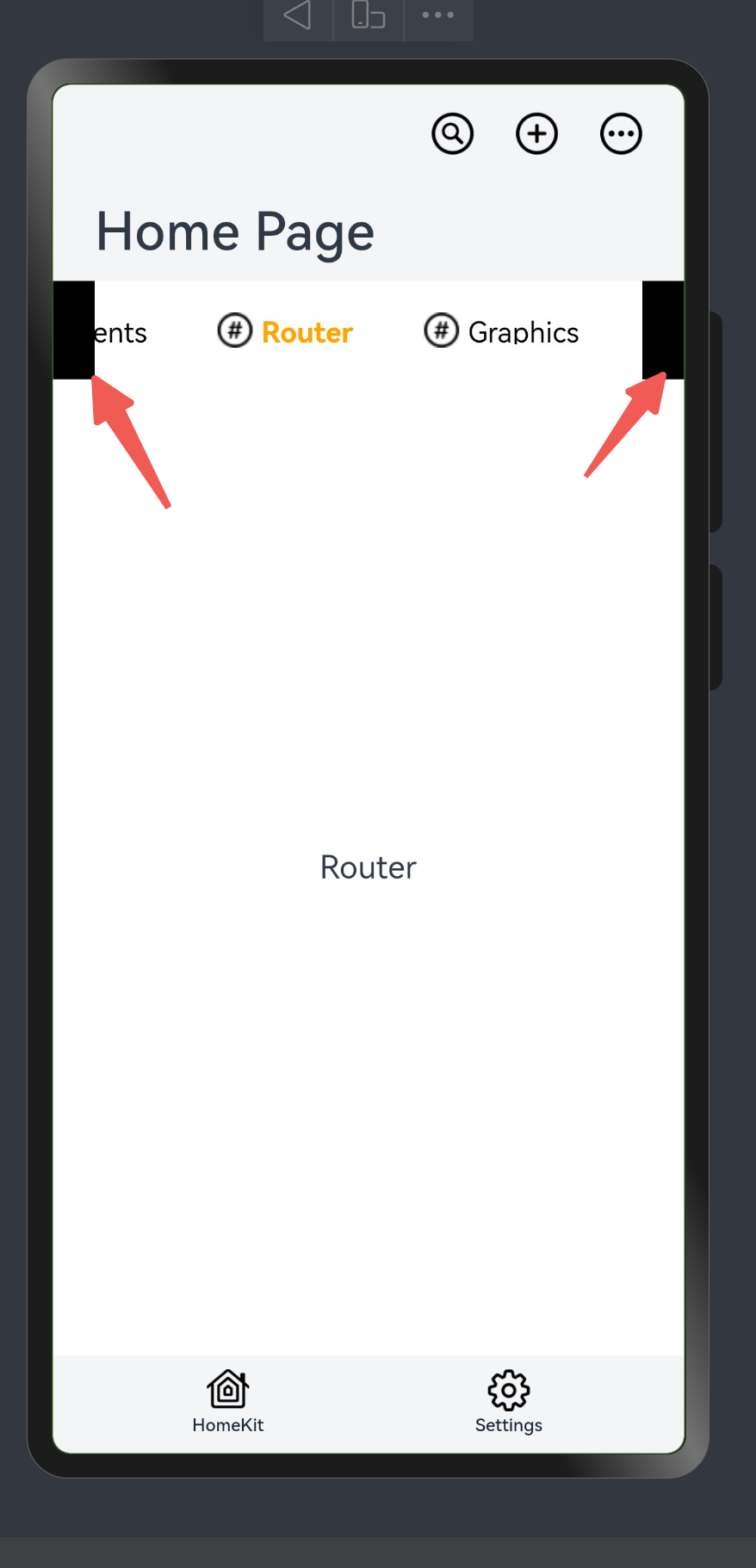
HarmonyOS 鸿蒙Next Tabs组件中tabBar导航区左右两边的黑条是什么?怎样才能隐藏
HarmonyOS 鸿蒙Next Tabs组件中tabBar导航区左右两边的黑条是什么?怎样才能隐藏

组件代码如下
@Preview({
title: 'Tab'
})
@Component
export default struct TabComponent {
tabInfo = ['Layout', 'Components', 'Router', 'Graphics', 'Animation', 'Interactive']
private tabController: TabsController = new TabsController()
@State private selectedIndex: number = 0
build() {
Tabs({ barPosition: BarPosition.Start, controller: this.tabController }) {
ForEach(this.tabInfo, (tabInfo: string, index: number) => {
TabContent() {
NavRouter() {
Text(tabInfo)
.fontSize(18)
NavDestination() {
Column() {
Text(tabInfo + ' Detail Page')
.fontSize(12)
}
.height('100%')
.justifyContent(FlexAlign.Center)
}
.title(tabInfo + ' Detail')
.hideTitleBar(false)
