({top:10})
}
.width(this.FULL_WIDTH_PERCENT)
.height(this.FULL_HEIGHT_PERCENT)
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
.backgroundColor("#ff8fc7ff")//添加背景色
.onClick(() => {
postCardAction(this, {
“action”: this.ACTION_TYPE,
“abilityName”: this.ABILITY_NAME,
“params”: {
“message”: this.MESSAGE
}
});
})
}
}
widget_zk代码:
@Entry
@Component
struct Widget_zkCard {
/*
- The title.
*/
readonly TITLE: string = ‘Hello World’;
/*
- The action type.
*/
readonly ACTION_TYPE: string = ‘router’;
/*
- The ability name.
*/
readonly ABILITY_NAME: string = ‘EntryAbility’;
/*
- The message.
*/
readonly MESSAGE: string = ‘add detail’;
/*
- The with percentage setting.
*/
readonly FULL_WIDTH_PERCENT: string = ‘100%’;
/*
- The height percentage setting.
*/
readonly FULL_HEIGHT_PERCENT: string = ‘100%’;
build() {
Column() {
Image($r(“app.media.jltf”)).width(80)
Text(“你好,鸿蒙元服务!”).fontSize(16).fontWeight(600)
.margin({top:10})
}
.width(this.FULL_WIDTH_PERCENT)
.height(this.FULL_HEIGHT_PERCENT)
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
