HarmonyOS 鸿蒙Next 浅谈快速上手鸿蒙应用页面与H5页面数据交互-逻辑交互
HarmonyOS 鸿蒙Next 浅谈快速上手鸿蒙应用页面与H5页面数据交互-逻辑交互
鸿蒙侧接收数据,方法在h5侧
一般不依赖宿主环境的方法放在h5侧可以减少多客户端的开发成本
数据交互-h5抽到的抽奖结果,在app弹窗内展示
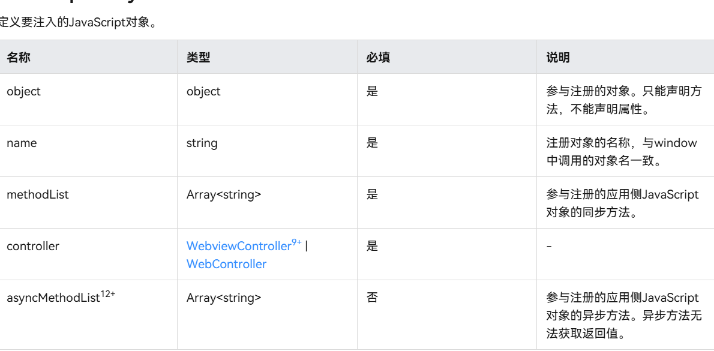
在web组件下,注册javaScriptProxy,这里的方法都是鸿蒙侧的,注册后h5侧的js文件中出现此方法不报错可交互

案例:抽奖-本地h5交互(官方案例代码-点这里)
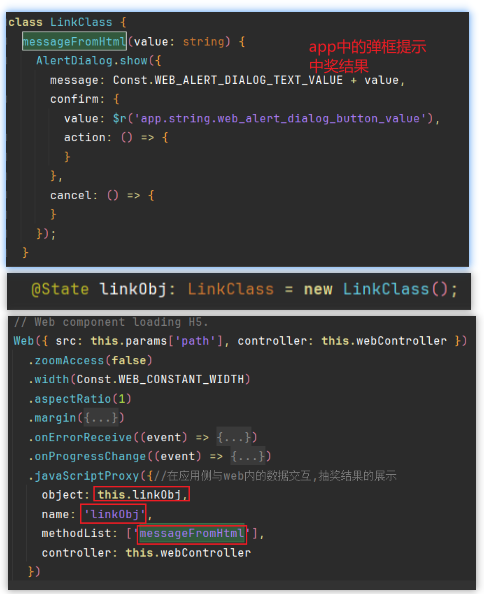
鸿蒙侧:

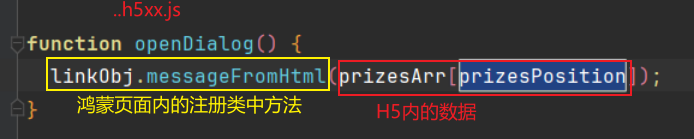
H5侧:
js方法中(xx.js h5的逻辑控制代码)

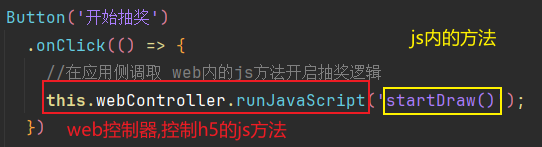
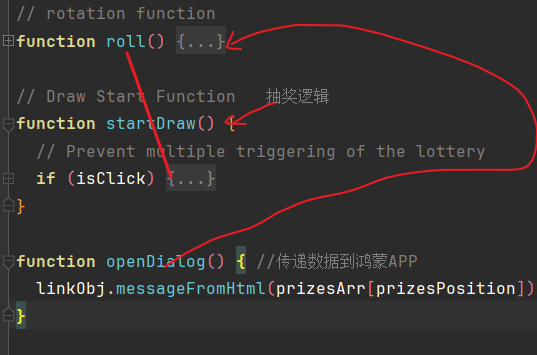
逻辑交互-点击抽奖,h5内开始运行抽奖逻辑
下图为鸿蒙侧触发逻辑交互的代码

下图为h5中js页面代码

h5侧接收数据,方法在鸿蒙侧
(更新中。。。)感谢支持和交流
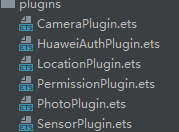
1-鸿蒙侧写好原生方法一般是鸿蒙手机特有的能力,方便h5使用拿到数据

