HarmonyOS 鸿蒙Next应用“丁斗口算”开发记录 5
HarmonyOS 鸿蒙Next应用“丁斗口算”开发记录 5
第五节 题目页面
题目页面比主页要复杂,包括信息显示、题目显示、操作按钮等,实现“一次开发,多端部署”的思路是,页面中需要有固定尺寸的组件,以及根据屏幕尺寸/方向自动伸缩的组件,这里的尺寸包括宽度/高度。同时,在内容上,因为屏幕尺寸/方向不同,也要考虑到换行显示的问题。
结合本APP,信息显示(页面标题、做题计数、做题计时、操作按钮、数字按钮等)其尺寸固定不变,题目区域的尺寸要根据设备类型和屏幕方向自适应伸缩。同时,16个题目、12个数字按钮和5个操作按钮要根据屏幕方向,自适应换行。


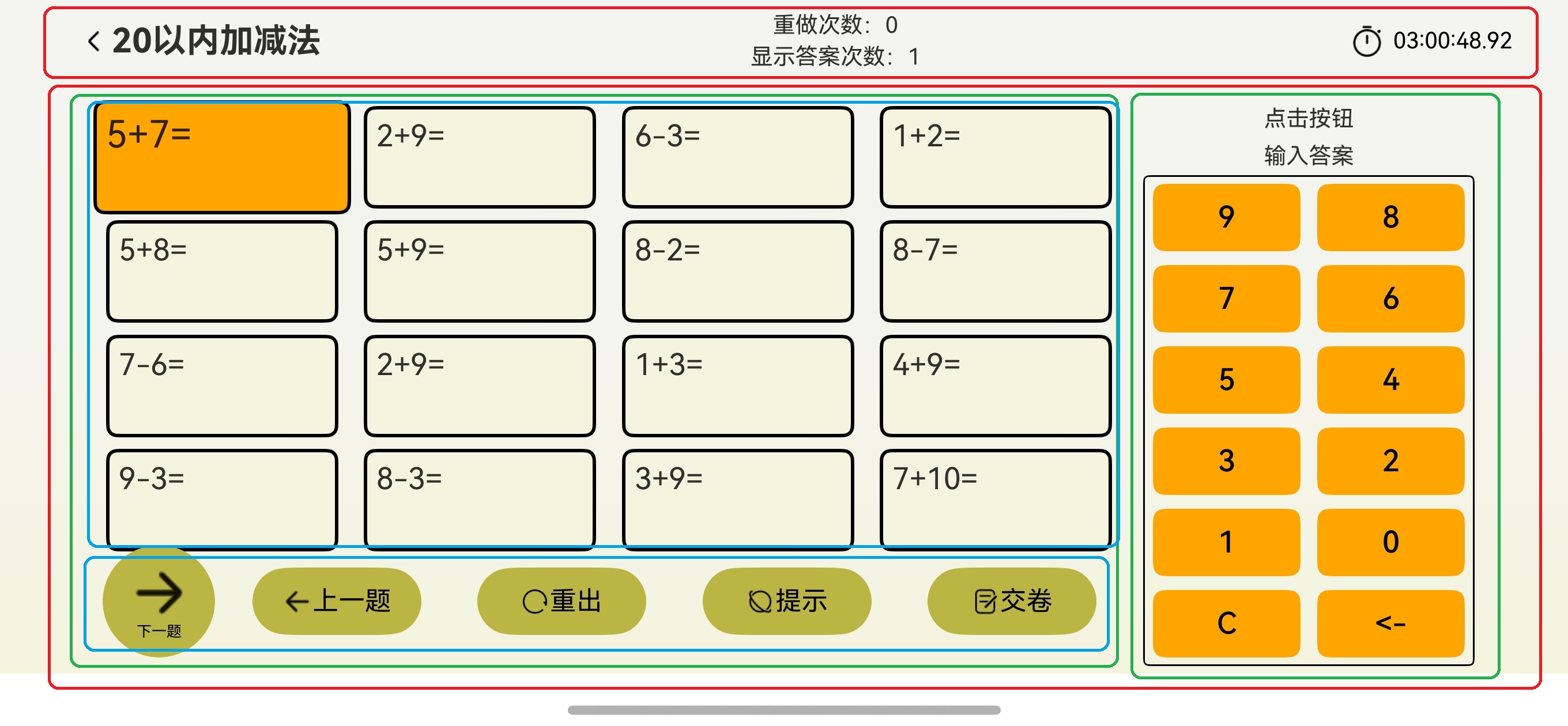
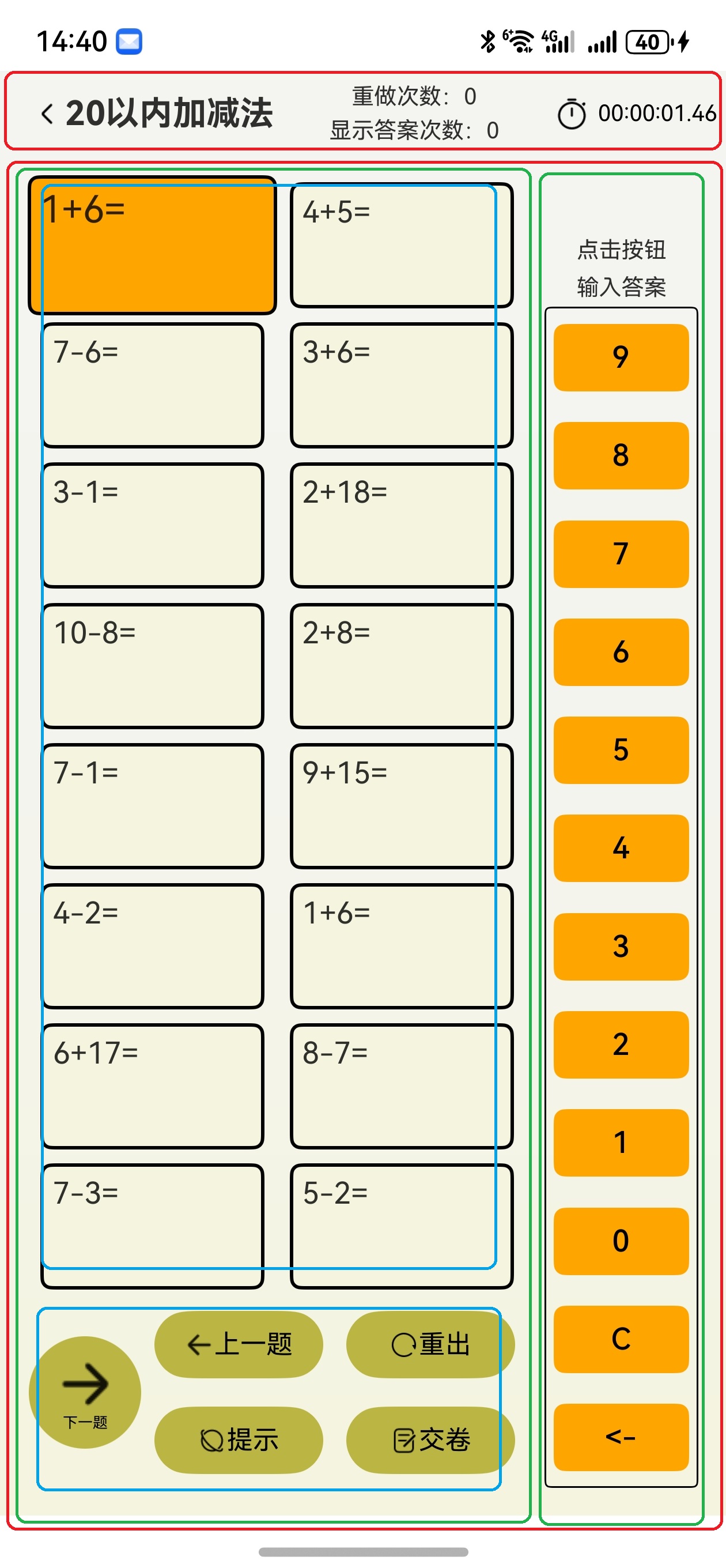
根据以上思路,将题目页分为如下几个部分。
第一级,分为上下两个部分,如红色方框所示
1.上部:不论屏幕尺寸/方向,头部在宽度方向上需占满全屏,而高度只需要固定不变,即可适配不同尺寸/方向屏幕
2.下部(主要区域):不论屏幕尺寸/方向,下部在宽度上均占满全屏,高度需要自适应拉伸,即可适配不同尺寸/方向屏幕
第二级,主要区域分为左右两个部分,如绿色方块所示
1.左侧题目区域:高度上占满此容器组件,宽度上占比75%,即可适配。
2.右侧数字按钮区域:高度上占满此容器组件,宽度上占比25%,即可适配
第三级,题目区域分为上下两个部分,如蓝色方块所示