.backgroundColor("#ff8fc7ff")//添加背景色
.onClick(() => {
postCardAction(this, {
“action”: this.ACTION_TYPE,
“abilityName”: this.ABILITY_NAME,
“params”: {
“message”: this.MESSAGE
}
});
})
}
}
widget_dk代码:
@Entry
@Component
struct Widget_dkCard {
/*
- The title.
*/
readonly TITLE: string = ‘Hello World’;
/*
- The action type.
*/
readonly ACTION_TYPE: string = ‘router’;
/*
- The ability name.
*/
readonly ABILITY_NAME: string = ‘EntryAbility’;
/*
- The message.
*/
readonly MESSAGE: string = ‘add detail’;
/*
- The with percentage setting.
*/
readonly FULL_WIDTH_PERCENT: string = ‘100%’;
/*
- The height percentage setting.
*/
readonly FULL_HEIGHT_PERCENT: string = ‘100%’;
build() {
Column() {
Image($r(“app.media.jltf”)).width(150)
Text(“你好,鸿蒙元服务!”).fontSize(20).fontWeight(600)
.margin({top:10})
}
.width(this.FULL_WIDTH_PERCENT)
.height(this.FULL_HEIGHT_PERCENT)
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
.backgroundColor("#ff8fc7ff")//添加背景色
.onClick(() => {
postCardAction(this, {
“action”: this.ACTION_TYPE,
“abilityName”: this.ABILITY_NAME,
“params”: {