这里的方法若有拿手机数据的,在封装时注意将方法带返回值,即return前端h5想要的数据,如通讯录的手机号,手机相册的某张图片的base64值,定位后的位置坐标值,方便前端在调用时拿到;
如果只是调用手机能力,则直接执行即可如申请用户权限,启动手机震动传感器,开启蓝牙等。
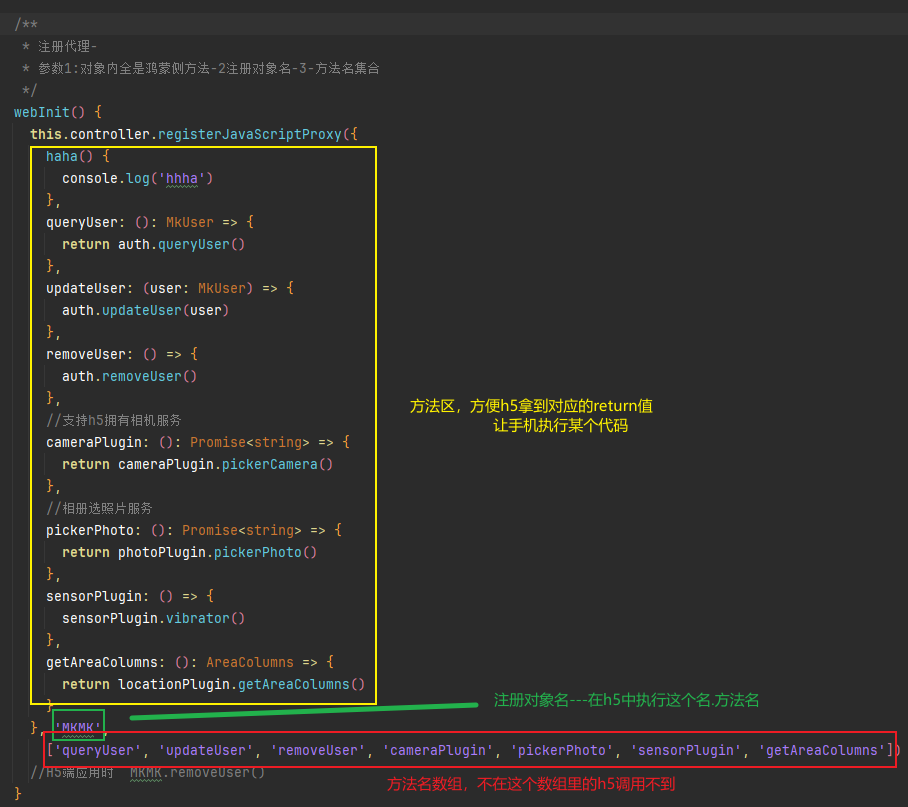
2-在鸿蒙web页面注册代理registerJavaScriptProxy

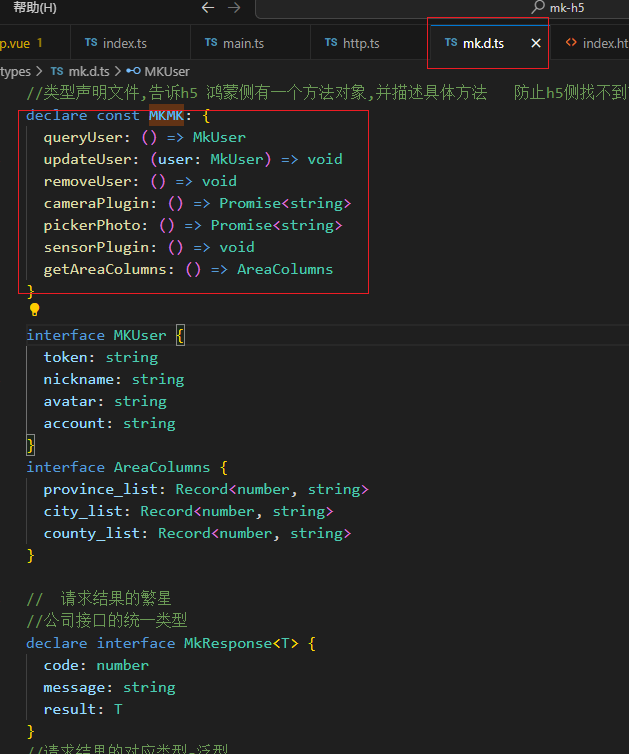
3-在h5侧声明这个注册代理名,避免调用时没有提示,还报错
顺带把鸿蒙侧是数据类型也声明在这里(注意声明文件的 后缀为 .d.ts)

4-在h5侧直接调用注册代理名,然后 . 出方法名,该传参传参,该拿数据拿数据(拿带return的方法返回的数据)

更多关于HarmonyOS 鸿蒙Next 浅谈快速上手鸿蒙应用页面与H5页面数据交互-逻辑交互的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 浅谈快速上手鸿蒙应用页面与H5页面数据交互-逻辑交互的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
作为IT专家,对于HarmonyOS鸿蒙Next的应用页面与H5页面数据交互,有以下专业理解:
在HarmonyOS鸿蒙Next系统中,应用页面(ArkUI)与H5页面的数据交互可以通过多种通信机制实现。原生端(ArkUI)在接收到消息推送或用户输入后,可以解析数据并通过消息端口(Message Ports)或JavaScript代理(JavaScriptProxy)将数据发送给H5端。
具体实现中,原生端可以通过webviewController创建通信端口,并使用postMessage方法将数据和端口发送给H5端。H5端则通过onmessage事件监听接收到的数据,并据此进行页面更新或显示。此外,原生端也可以通过JavaScriptProxy为H5页面注入SDK应用方法集合,使H5页面能够直接调用这些方法从原生端获取数据。
在逻辑交互方面,H5端和原生端可以通过相互调用对方提供的方法来实现功能联动。例如,H5端可以调用原生端的方法以获取设备状态或执行特定操作,而原生端也可以响应H5端的请求,执行相应的逻辑处理。
这种数据交互和逻辑交互的方式使得HarmonyOS鸿蒙Next系统能够灵活地在原生应用和Web应用之间切换,为用户提供更加流畅和便捷的使用体验。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