1.下部操作按钮区域:宽度占满,高度固定不变,即可适配
2.部题目区域:宽度上占满此容器组件,高度自适应拉伸,即可适配
以上,完成了页面的整体设计。
更多关于HarmonyOS 鸿蒙Next应用“丁斗口算”开发记录 5的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对您分享的HarmonyOS鸿蒙Next应用“丁斗口算”的开发记录,以下是一些可能的专业视角反馈及注意事项:
在HarmonyOS平台上开发教育类应用如“丁斗口算”,首先需确保应用充分利用了鸿蒙系统的分布式能力,如跨设备协同、多模态交互等,以提升用户体验。在UI设计上,建议遵循鸿蒙的Design for HarmonyOS设计规范,确保界面简洁、交互流畅。
针对口算功能,可借助鸿蒙系统的AI能力,如自然语言处理、机器学习等,来优化题目的生成、解析及用户答题的反馈机制。同时,注意应用的安全性,特别是在处理用户数据(如答题记录、学习进度等)时,需遵循相关法律法规,确保数据安全与隐私保护。
此外,考虑到教育类应用的特殊性,建议进行详尽的用户测试,包括不同年龄段的儿童及其家长,以收集反馈并不断优化应用。同时,关注鸿蒙系统的更新迭代,及时适配新功能,保持应用的竞争力。
最后,确保应用的性能优化,包括启动速度、运行流畅度及资源占用等方面,以提供良好的用户体验。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







