HarmonyOS 鸿蒙Next 星光故事征集:Flutter开发者的HarmonyOS支付系统适配之旅
HarmonyOS 鸿蒙Next 星光故事征集:Flutter开发者的HarmonyOS支付系统适配之旅
大家好,我是一名对HarmonyOS充满热情的Flutter开发者。今天,我很高兴能在这里分享我与HarmonyOS的不解之缘,以及我为HarmonyOS支付系统所做的Flutter适配工作。
初识HarmonyOS: 在我深入了解HarmonyOS之前,我一直在使用Flutter进行跨平台应用开发。HarmonyOS的出现,让我看到了一个全新的、充满潜力的生态系统。它的分布式架构和强大的性能吸引了我,我决定投身于这个新兴平台的开发。
适配挑战: 在适配过程中,我遇到了不少挑战。HarmonyOS作为一个全新的操作系统,其API和Flutter的集成需要深入研究和不断尝试。我通过阅读官方文档、参与社区讨论和不断实验,逐步克服了这些难题。
代码贡献: 为了让更多的Flutter开发者能够快速上手HarmonyOS开发,我编写并分享了一段代码,用于展示如何在HarmonyOS上进行Flutter支付系统的适配。这段代码可以在以下地址找到:
https://gist.github.com/nasawz/60205e5ad03777f5f173573d5be00684
虽然可能还存在不足,但我希望这能作为一个起点,激励更多的开发者加入到HarmonyOS的开发中来。
通过这次适配工作,我深刻体会到了HarmonyOS的灵活性和强大潜力。它不仅让我的技术能力得到了提升,也让我对跨平台开发有了更深的认识。我相信,随着HarmonyOS生态的不断壮大,将会有越来越多的开发者加入我们,共同推动这个平台的发展。
附录:如何使用代码段
在您阅读了我的故事之后,如果您对Flutter在HarmonyOS上的支付系统适配感兴趣,以下是如何使用我提供的代码段的简单指南:
-
环境准备:
- 确保您已经安装了最新版本的Flutter SDK。
- 安装并配置好HarmonyOS的开发环境。
-
代码集成:
- 将下载的代码段集成到您的Flutter项目中。
- 根据您项目的具体需求,对代码进行必要的调整和优化。
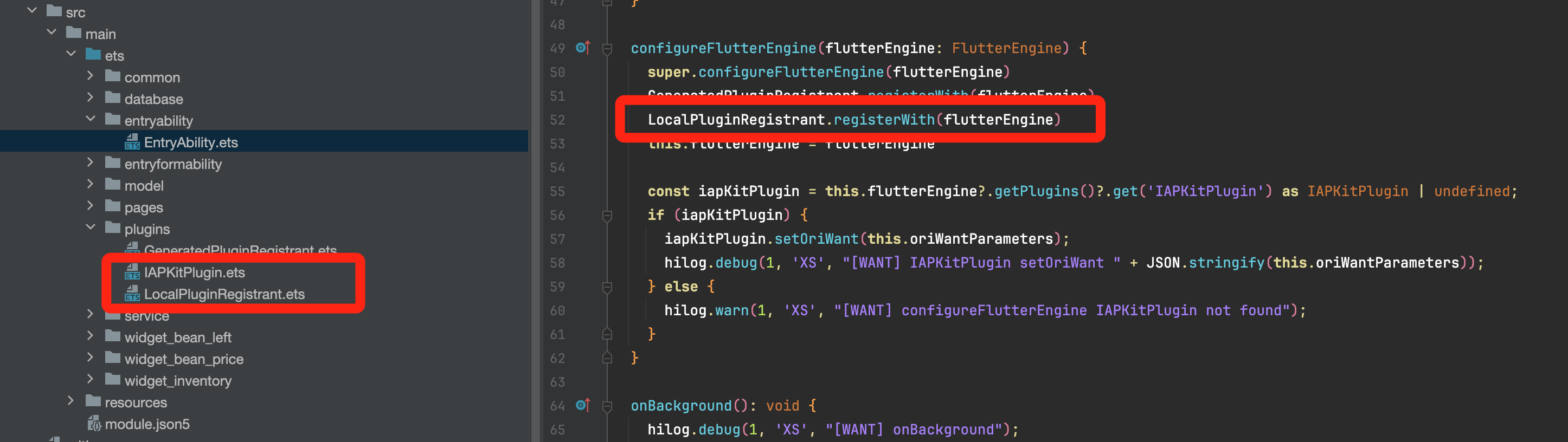
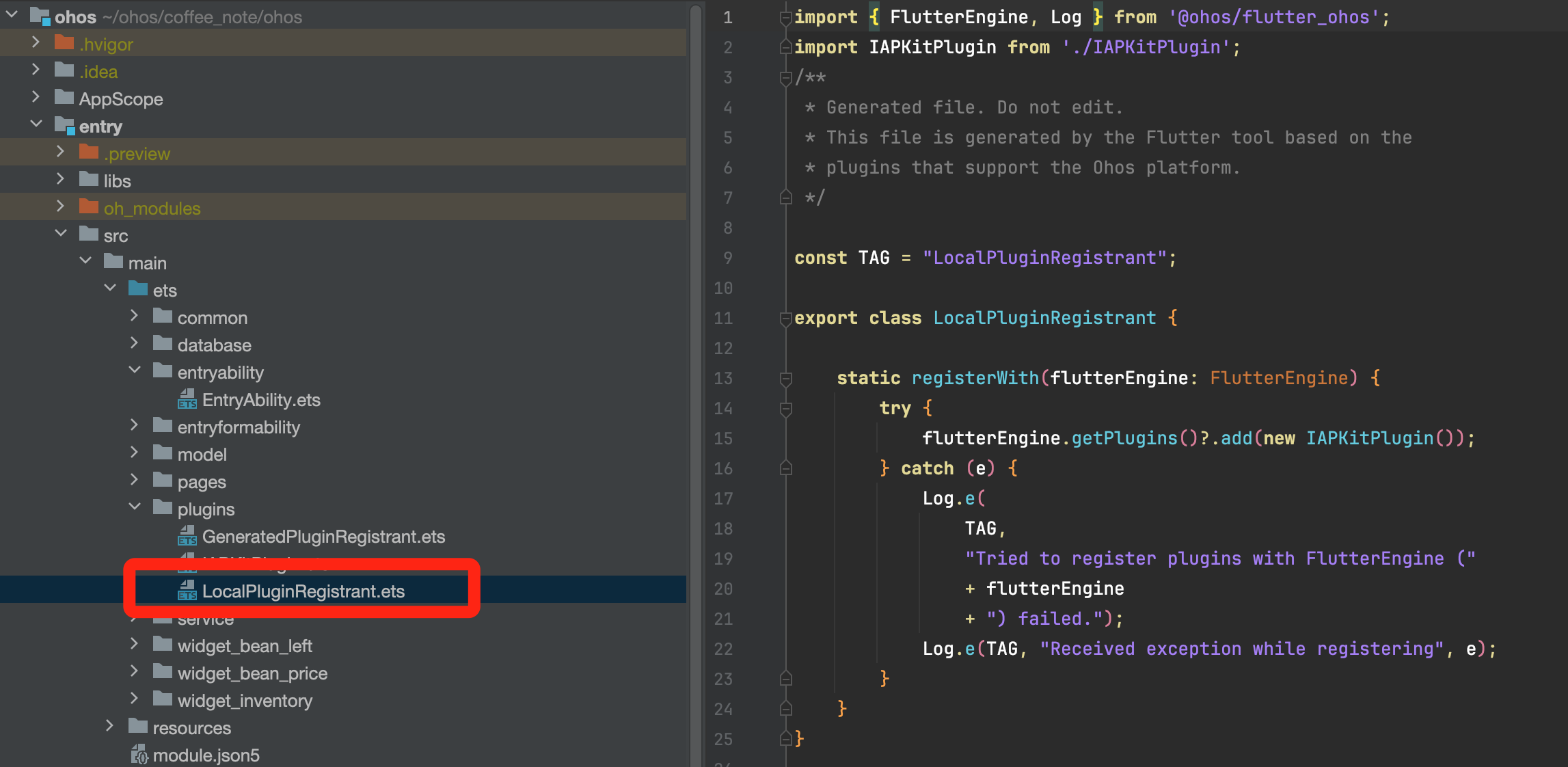
图片说明: 以下是我适配过程中的一些截图


代码段示例: 以下是代码段中的一个关键函数,展示了如何初始化支付模块:
import 'dart:convert';
import 'package:coffee_note/app/common/iap_kit/iap_kit.dart';
class IAPDemo {
late final IAPKit _iapKit;
// 定义商品 ID
final List<String> _subscriptionProducts = ['subscription_year', 'subscription_month']; // 订阅商品