“message”: this.MESSAGE
}
});
})
}
}
三、创建应用page
1.修改pages/Index.ets中的代码,代码如下:
import router from ‘@ohos.router’
@Entry
@Component
struct Index {
@State title: string = ‘蛟龙腾飞欢迎您’
build() {
Row() {
Column() {
//Image组件,展示logo
Image($r(“app.media.jltf”)).width(150).borderRadius(12)
//Text组件,展示文字详情
Text(this.title)
.fontSize(24)
.fontWeight(FontWeight.Bold)
.margin(10)
//Button组件,跳转下一页
Button(“下一步”).type(ButtonType.Capsule)
.onClick(()=>{
router.pushUrl({
url:“pages/test”
})
})
}
.width(‘100%’)
}
.height(‘100%’)
.backgroundColor("#ff8fc7ff")//添加背景色
}
}
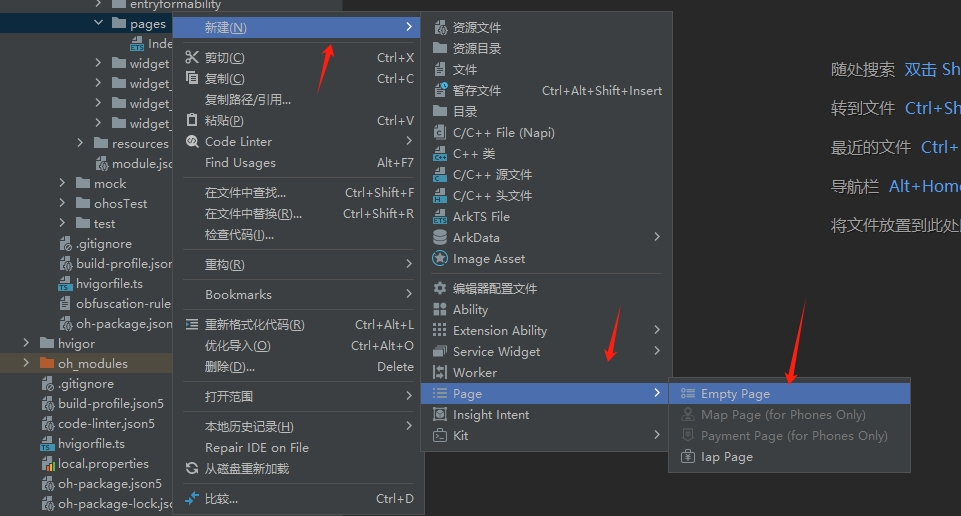
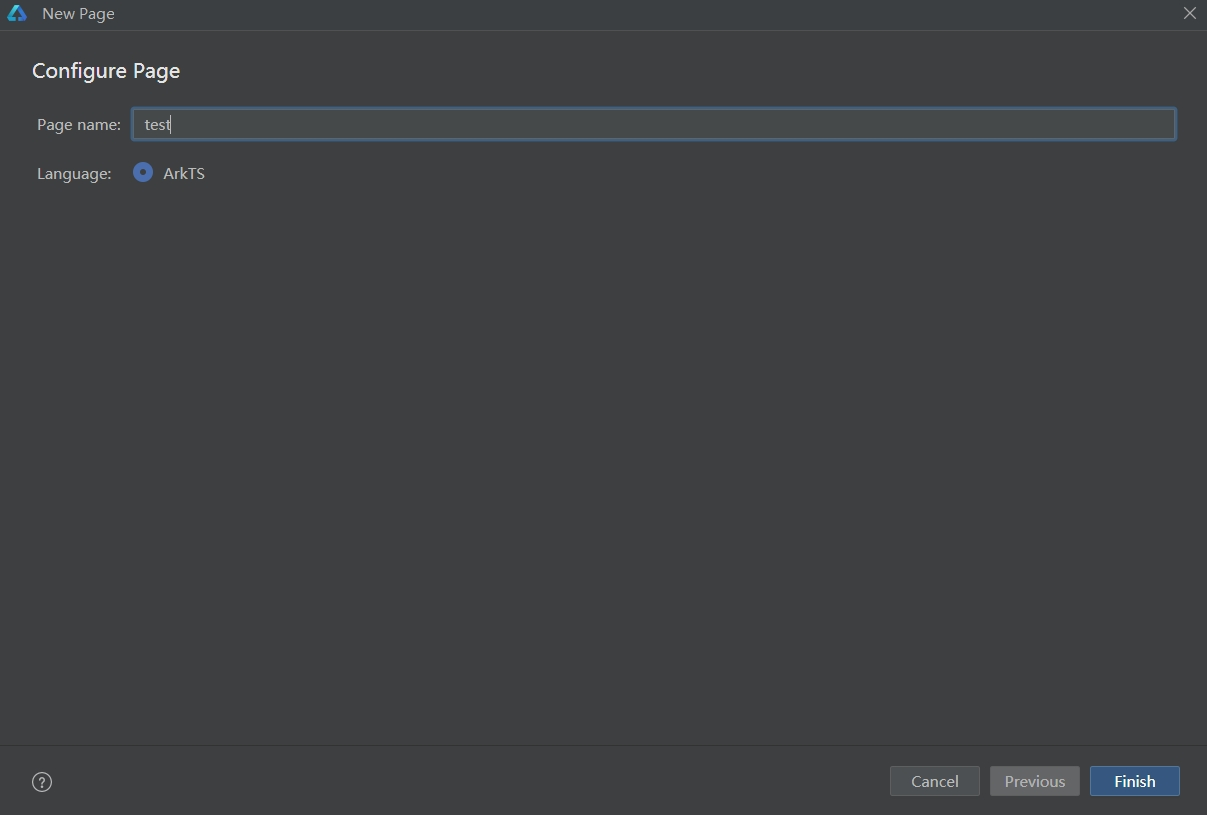
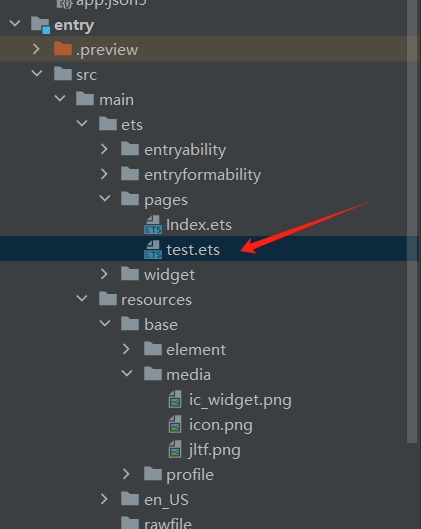
2.创建新的page



3.新的page写入代码如下:
import router from ‘@ohos.router’
@Entry
@Component
struct Test {
@State text1: string = ‘鸿蒙原生应用’
@State text2: string = ‘快速上手练习’
build() {
Row() {
Column() {
Text(this.text1)
.fontSize(30)
.fontWeight(FontWeight.Bold)
Text(this.text2)
.fontSize(30)
.fontWeight(FontWeight.Bold)
.margin(10)
//Button组件,返回上一页
Button(“返回”).type(ButtonType.Capsule)
