HarmonyOS 鸿蒙Next 富文本组件问题,如果要解析html数据并使用Span组件显示,如何使用类似 Html.fromHtml 的方法处理
HarmonyOS 鸿蒙Next 富文本组件问题,如果要解析html数据并使用Span组件显示,如何使用类似 Html.fromHtml 的方法处理
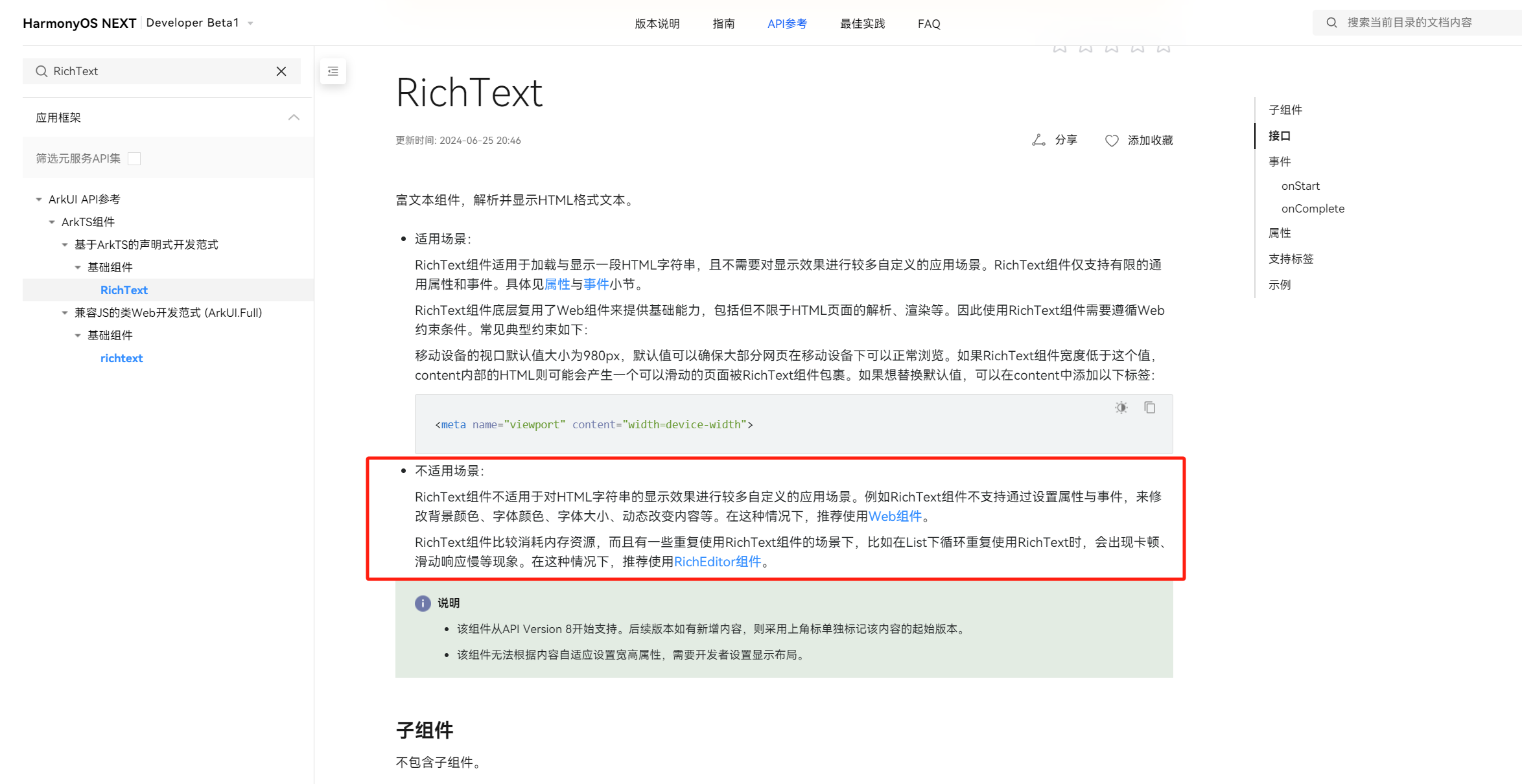
鸿蒙暂不提供解析html的接口,如果要展示一段html内容,可以使用richtext组件,参考文档如下:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ts-basic-components-richtext-0000001815767796
更多关于HarmonyOS 鸿蒙Next 富文本组件问题,如果要解析html数据并使用Span组件显示,如何使用类似 Html.fromHtml 的方法处理的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我的问题同楼主,具体是,在列表中 item 的标题从服务端获取到的数据是这样的 "<font color=\"#f08200\">Hello</font> World" 展示在控件上,Hello 颜色为#f08200 。同时文字左边要放一个小图标。请问有什么可行方案么?
官方文档不推荐在List下循环重复使用RichText:

在HarmonyOS鸿蒙系统中,处理HTML数据并在富文本组件中使用Span组件进行显示,可以通过以下步骤实现类似Android中Html.fromHtml的功能:
-
解析HTML数据:首先,你需要一个HTML解析器来将HTML字符串转换成可识别的元素结构。鸿蒙系统没有直接提供
Html.fromHtml的等价方法,但你可以使用第三方库(如Jsoup)或自定义解析逻辑来完成这一任务。 -
创建Span组件:解析完HTML后,根据解析结果动态创建不同类型的Span组件(如
TextSpan、ImageSpan等),并设置相应的样式属性。 -
构建RichText:将创建好的Span组件添加到
RichText的子组件列表中,最终构建出完整的富文本内容。 -
显示RichText:将构建好的
RichText组件添加到你的UI布局中,即可完成HTML数据的显示。
请注意,由于鸿蒙系统的开发框架与Android有所差异,因此在实际开发中可能需要根据鸿蒙系统的API文档进行适当调整。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