final List<String> _consumableProducts = ['BIGGERTOKEN']; // 消耗型商品
// 商品列表
List<ProductDetails> subscriptionProducts = [];
List<ProductDetails> consumableProducts = [];
Future<void> initialize() async {
_iapKit = IAPKit();
// 检查商店环境是否就绪
final environmentStatus = await _iapKit.queryEnvironmentStatus();
print('商店环境状态: $environmentStatus');
// 加载商品信息
await _loadProducts();
}
// 加载商品信息
Future<void> _loadProducts() async {
// 查询订阅商品(类型 2)
final subscriptionResult = await _iapKit.queryProducts(_subscriptionProducts, 2);
subscriptionProducts = (subscriptionResult as List)
.map((product) => ProductDetails.fromJson(Map<String, dynamic>.from(product)))
.toList();
// 查询消耗型商品(类型 0)
final consumableResult = await _iapKit.queryProducts(_consumableProducts, 0);
consumableProducts = (consumableResult as List)
.map((product) => ProductDetails.fromJson(Map<String, dynamic>.from(product)))
.toList();
}
// 购买订阅商品
Future<void> purchaseSubscription(String userId, ProductDetails product) async {
try {
final result = await _iapKit.createPurchase(product.id, product.type, userId);
var purchaseData = json.decode(result['purchaseData']);
if (purchaseData['type'] == 2) {
var subscriptionStatus = purchaseData['jwsSubscriptionStatus'];
// 处理订阅状态并发放商品
print('订阅购买成功');
}
} catch (e) {
print('购买失败: $e');
}
}
// 购买消耗型商品
Future<void> purchaseConsumable(String userId, ProductDetails product) async {
try {