.onClick(()=>{
router.back()
})
}
.width(‘100%’)
}
.height(‘100%’)
.backgroundColor("#ff8fc7ff")//添加背景色
}
}
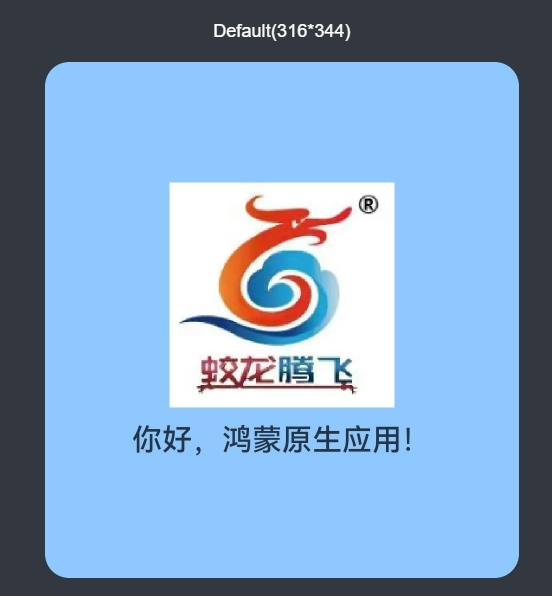
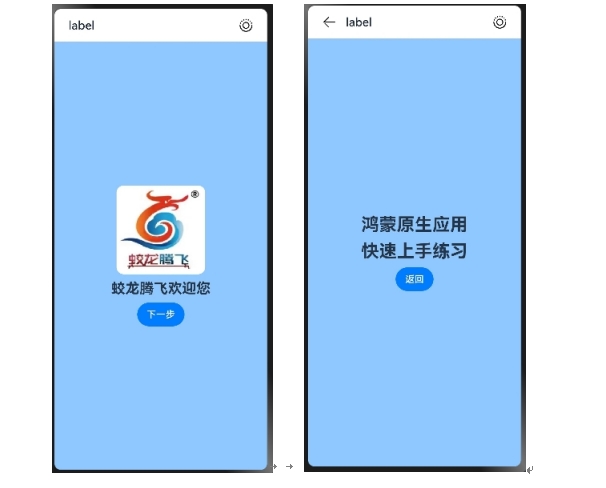
四、项目效果
1.预览器效果
Widget:


Page:

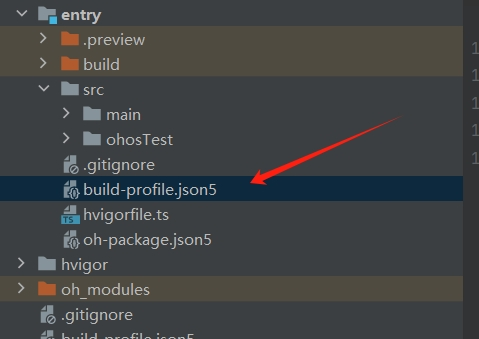
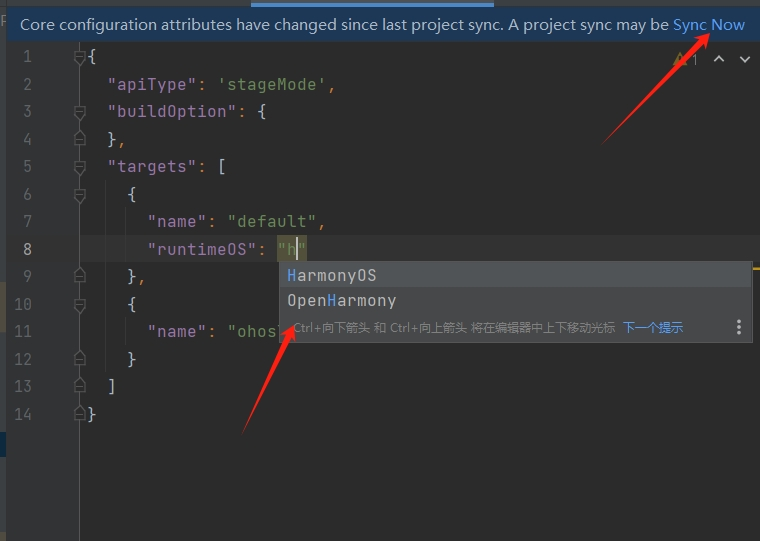
五、更换为OpenHarmony应用
打开entry下的build-profile.json5文件,更换“targets”字段中的“runtimeOS”属性值,点击右上方的Sync Now同步就。


、
更多关于HarmonyOS 鸿蒙Next 应用开发快速入门案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
作为IT专家,对于HarmonyOS 鸿蒙Next应用开发快速入门案例,我可以为你提供一个简要概述。
首先,你需要访问HarmonyOS Next应用开发的相关资源,例如Gitee上的示例项目,该项目提供了开源代码,并允许你进行二次开发。
在创建项目时,你需要配置项目的基本信息,如应用名称和应用程序供应商。同时,你还需要在项目资源文件夹中添加所需的图片等资源。
接下来,你可以开始创建卡片widget,这是HarmonyOS的一个关键特性。你需要根据需求创建不同大小的卡片,并编写相应的代码来定义卡片的布局和交互行为。卡片代码中通常包含标题、动作类型、能力名称以及尺寸设置等。
为了帮助你更好地入门,你可以参考一些教程,这些教程通常从基础到高级,覆盖鸿蒙应用开发的所有必备技能。你可以学习开发语言概述、TypeScript快速入门、ArkTS快速入门以及常用UI组件等内容。
此外,华为开发者联盟官网也提供了丰富的HarmonyOS NEXT开发者文档,包括版本说明、UX设计指南、开发指南、API参考等。这些文档将帮助你快速熟悉HarmonyOS Next的开发环境和工具,以及如何利用其提供的开放能力进行应用开发。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