.mode(NavDestinationMode.STANDARD)
}
}
.tabBar(this.tabBarBuilder(tabInfo, index))
.tabIndex(index)
}, (tabInfo: string) => tabInfo)
}
.barOverlap(false)
.vertical(false)
.fadingEdge(true)
.scrollable(true)
.barMode(BarMode.Scrollable)
.onChange((index: number) => {
this.selectedIndex = index
})
}
@Builder
tabBarBuilder(title: string, index: number) {
Row() {
Image($rawfile('number.png'))
.width(20)
.height(20)
.margin({ right: 5 })
Text(title)
.fontColor(this.selectedIndex === index ? Color.Orange : Color.Black)
.fontWeight(this.selectedIndex === index ? FontWeight.Bold : FontWeight.Regular)
}
.padding(20)
}
}
11 回复
开发者您好,使用你得代码,并没有复现你得问题,没有出现黑条的情况。

更多关于HarmonyOS 鸿蒙Next Tabs组件中tabBar导航区左右两边的黑条是什么?怎样才能隐藏的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
你用的真机还是模拟器,还是preview
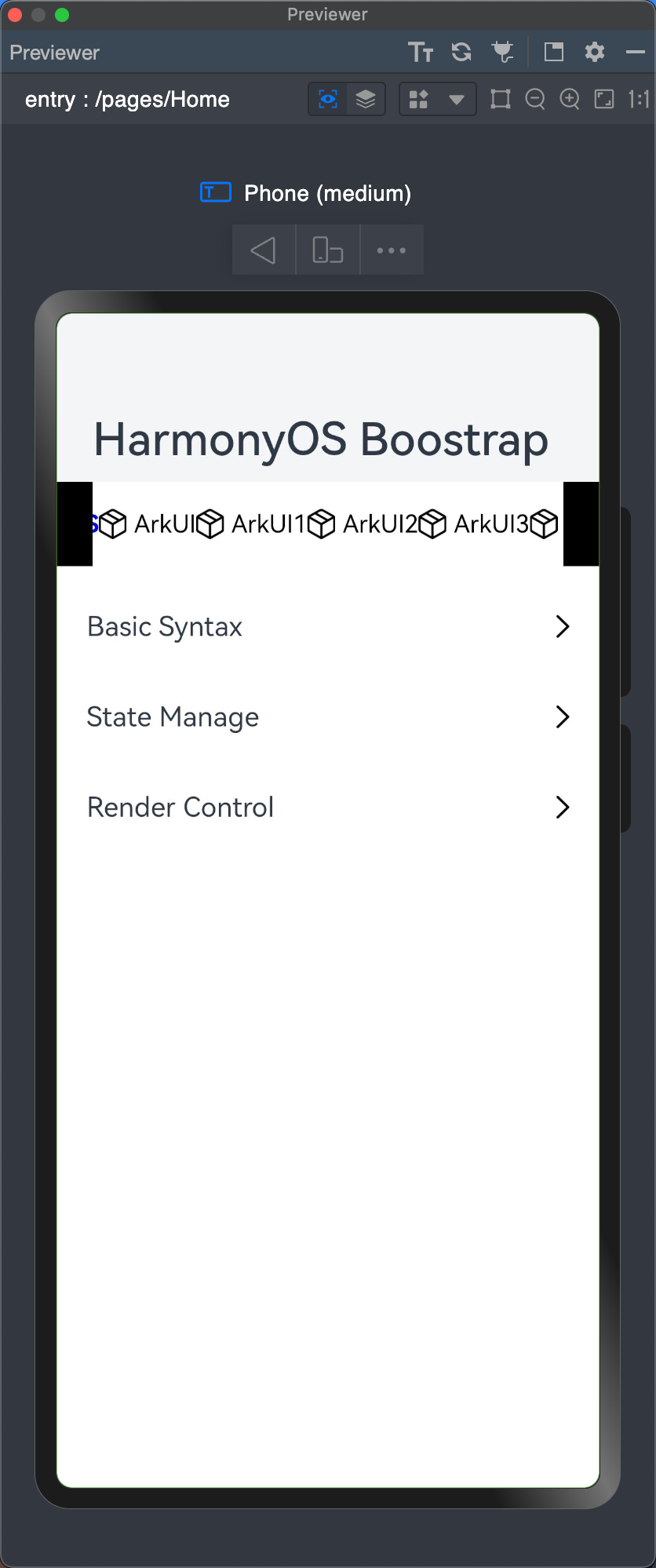
我用的是Preview
Tabs设置.fadingEdge(false)这个属性就好了
.barOverlap(false)
Tabs().fadingEdge(false)<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>HarmonyOS Next Preview2 API 11

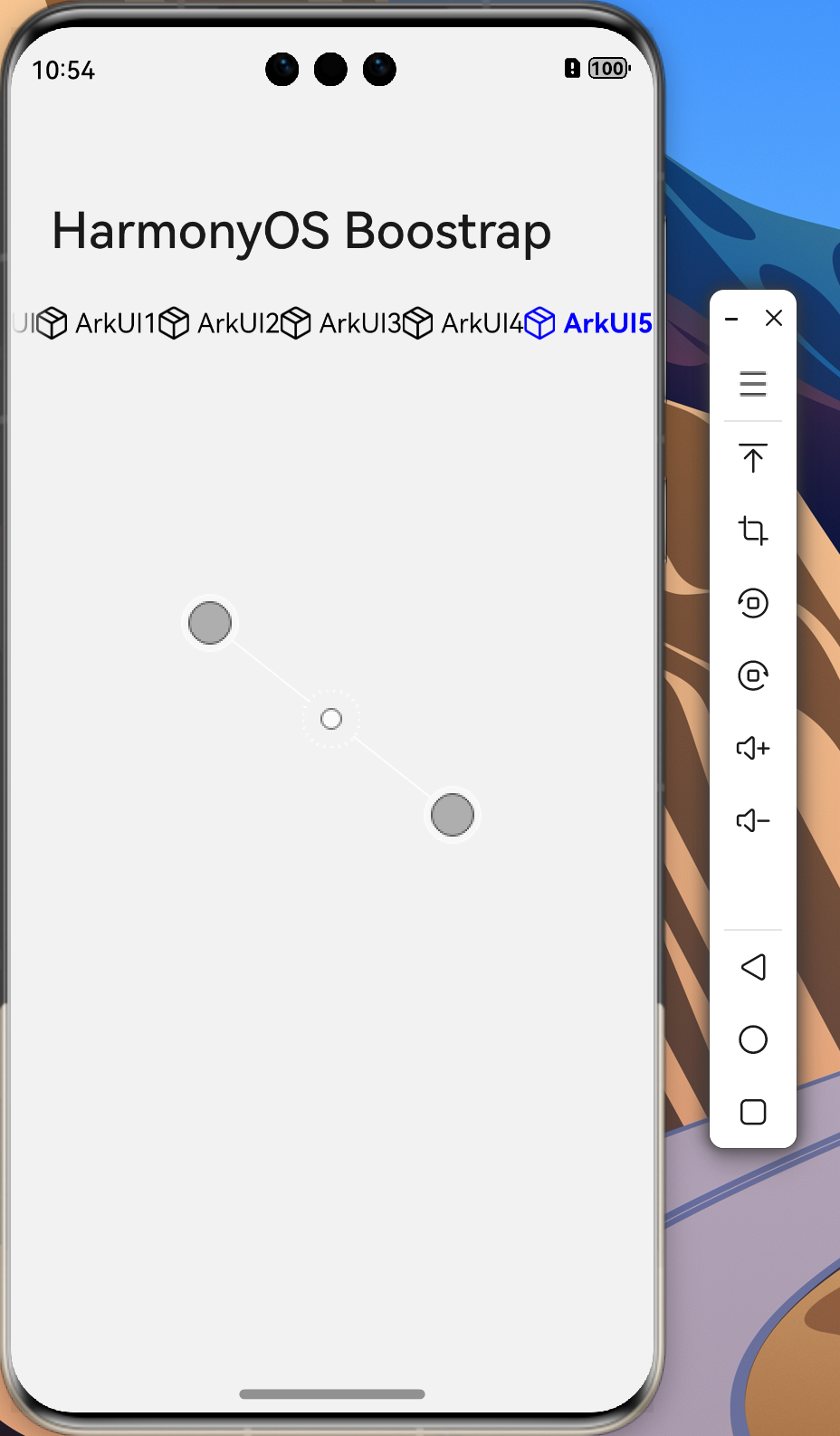
模拟器上正常,两边是渐变浮层,但是点击没有反应
我这边是Preview

而且这个黑条点击可以切换tab
HarmonyOS 鸿蒙Next Tabs组件中tabBar导航区左右两边的黑条,可能是由组件的某些属性或系统默认设置导致的视觉元素。这些黑条可能是为了提供视觉上的分隔或指示,但具体表现可能因版本、设置和具体实现而异。
要隐藏这些黑条,可以尝试以下方法:
- 检查Tabs组件属性:确认是否有与黑条相关的属性设置,如
fadingEdge。在Tabs组件中,设置.fadingEdge(false)可能会去除边缘的渐变效果,从而隐藏黑条。 - 自定义TabBar:如果直接设置属性无效,可以尝试自定义TabBar,通过自定义布局和样式来完全控制导航区的外观,从而避免或隐藏黑条。
- 系统API和版本:检查是否由系统API限制或特定版本的系统bug导致,建议更新到最新的HarmonyOS版本,并查阅官方文档了解是否有相关的API或方法可以控制这些黑条的显示。
如果以上方法均无法解决问题,请联系官网客服,获取更专业的技术支持。官网地址是:https://www.itying.com/category-93-b0.html。