final result = await _iapKit.createPurchase(product.id, product.type, userId);
var purchaseData = json.decode(result['purchaseData']);
var purchaseOrder = purchaseData['jwsPurchaseOrder'];
// 处理购买订单并发放商品
print('消耗型商品购买成功');
} catch (e) {
print('购买失败: $e');
}
}
}主要功能说明
一、初始化
- 创建 IAPKit 实例
二、商店环境检查
- 检查商店环境状态
三、商品信息管理
- 加载商品信息
- 商品类型定义:
- 类型 0:消耗型商品(如代币、金币等一次性商品)
- 类型 2:订阅商品(如会员订阅)
四、商品查询
- 分别查询订阅商品和消耗型商品
- 将返回的商品信息转换为 ProductDetails 对象
五、购买流程
- 订阅商品购买
- 消耗型商品购买
- 处理购买响应和订单信息
我研发的软件《享咖小记》已上线鸿蒙商店,正是采用了这样的方案。
更多关于HarmonyOS 鸿蒙Next 星光故事征集:Flutter开发者的HarmonyOS支付系统适配之旅的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于HarmonyOS 鸿蒙Next 星光故事征集:Flutter开发者的HarmonyOS支付系统适配之旅的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
作为IT专家,对于Flutter开发者在HarmonyOS支付系统适配之旅中的经历,我有着深入的理解。
HarmonyOS鸿蒙Next为Flutter开发者提供了丰富的工具和框架,使得支付系统的适配变得更为高效和便捷。华为支付服务(Payment Kit)作为HarmonyOS系统下的一种支付解决方案,利用系统级接口,提供了一系列强大的支付、营销和运营功能。这极大地简化了交易过程,为用户带来了前所未有的便捷体验。
在适配过程中,Flutter开发者需要首先确保拥有一个有效的HarmonyOS开发者账号,并根据业务需求选择合适的接入模式。接着,通过注册和配置支付服务账号、集成SDK、设置支付参数等步骤,可以顺利地将华为支付服务集成到应用中。此外,开发者还需要注意确保应用的包名与在AppGallery Connect创建应用时使用的包名完全一致,以确保应用的正确集成和运行。
值得注意的是,HarmonyOS鸿蒙Next在处理器调度和内存管理上进行了深度优化,使得应用在多任务处理和大型应用打开时反应速度更快,体验更加顺畅。这为支付系统的流畅运行提供了有力保障。
总之,Flutter开发者在HarmonyOS支付系统适配之旅中,可以充分利用HarmonyOS提供的工具和框架,以及华为支付服务的强大功能,为用户带来更加便捷、高效的支付体验。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








